Getting Started with Landbot
Introduction to Landbot 🌍
Creating & Setting Up Your Account 👥
How to create your Landbot account, set it up and invite teammates
Common reasons for not receiving account activation email
Trial period
Account Settings
Build Your First Bot 🛠️
Builder Interface Tour
Getting started - build a bot
Managing Data in Your Chatbot: A Guide to Using Fields
Languages and Translations in Landbot
Organize your flow with Bricks
Using Flow Logic in Landbot
How to Test Your Bot - Complete Guide 🧪
How to "debug" (troubleshoot) your bot's flow to spot possible errors (for non coders)
Starting Point
How to Import a Chatbot Flow Without JSON – Use "Build It For Me" Feature
Launch and Share Your Bot 🚀
Build a bot
Bot's Settings
Bot General Settings
Web bots: Second Visit Settings
Custom System Messages
Hidden Fields (Get params / UTMs from url and use it as variables)
Landbot native SEO & Tracking tools
Typing Emulation (Message Delay)
Messages, Questions and Logic & Technical blocks
Messages
Media Block
Media block
How to display images with a variable URL source
How to embed a .gif file inside a message
Different ways to embed Videos in Landbot
Display video and hide button to continue until video has ended
Send a Message block - Simple Message
Goodbye block
Question blocks
Date Block
Scale Block
Buttons block
Ask for a Name block
Ask for an Email block
Ask a Question block
Ask for a Phone block
Forms block
Multiple-Choice Questions with the Buttons Block
Question: Address block
Question: Autocomplete block
Question: File block
Question: Number block
Question: Picture Choice block
Question: Rating block
Question: URL block
Question: Yes/No block
Logic & Technical blocks
Code Blocks
Dynamic Data
How to Use the Dynamic Data Block in Landbot
Get the array's index of the user selection and extract information from array
Formulas
How to Perform Basic Calculations
Get started with the Formulas block
Formulas Blocks Dashboard
Formulas - Regex
Formulas - Date
Formulas - String
Formulas - Logical
Formulas - Math
Formulas - Object
Formulas - Comparison
Formulas - Array
Persistent Menu
Trigger Automation
Webhook
How to Use the Webhook Block in Landbot: A Beginner's Guide
Webhook Block Dashboard
Webhook Block for Advanced Users
Landbot System Fields: Pre-created fields
Set a Field block
Any of the above Output
Global Keywords 🌍
Keyword Jump
Lead Scoring block
Jump To block
AB Test
Conditions block
Conditions block II (with Dates, Usage and Agents variables)
Close Chat block
How to ask a question based on a variable not being set (empty URL params)
Business Hours block
Custom Goals
Note block
Share & Embed
Redirect Users
How to open a new URL in another tab (window)
How to redirect visitors to a URL (web only)
How to add a Click-to-Call/Email/WhatsApp button
Redirect User Based on Language Input (DeepL)
Generate a URL that has variables from user answers
Popup on Exit Intent
Share
Customized Embed Actions
How to redirect user to another url in your site with Livechat open to continue conversation
How to Detect Visitors Browser
Customize and embed your WhatsApp Widget
Modifying Embed Size
Detect if bot was opened
Customized Behavior in Mobile Browsers
Load script and display bot on click button
Launch Bot On Exit Intent
Display Bot During Business Hours Only (Livechat & Popup)
Open / Close a Web bot (embedded)
Launching a bot depending on browser language
How to pass WordPress logged in user data to Landbot
Set the flow depending on the url path (for embedded landbots)
How to launch a Landbot by clicking a button
Open LiveChat bot as soon as page loads
Detect if a visitor is on Mobile/Tablet or Desktop
Embed
Embed your bot into your website and use a custom domain
Embed Landbot in an iframe
Landbot in Wix
Landbot in your web with Google Tag Manager
Landbot in Webflow
Embed in Sharetribe
Landbot in Shopify
Embedding Landbot in Carrd
Landbot in Wordpress
Landbot in Squarespace
Customizing the Proactive Message
Design section (web bots)
Verification & Security
Validate phone number with SMS verification (with Vonage Verify)
Cookie consent banner (full page / full page embed)
Add Captcha Verification (Non-Embedded Bots)
Bricks
How to disable a bot
Account Settings and Billing
Billing
Privacy and Security
Teammates
Agent Status and Log out
Roles & Permissions for Teammates
Manage Landbot Teammates - Add and Customize Agents
Startup Discounts
NGOs and Educational Organizations Discount
AI in Landbot
Landbot AI Agent
AI Agent - Interactive components
AI Agent Block
AI Agent Setup - Best Practices
Tips to migrate from old AI Assistants to AI Agents
How to create custom Instructions for your Landbot AI Agent with AI (ChatGPT, Claude...)
AI Agent In Action - Live Implementation Example
Capture, generate and use data with AI Agents
Structuring your AI Agent Knowledge Base
Custom AI Integrations
Create a JSON format response from OpenAI in WhatsApp
Responses API
Connect OpenAI Assistant with Landbot
AI in WhatsApp
How to build a FAQ chatbot with GPT-3
GPT-4 in Landbot
OpenAI
Prompt Engineering for GPT-3
Build a Customer Service Bot with ChatGPT and Extract Information
Google Gemini in Landbot
Build a Chatbot with DeepSeek
Open AI block Overview
Integrations with Landbot
Native Integrations
Airtable
Airtable integration block
Get data filtered from Airtable with a Brick- Shop example
20 different ways to GET and filter data from Airtable
How to add/update different field types in Airtable (POST, PATCH & PUT)
How to Create, Update, Retrieve and Delete records in Airtable (POST, PATCH, GET & DELETE)
Get more than 100 items from Airtable
Insert Multiple Records to Airtable with a Loop
How to Get an Airtable Token
Advanced filters formulas Airtable block
Airtable usecase: Create an event registration bot with limited availability
Update Multiple Records in Airtable Using a Loop
Reservation bot with Airtable
Calendly
Dialogflow
Dialogflow & Landbot course
Dialogflow & Landbot intro: What is NLP, Dialogflow and what can you do with it?
Dialogflow & Landbot lesson 1: Create your first agent and intent in Dialogflow
Dialogflow & Landbot lesson 2: Get the JSON Key
Dialogflow & Landbot lesson 3: Setting up of Dialogflow in Landbot
Dialogflow & Landbot lesson 4: Training phrases and responses for a FAQ
Dialogflow & Landbot lesson 5: Entities and Landbot variables
Dialogflow & Landbot lesson 6: Redirect user depending on Dialogflow response parameters (intent, entities and more)
Learn more about Dialogflow - Courses and communities
Integrations > Dialogflow Block
How to extract parameters from Dialogflow response with Formulas
Dialogflow Integration Dashboard
Dialogflow in Unsupported Languages (& Multilingual)
Dialogflow - How to get JSON Key
Google Sheets
Google Sheets Integration: Insert, Update and Retrieve data
How to use Google Sheets to create a simple verification system for returning visitors
How to Upload Document & store link
How to give unique Coupon Codes (with Google Spreadsheets)
Google Sheets Integration Dashboard
How to insert a new row with data and formulas in Google Sheets
How to use Google Spreadsheet as a Content Management System for your bot
Hubspot
MailChimp
Salesforce
Segment
SendGrid
Send an Email
Sendgrid Integration Dashboard
How to create a custom SendGrid email - (Custom "from" email)
Slack
Stripe
Zapier
How to Configure the Landbot and Zapier Integration Using the Zapier Block
Zapier Integration Dashboard
How to insert a row to Google Spreadsheet by Zapier
How to generate a document with PDFMonkey by Zapier
Send WhatsApp Templates from Zapier
How to Send Emails from Your Landbot Using Gmail via Zapier
Get Opt-ins (Contacts) from Facebook Leads using Zapier
How to extract data from an external source with Zapier and use it in Landbot
Zapier trigger
How to complete a digital signature flow by Zapier
Make a survey with Landbot and display the results in a Notion table using Zapier
Custom Integrations
ActiveCampaign
Google Calendar
Google Fonts
Google Maps
Embed Google Maps
Google Maps API Key for Address block
Extract Data With Google Maps Geocoding API
Calculate Distances With Google Maps API
Google Meet
IFTTT
Integrately
Intercom
Make
Connecting MySQL with Make.com (formerly Integromat)
Send WhatsApp Message Template from Make
Make Integration With Trigger Automation Block
How to send an email through Sendinblue by Make.com (formerly Integromat)
Get Opt-ins (Contacts) from Facebook Leads using Make
How to extract data from an external source with Make.com and use it in Landbot
OCR
Pabbly
Paragon
Pipedream
PDF Monkey
Store Locator Widgets
Xano
Zendesk
Send an Email with Brevo
How to integrate Landbot with n8n
How to Integrate Landbot with n8n using Webhooks
WhatsApp Channel
Getting started!
WhatsApp Testing
Build a WhatsApp Bot - Best Practices and User guide
Build a WhatsApp Bot - Best Practices for Developers
Types of Content and Media you can use in WhatsApp 🖼
1. WhatsApp Article Directory
WhatsApp Integration & Pricing FAQ
Adding & Managing your WhatsApp Channel
Facebook Business Verification - Best Practices 🇬🇧
WhatsApp Number Deletion (WA Channel management)
Adding a WhatsApp number to your account
WhatsApp’s Messaging Policy: New Accepted Industry verticals
Meta processes guide: FBM verification, Official Business Account (OBA) requests, Appeals
Additional Number integration: Limitations and Requirements (Number integration)
Existing WhatsApp Number Migration
Key Insights for Migrating to WhatsApp Business API Cloud
How to's, Compatibility & Workarounds
WhatsApp bots - Feature Compatibility Guide
WhatsApp - How to direct a user through a different bot flow on their second visit
WhatsApp - Get user out of error message loop
How to do Meta ads conversion tracking in WhatsApp bot using the Conversion API
Getting Subscribers: Opt-in, Contacts
How to get Opt-ins (Contacts) for your WhatsApp 🚀
WhatsApp Quality - Best Practices
Opt-In block for WhatsApp 🚀
Opt-in Check Block
Contact Subscribe Block: Manage Opt-ins and Audiences
New Contacts: Import, Segment, and Organize Easily
WhatsApp Channel Settings
Parent Bot/Linked Bot - Add a main bot to your WhatsApp number
WhatsApp Channel Panel (Settings)
Growth Tools for WhatsApp
Messaging and contacting your users
WhatsApp Campaigns 💌
WhatsApp's Message Templates
Audience block
WhatsApp Marketing Playbook: Best Practices for Leadgen
WhatsApp Error Logs: Troubleshooting guide
Audiences
WhatsApp for Devs
How to calculate the number of days between two selected dates (WhatsApp)
Creating a Loop in WhatsApp
Recognise the users input when sending a Message Template with buttons
Trigger Event if User Abandons Chat
Calculate Distances in WhatsApp
Send Automated Message Templates based on Dates
How to Let Users Opt-Out of Your WhatsApp Messages via API
reply from Slack: How to create an integration to allow agents reply WhatsApp users from Slack (with Node JS)
Set Up a Delay Timer in Bot
Notify Teammates of Chat via WhatsApp
Native blocks for WhatsApp
Reply Buttons block (WhatsApp)
Keyword Options 🔑 Assign keywords to buttons (WhatsApp and Facebook)
List Buttons Block (WhatsApp)
Collect Intent block
Send a WhatsApp Message Template from the Builder
WhatsApp Changes to Message Limits starting October 7, 2025
Other Channels - Messenger and APIChat
Facebook Messenger
The Facebook Messenger Ultimate Guide
Types of content you can use in Messenger bots 🖼
How to Preview a Messenger bot
API Chat (for Developers)
Human Takeover & Inbox
Metrics and Data Management
Metrics Section
How to export the data from your bots
Export data: How to open a CSV file
Bot's Analyze Section
For Developers & Designers
JavaScript and CSS
CSS and Design Customizations
Design Customizations
Advanced (Custom CSS & Custom JS)
Components CSS Library Index
Background Class CSS
Identify Blocks CSS
Buttons Class CSS
Header Class CSS
Media Class CSS
Message Bubble Class CSS
Miscellaneous Classes CSS
CSS Customization Examples: "Back to School" Theme
Get started guide for CSS Design in Landbot
CSS Customization Examples: Call To Action: WhatsApp
CSS Examples: Lead Gen
CSS Customization Examples: "Translucid"
CSS Customization Examples: "Minimalist" Theme
Dynamic Data CSS
Form Block CSS
CSS for Typewriter Effect
CSS Customization Examples: Carrd Embed Beginner
Dynamically Change a Bot's Background
Proactive Message Customizations with Javascript and CSS
Landbot v3 - Web CSS - RTL
CSS Customization Examples: Video Bubble
Dynamically Change Any Style
CSS Customization Examples: CV Template
Change Landbot custom CSS dynamically from parent page onload
Widget/Bubble Customizations with Javascript and CSS
JavaScript
How to change Avatar dynamically
Javascript in WhatsApp
Landbot JavaScript Integration
Different ways to format numbers with JS
How to display an HTML Table and a List in Landbot v3 web
Trigger a Global Keyword with JS (web v3)
Create Dynamic Shopping Cart with JS and CSS
Add a Chart (with Chart JS library) in your Landbot
Different ways to format numbers with JS (WhatsApp)
Pop up modal to embed third party elements
Landbot API
Send WhatsApp Messages with Landbot API
How to "send" a user to a specific point in the flow with Javascript and with the API
APIs
Get Opt-ins (Contacts) using Landbot API
MessageHooks - Landbot Webhooks
Resume flow based on external process with Landbot API (Request, Set, Go)
Tracking
Google Analytics - Track Events (Not embedded)
Google Analytics - Track Events (Embedded)
Meta Pixel - Track Events (only Embedded)
How Track Google Analytics Events in Landbot with Google Tag Manager (GTM)
Google Adwords - How to track Google Adwords in Landbot
Set a timer to get the time spent during the flow
Workarounds and How To's
Workflows
How to build an event registration Landbot (to be used in one screen by many attendees) (web only)
How to let user select a time of booking (with a minimum 45 minutes notice)
Send Files Hosted in Landbot to Your Google Drive with Make
Two-Step Email Verification
Fixing Web Bot Loading Issues for iOS Devices in Meta Campaigns with Disclaimers
Progress Bar Workaround
How to Add User Verification to Your Chatbot
How to set up questions with a countdown
HTML Template for Emails
Creating a Simple Cart in WhatsApp
Creating Masks for User Input (2 examples)
More Topics
Table of Contents
- What are Fields? 📦
- Creating Fields 🛠️
- Use Cases for Fields 💡
- FAQs & Troubleshooting 🛠️
- ❓ Where can I access the information and users' responses stored in the bot?
- ❓ Why isn’t my field value being saved?
- ❓ How can I reset or clear a field’s value?
- ❓ Can I change the field's format once it is created?
- ❓Is there a size limit for storing data in Arrays?
- ❓ How to access uploaded files by the users?
- ❓ What happens to fields and data when I use the Jump To block?
- All Categories
- Getting Started with Landbot
- Build Your First Bot 🛠️
- Managing Data in Your Chatbot: A Guide to Using Fields
Managing Data in Your Chatbot: A Guide to Using Fields
 Updated
by Dilyara
Updated
by Dilyara
- What are Fields? 📦
- Creating Fields 🛠️
- Use Cases for Fields 💡
- FAQs & Troubleshooting 🛠️
- ❓ Where can I access the information and users' responses stored in the bot?
- ❓ Why isn’t my field value being saved?
- ❓ How can I reset or clear a field’s value?
- ❓ Can I change the field's format once it is created?
- ❓Is there a size limit for storing data in Arrays?
- ❓ How to access uploaded files by the users?
- ❓ What happens to fields and data when I use the Jump To block?
Managing information effectively is crucial for creating a chatbot that feels intelligent and responsive 🔑 Without the ability to store and retrieve data, your chatbot would only offer generic, one-off responses.
Fields are the solution! They allow you to capture user inputs, pull in data from external sources, and create personalized interactions that evolve with each conversation. This guide will walk you through the basics of working with fields and help you get started on your bot-building journey 🏗️
Prefer watching than reading? No problem, we've got you covered 👇
What are Fields? 📦
Fields are used in chatbots to store and manage information throughout conversations. For example, when your bot asks a question and you need to remember the answer, you save that response in a field.
Think of a field as a "box" that you can give a name and store "things" inside. These "things" can be any data — such as user responses, session information, or even data pulled from external sources like Google Sheets or Airtable.
Creating Fields 🛠️
There are several ways to create and set fields in Landbot:
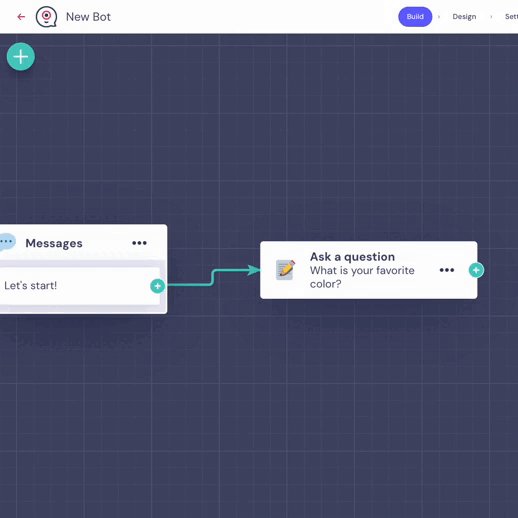
Block Configuration
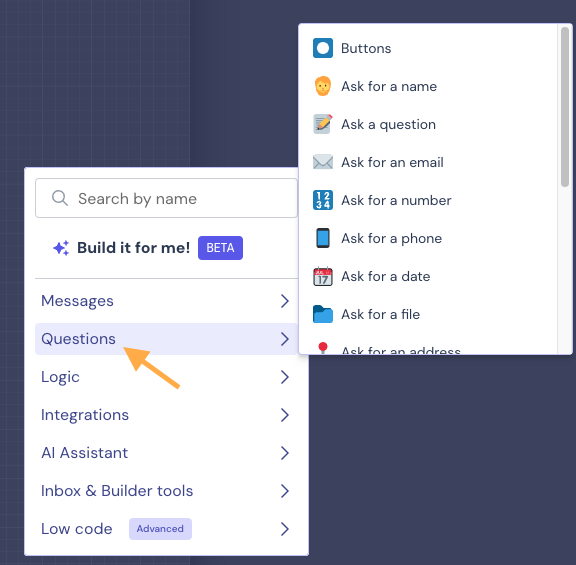
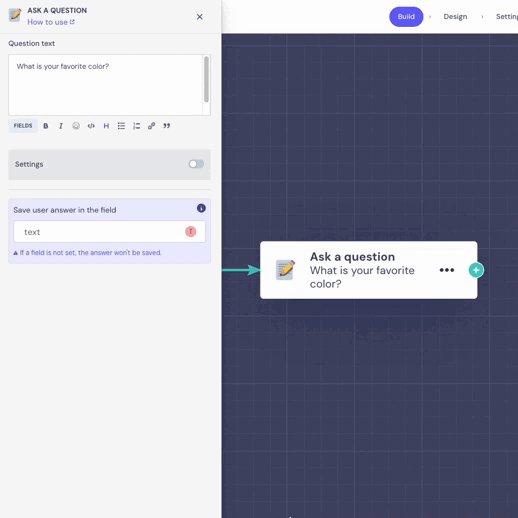
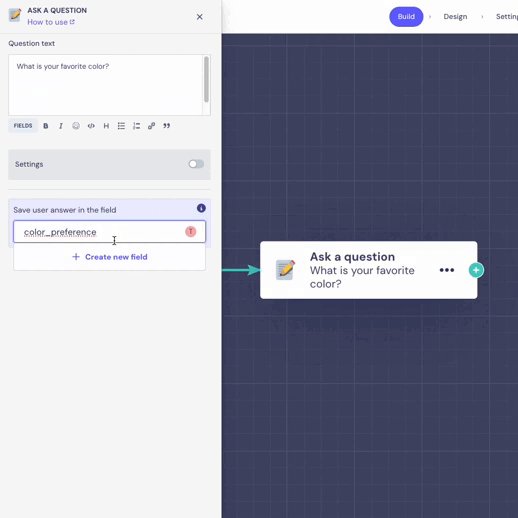
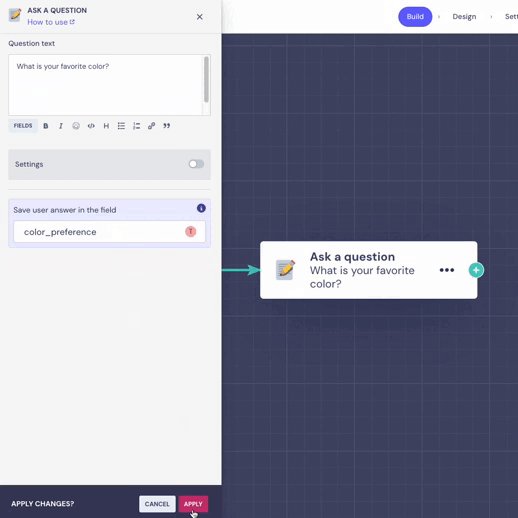
In Landbot, Question Blocks are designed to collect specific types of user input and save that information in fields.

Within each block, there’s a "Save user answer in the field" option, where you can create or select a field to store the data. Simply enter a name for your field and click the "Create new field" button to save it.

Some blocks automatically determine the field format based on the type of question, for example:
- Ask for a Date block: Creates fields that store values in a date format (11/01/2025).
- Ask for a Number block: Creates fields that store numerical values.
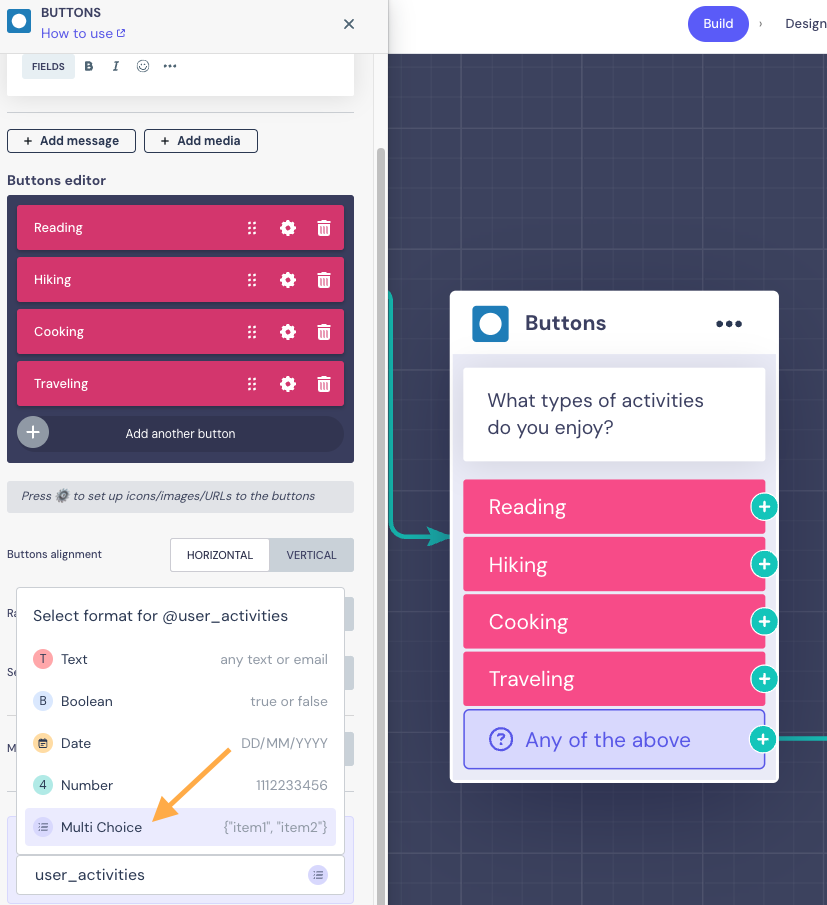
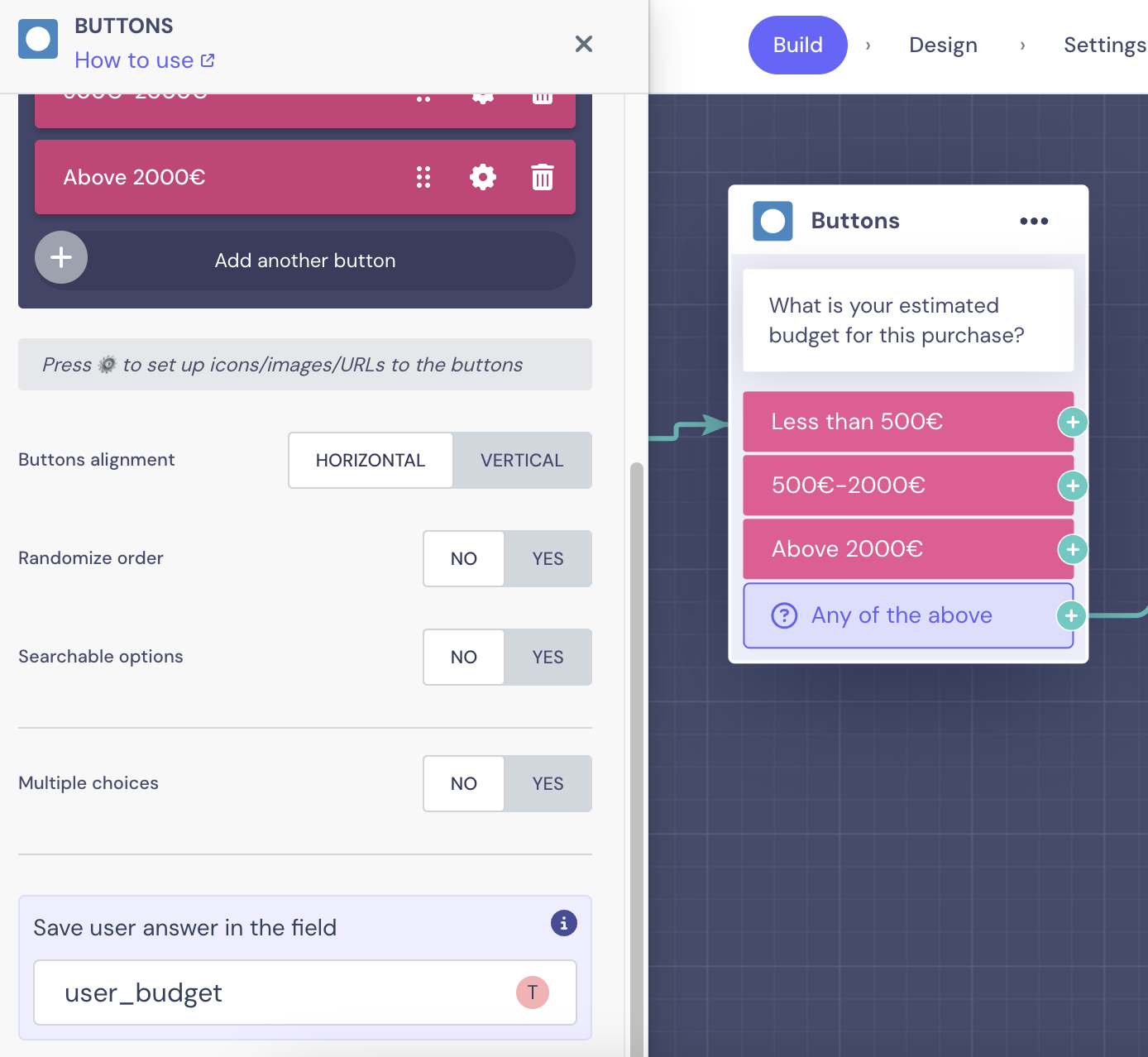
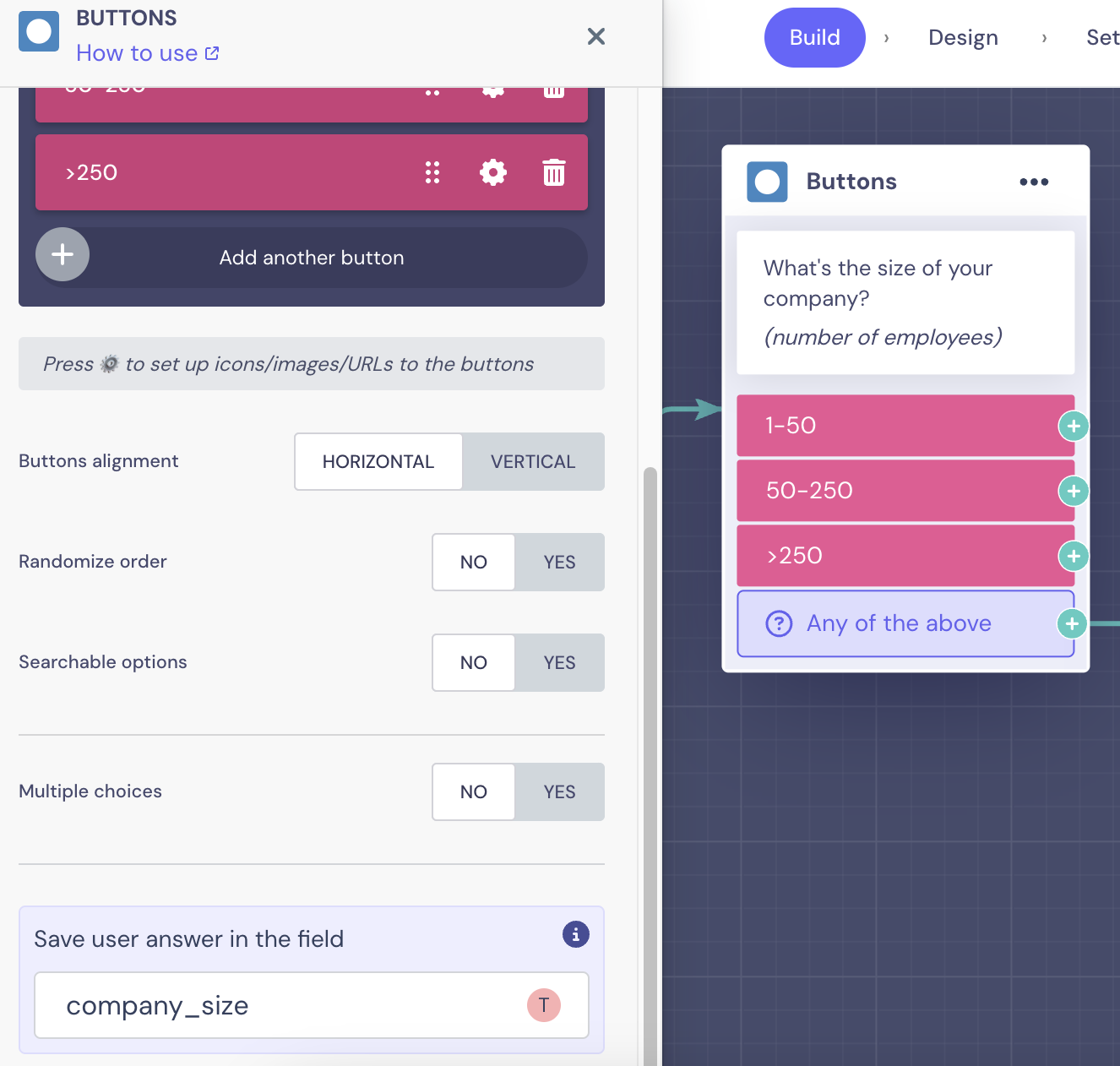
Other blocks, like Buttons, support multiple field formats, offering flexibility for your bot's needs. For instance, if you want to allow users to select multiple options when answering a question, the best format for the field is Multi Choice.

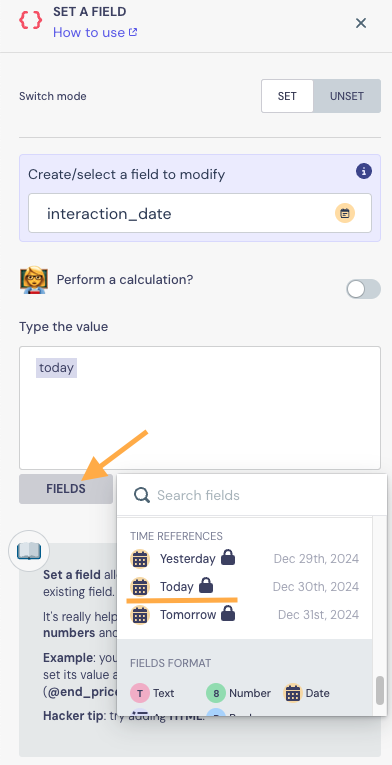
Set a Field Block
A dedicated block that allows you to create, establish a format and assign a value to fields during conversation flow.
Suppose that you want to set a field based on specific criteria, like saving the current date whenever a user interacts with the bot. In the Set a Field block, you can create a field called interaction_date and assign it the value of the current date using the built-in functionality,Today field.

This way, every time a user interacts with the bot, the field interaction_date will be updated with the current date, allowing you to track when the interaction took place for later use.
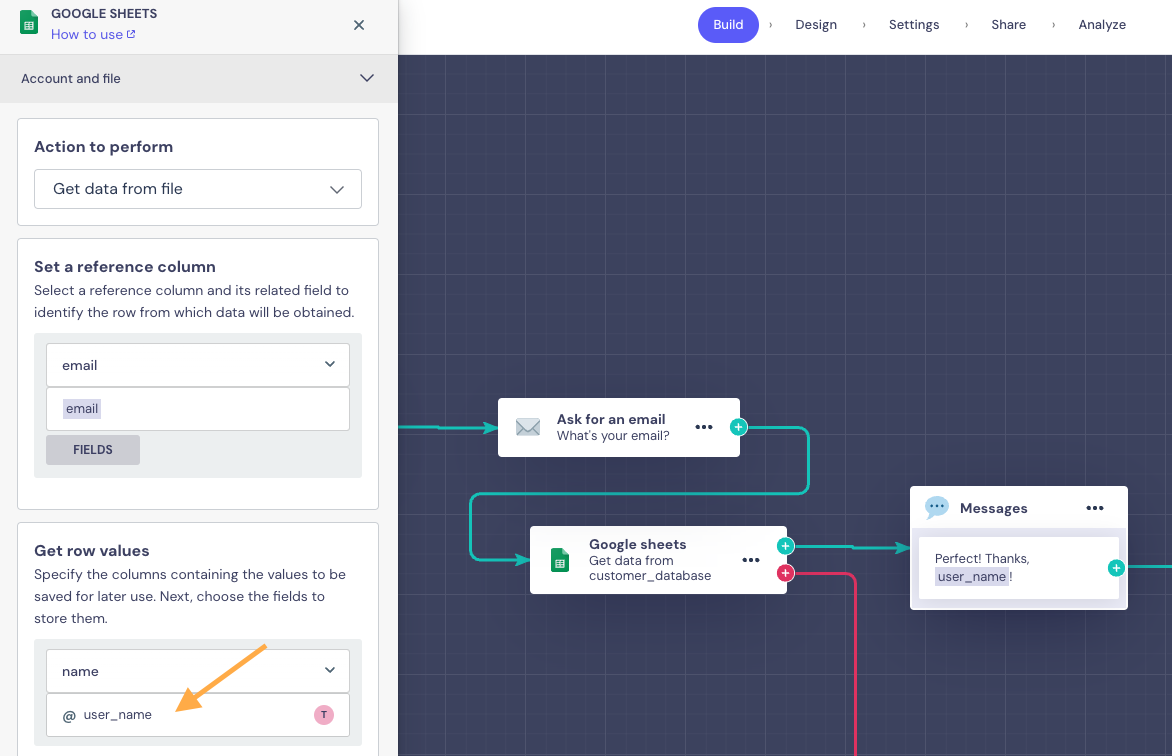
Third-Party Integrations
Fields can also be created when pulling information from external tools like Google Sheets or Airtable.
In this example, you can use the Google Sheets block to pull user data directly from a Google Sheet into your chatbot. For instance, when a user provides their email, the bot can search the sheet for that email and retrieve corresponding information like their name. This data is then saved in field, such as user_name , which can be used later in the conversation to personalize it.

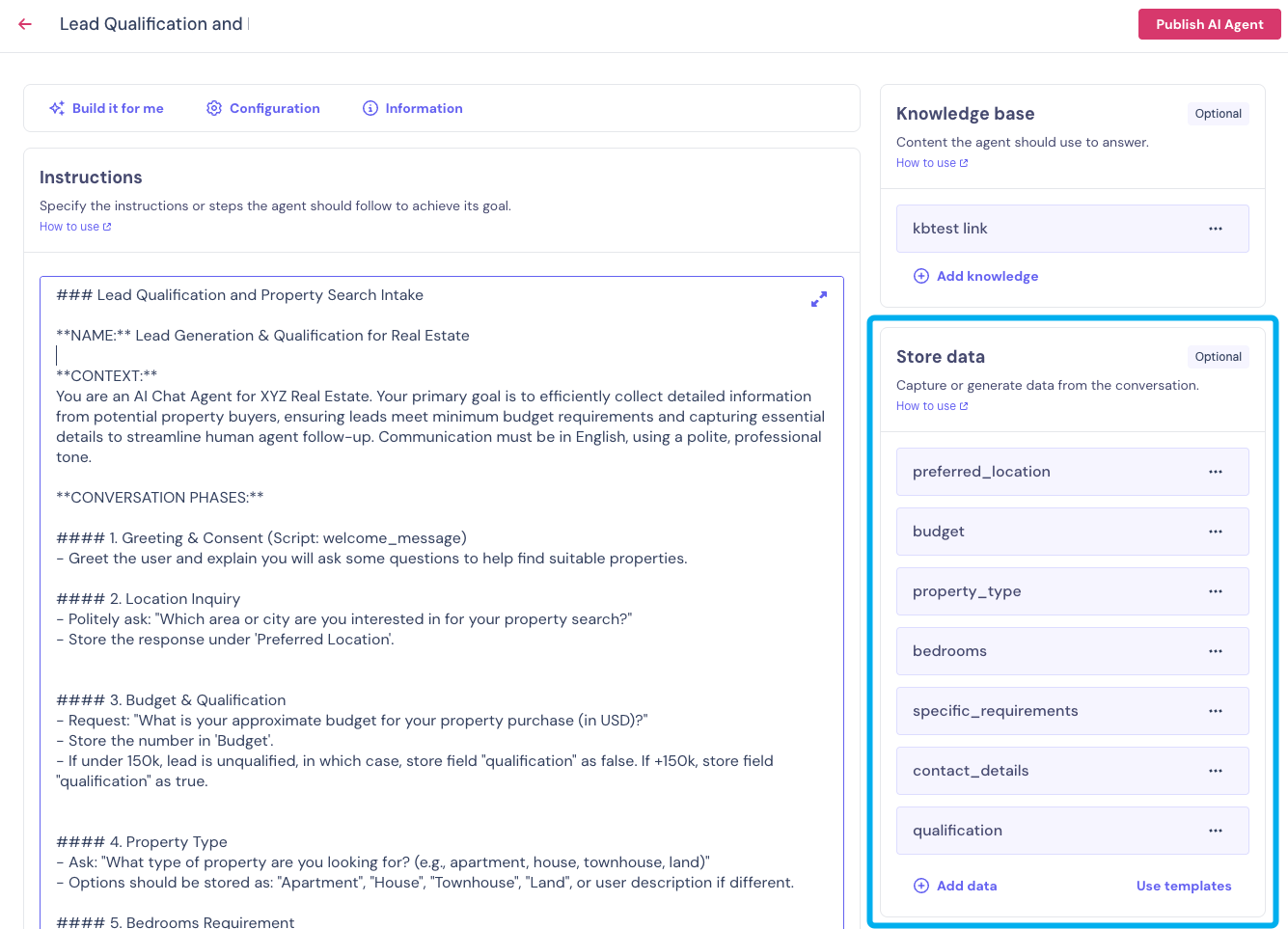
Data Capturing with AI Agents
With AI Agents, you can capture valuable information and generate data directly from conversations!
In the AI Agent block configuration panel, on the right-hand side, you’ll find the Store Data section. There, you can define and describe custom fields to collect and store user information during interactions.

Any information gathered by an AI Agent and saved in a field can be reused in the rule-based bot.
Use Cases for Fields 💡
Referencing Fields to Personalize Conversation
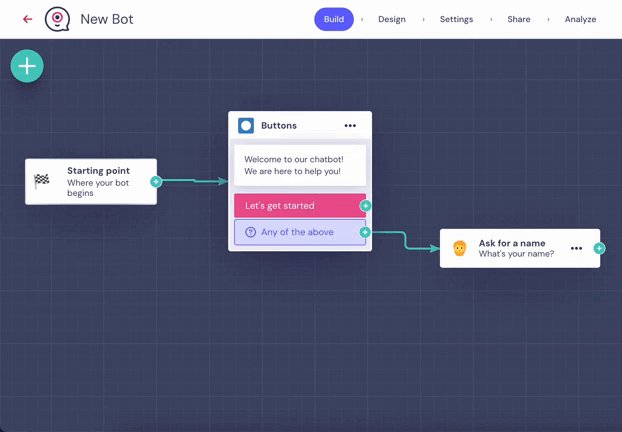
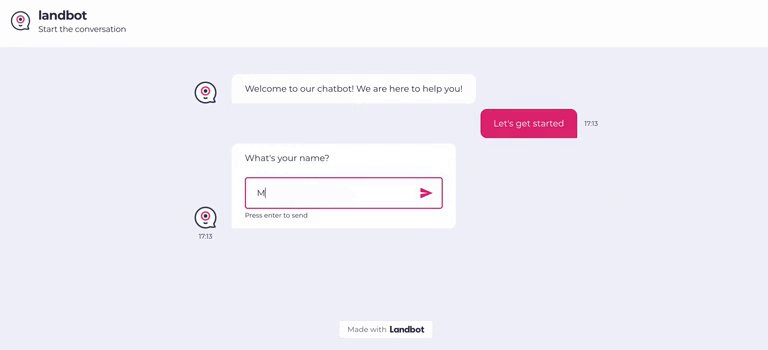
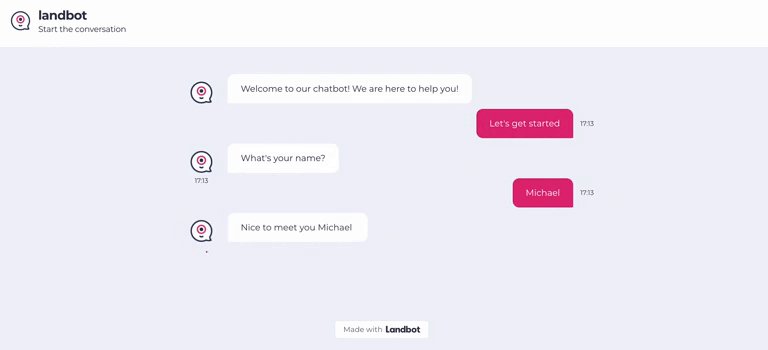
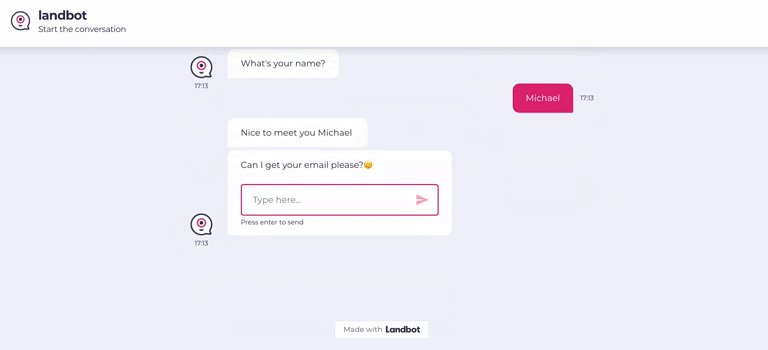
Imagine you want to make a chatbot conversation more personal by capturing the user’s name and reusing it throughout the flow. Here’s how you can do it:
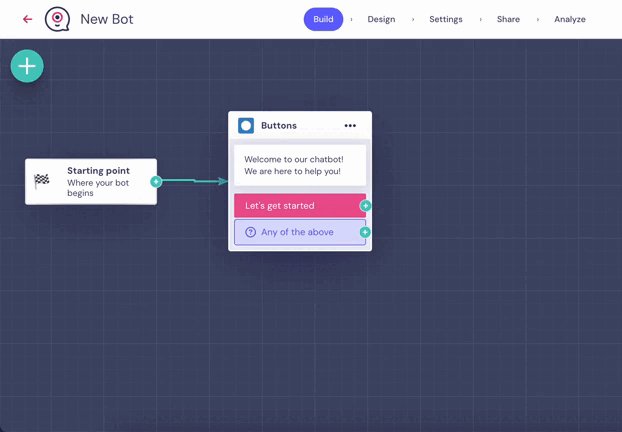
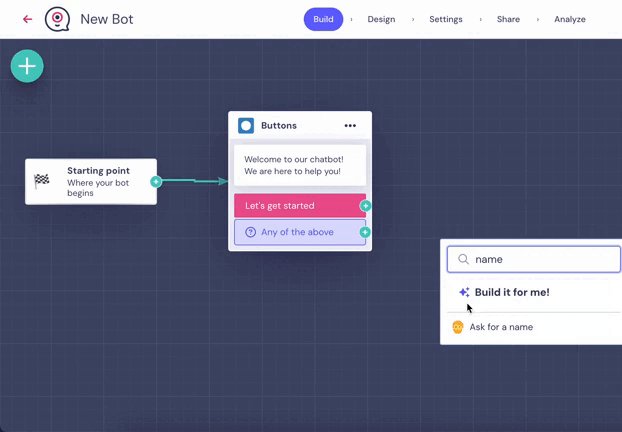
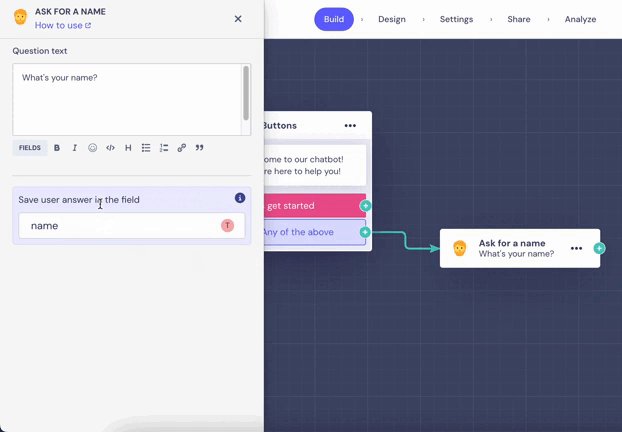
- Add Ask for a Name block in your flow to ask for user's name
- Create a field to store the user's answer. In this example it's
name

- In subsequent messages in your conversation flow, reference the field name to personalize responses.
There are different ways to reference fields in Landbot:
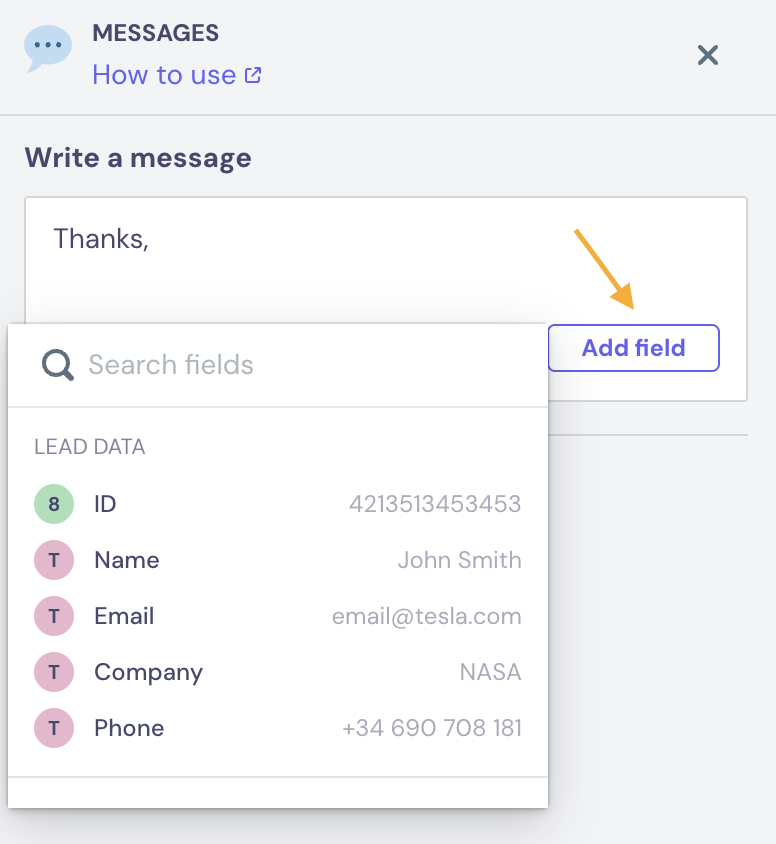
- Using the "Add a field" Button (No Typing Needed)
- When you're editing a text area inside certain block (like a Send a Message or Ask a Question block), look for the "Fields" button.
- Click on it, and a list of available fields in your bot will appear.
- Select the field you want (e.g., name), and it will automatically be inserted into your text.

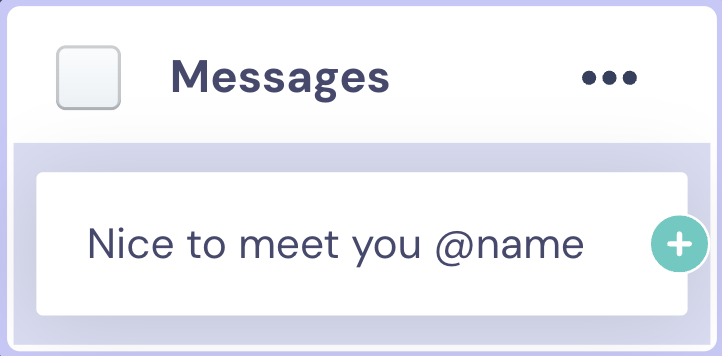
- Typing "@" + Field Name
- If you already know the field name, just type @ followed by the field name directly in the text. For example, you can add @name in your message, and the bot will replace with the user’s actual name.

See how it works:

Routing Users Based on Their Answers (Conditional Logic)
You can set up conditions based on user answers stored in fields to show different paths of the conversation flow.
In this example, we have our chatbot to qualify potential customers based on their budget and company size, and categorize them as either a high-value lead or a regular lead. We can prioritize high-value leads for direct sales follow-up, while regular leads continue with the automated flow. Let's see how it can be done:
- Ask for the user budget using Buttons block, and save the user's selection in a custom field named
user_budget

- Ask for the company size using Buttons block, and save the user's answer in a custom field
company_size

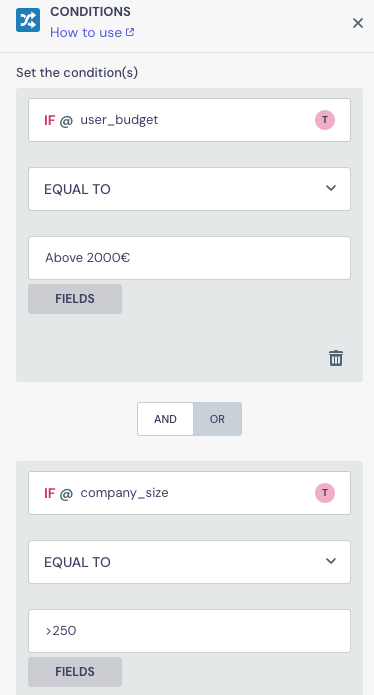
- Use Conditions block to check both
user_budgetandcompany_sizevalues.
We will segment leads to prioritize large companies with higher budgets. In the Conditions block, we will check if the budget exceeds €2000 and simultaneously verify that the company has more than 250 employees:

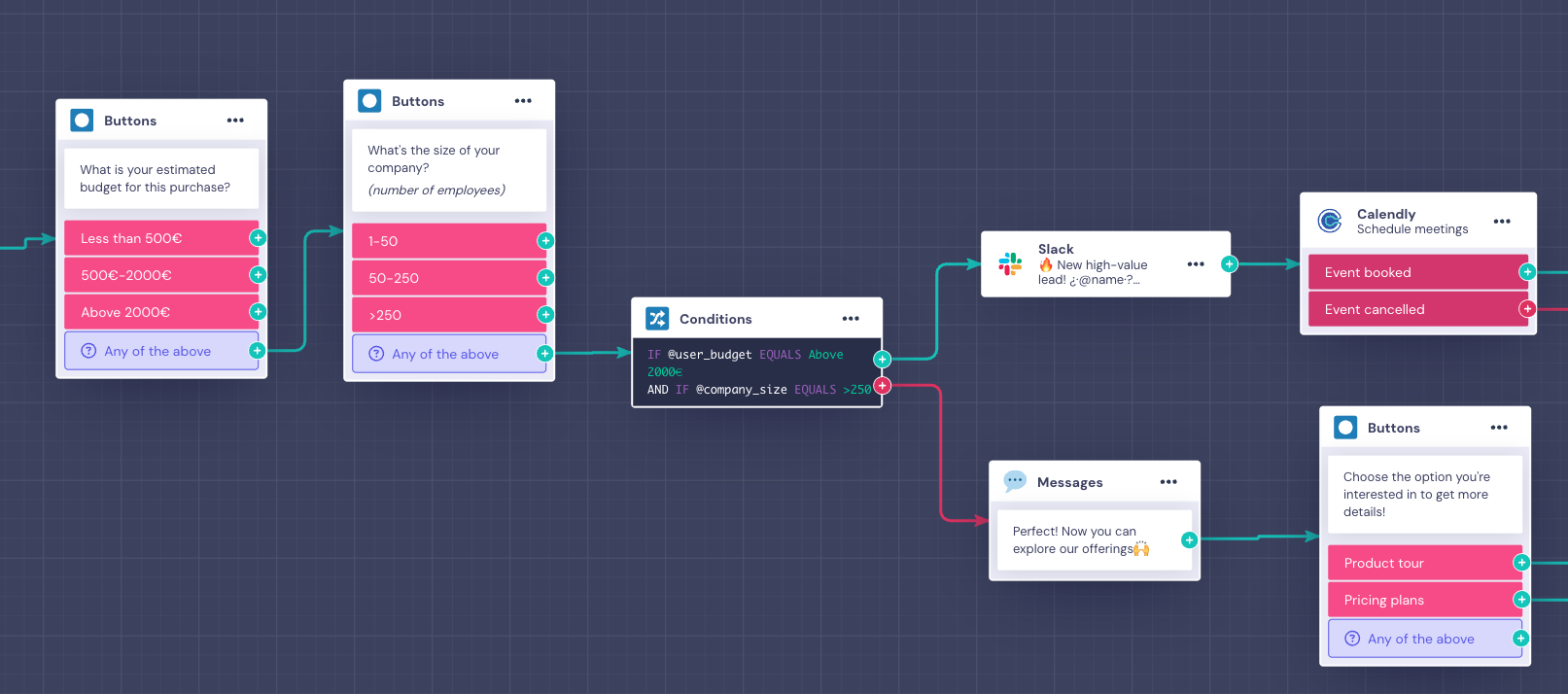
✅ For leads that meet both conditions, the green output of the Conditions block will be triggered, and we can send Slack notification to the Sales team for immediate follow-up, and use Calendly integration so leads can book a call directly in the chatbot flow.
❌ For leads that do not meet these conditions, we will guide them through a self-service product recommendation flow, by connecting the red output of the Conditions block to continue the flow. Here's how the flow would look like:

Retrieving and Displaying Data from External Tools
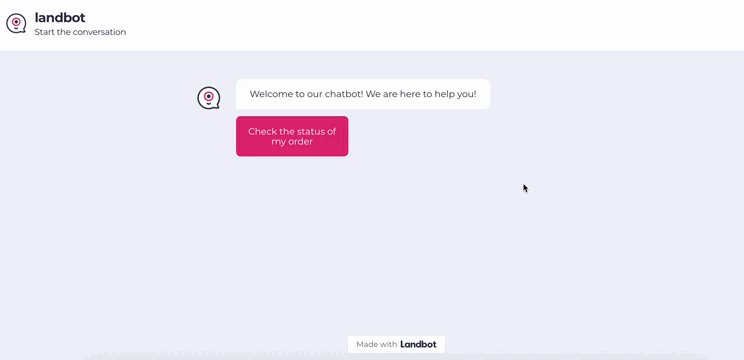
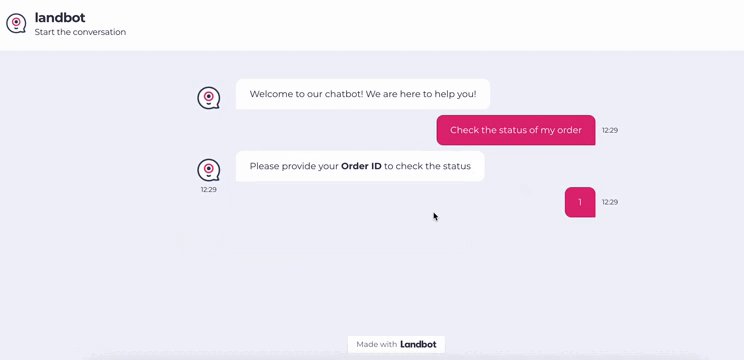
In this example, we demonstrate how you can use Landbot to retrieve order status information from a Google Sheet.
When a customer interacts with your bot, they’ll provide their Order ID, and the bot will look up their order details (specifically the Order Status) from the Google Sheet and provide them with the status of their order. Here's how the process works:
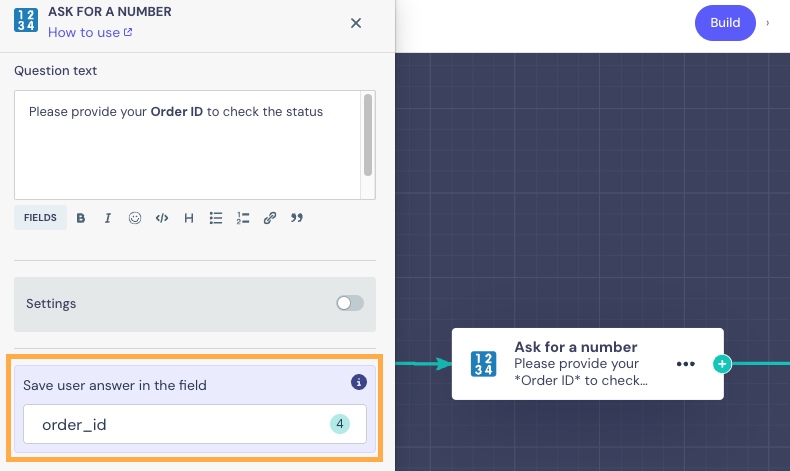
- Ask for the Order ID using Ask for a Number block, and save the user's response in a field
order_id

- Use Google Sheets block to fetch the
order_statusfrom your database based onorder_id
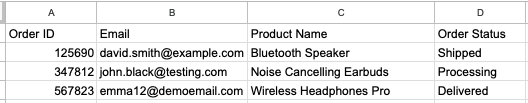
Here's a sample spreadsheet with information on customer orders:

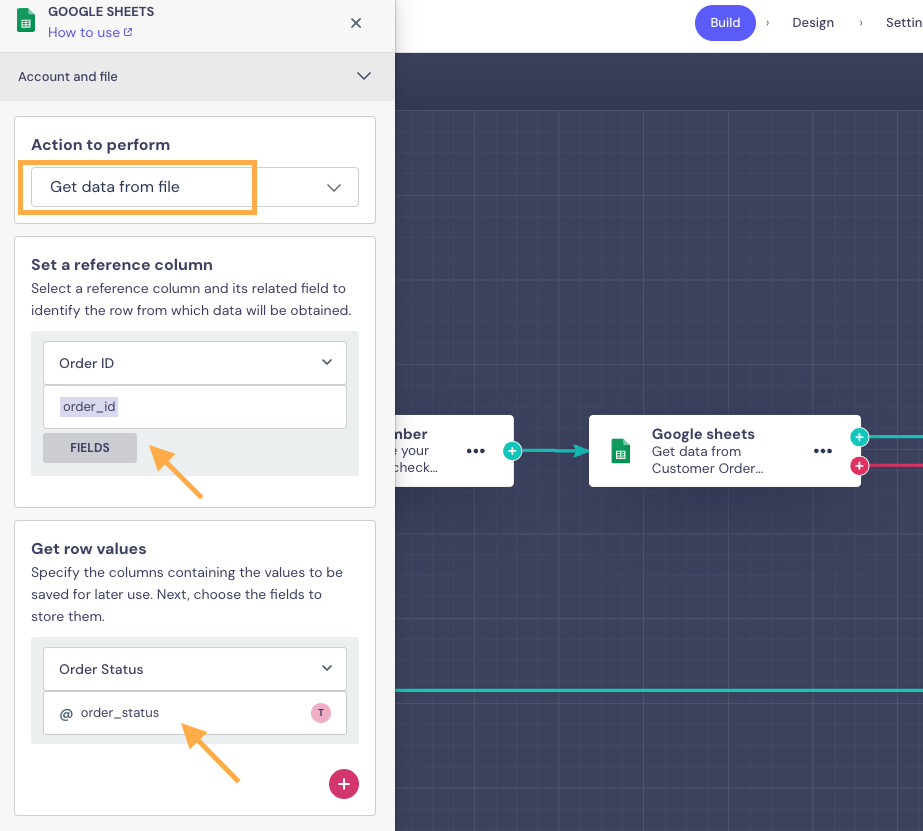
When configuring Google Sheets block, we will use GET method to retrieve the status of the customer's order from the database. For that, we need to:
- Choose the reference column (Order ID) from our spreadsheet and add the field
order_idto identify the row from which data will be obtained. - To save the corresponding data, we need to specify the column of the spreadsheet (Order Status) and assign the field where this data will be stored (
order_status):

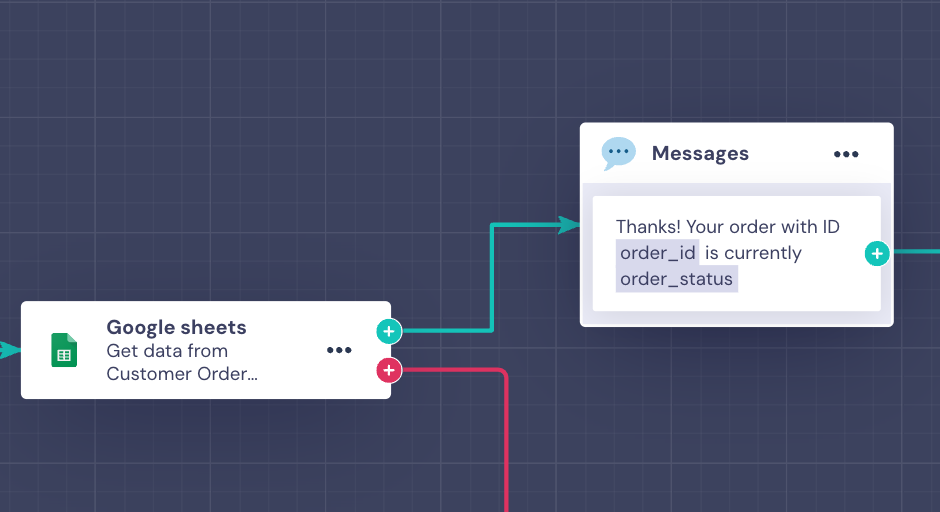
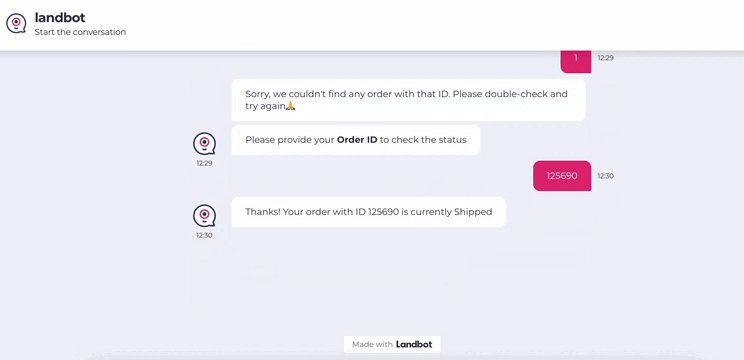
- ✅ If the provided Order ID is in your database, the green output of the Google Sheets block will be triggered and we can display this information to the user by adding corresponding fields in the Send a Message block

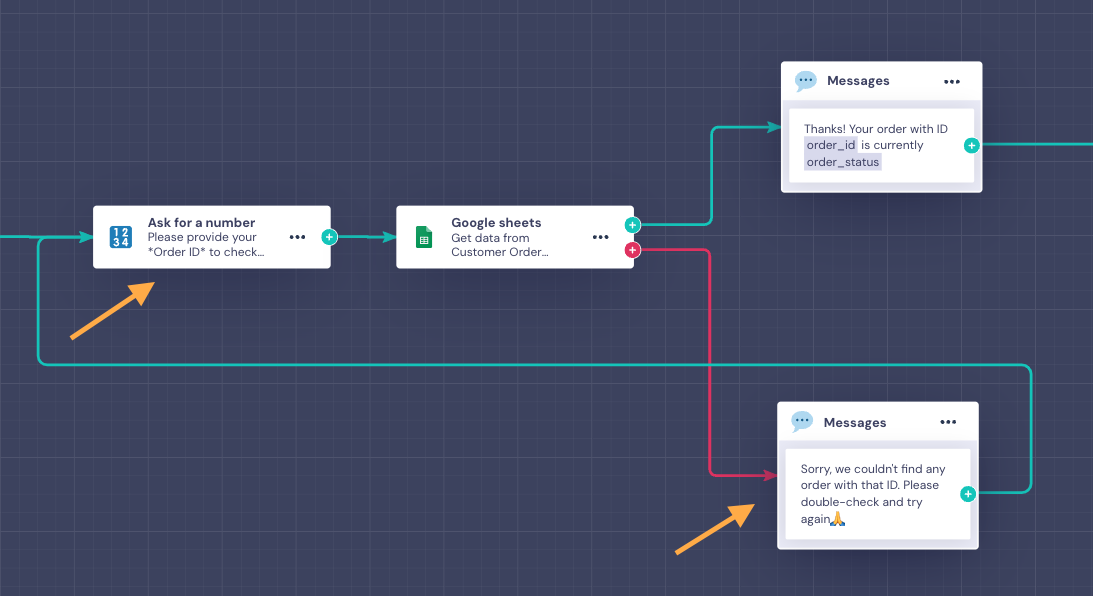
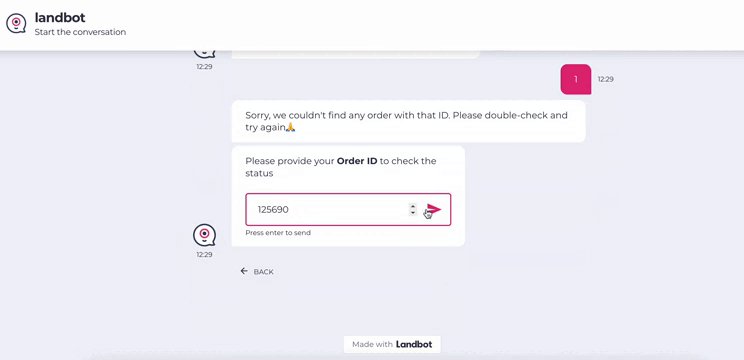
- ❌ In case the provided Order Id is not in your speadsheet, the bot will follow the red output of the Google Sheets block, and we will redirect the user to try again, by connecting this message back to the block where we ask for Order ID (Ask for a Number in our example):

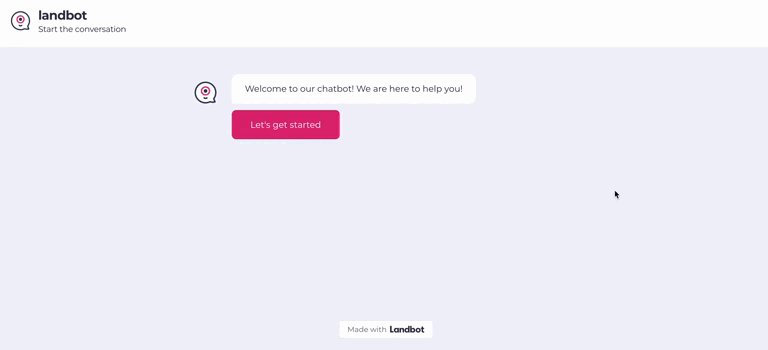
Here's the final chatbot view:

FAQs & Troubleshooting 🛠️
❓ Where can I access the information and users' responses stored in the bot?
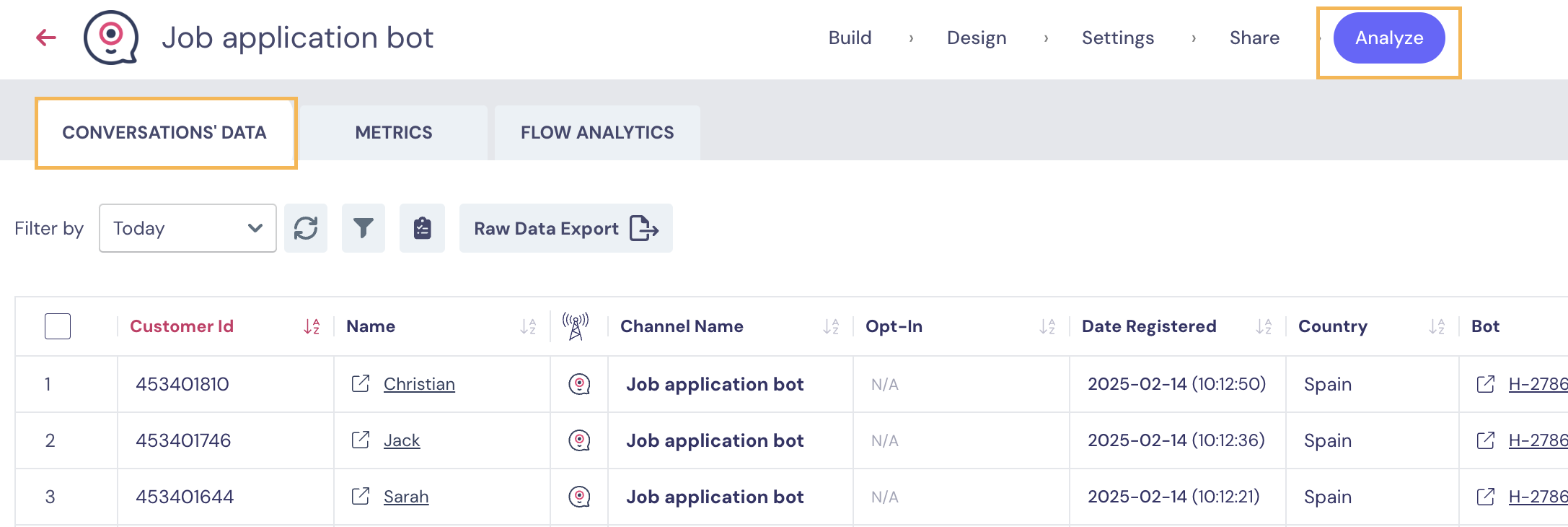
Every user's input is stored in the corresponding fields you create in your bot. You can access all collected data from the Analyze > Conversations' Data section of the bot:

👉 Check out this article to get more information on the Bot's Analyze section
❓ Why isn’t my field value being saved?
If a field value isn't being stored, consider these possible reasons:
- The field may not be correctly created or assigned in the bot flow. If it doesn’t exist, the user’s input won’t be saved.
- The user may not have reached that part of the conversation, meaning no value has been assigned to that field.
❓ How can I reset or clear a field’s value?
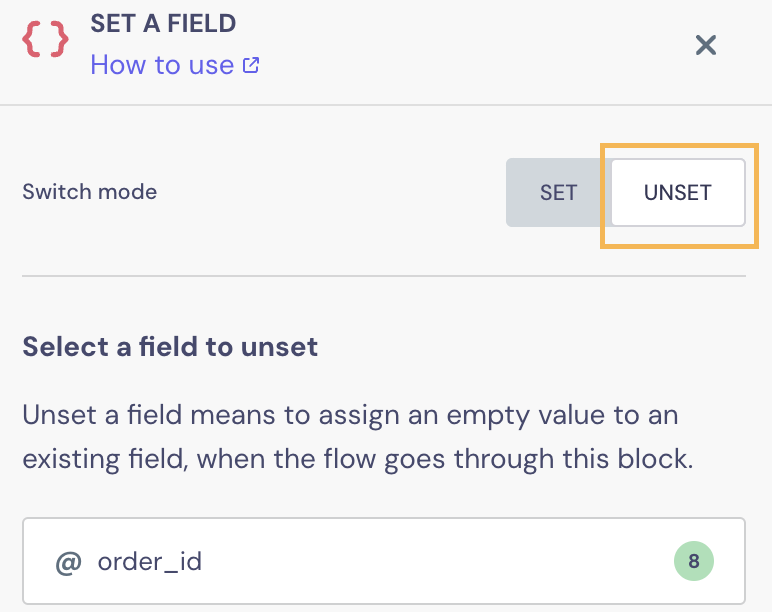
You can use Set a Field block to assign an empty value to already existing field. For that, switch to Unset mode and select a field:

❓ Can I change the field's format once it is created?
No, once a field’s format is set (e.g., text, number), it cannot be changed. If you need a different format, you’ll need to create a new field with the correct format and update your bot flow accordingly.
❓Is there a size limit for storing data in Arrays?
Yes, arrays have a size limit of 1MB. If this limit is exceeded, it will cause errors, for example, in the Dynamic Data block. To avoid this, ensure your stored data remains within the allowed size.
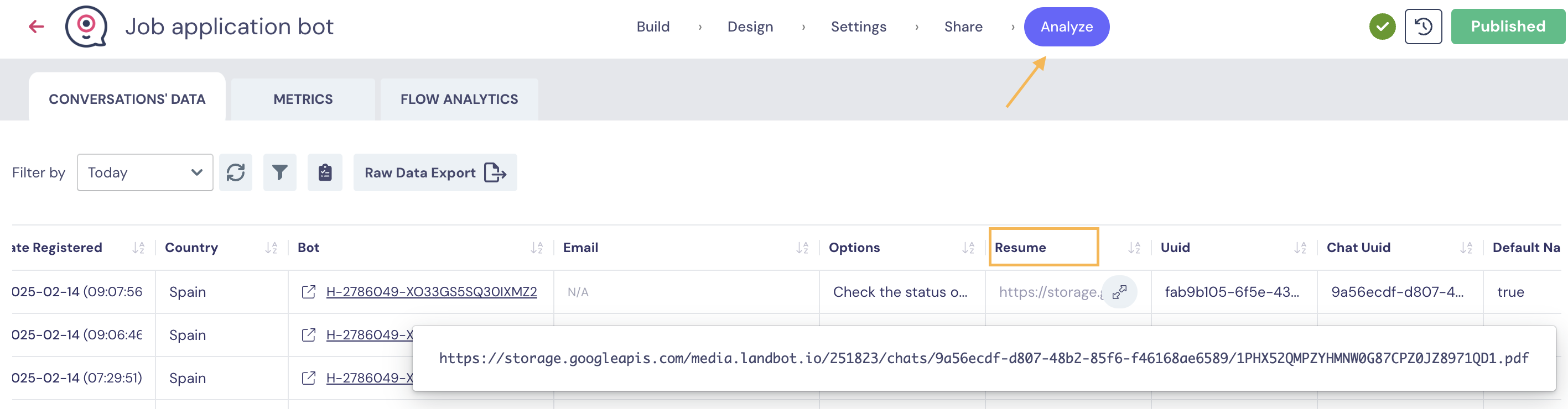
❓ How to access uploaded files by the users?
Once the user uploads their file, Landbot will automatically store the file on its servers. Instead of storing the actual file in the corresponding field , only the URL pointing to that file will be stored there. For example:

❓ What happens to fields and data when I use the Jump To block?
When you use the Jump To block, the field values travel with the user into the next bot, as long as the fields have the same name. This means you can collect data in one bot and use it seamlessly in another.
Analytics information, however, stays in the original bot. If you want to download or review conversation data, you’ll always need to check the first bot in the flow.
