Getting Started with Landbot
Introduction to Landbot 🌍
Creating & Setting Up Your Account 👥
How to create your Landbot account, set it up and invite teammates
Common reasons for not receiving account activation email
Trial period
Account Settings
Build Your First Bot 🛠️
Builder Interface Tour
Getting started - build a bot
Managing Data in Your Chatbot: A Guide to Using Fields
Languages and Translations in Landbot
Organize your flow with Bricks
Using Flow Logic in Landbot
How to Test Your Bot - Complete Guide 🧪
How to "debug" (troubleshoot) your bot's flow to spot possible errors (for non coders)
Starting Point
How to Import a Chatbot Flow Without JSON – Use "Build It For Me" Feature
Launch and Share Your Bot 🚀
Build a bot
Bot's Settings
Bot General Settings
Web bots: Second Visit Settings
Custom System Messages
Hidden Fields (Get params / UTMs from url and use it as variables)
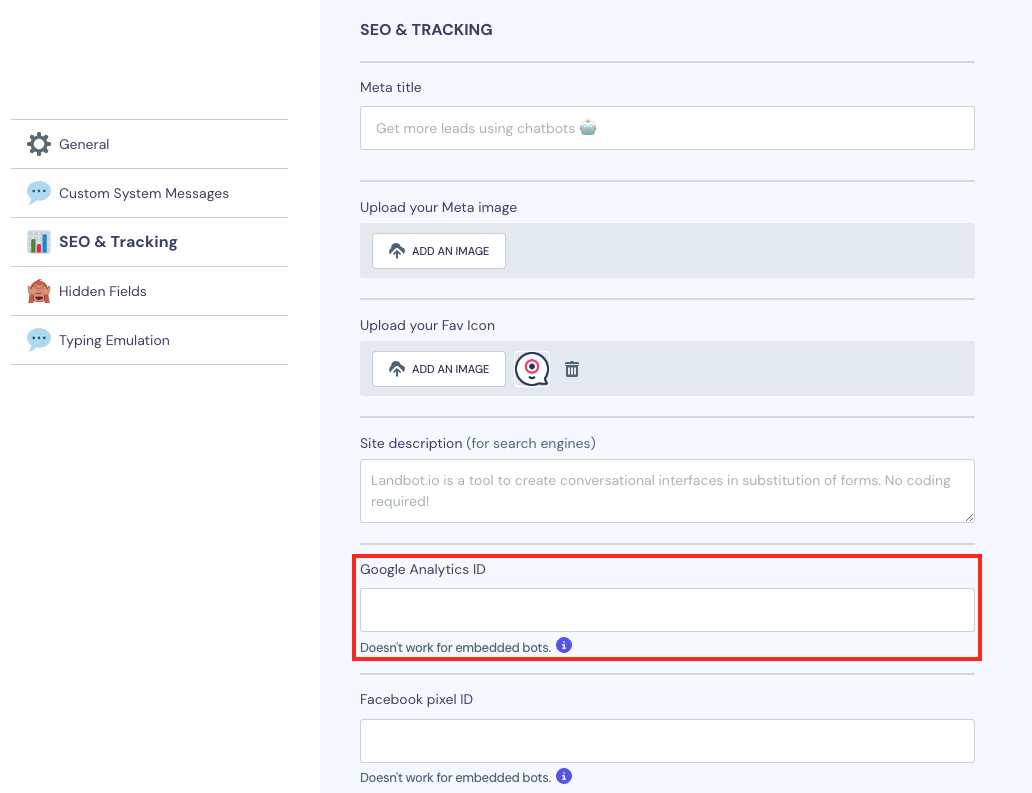
Landbot native SEO & Tracking tools
Typing Emulation (Message Delay)
Messages, Questions and Logic & Technical blocks
Messages
Media Block
Media block
How to display images with a variable URL source
How to embed a .gif file inside a message
Different ways to embed Videos in Landbot
Display video and hide button to continue until video has ended
Send a Message block - Simple Message
Goodbye block
Question blocks
Date Block
Scale Block
Buttons block
Ask for a Name block
Ask for an Email block
Ask a Question block
Ask for a Phone block
Forms block
Multiple-Choice Questions with the Buttons Block
Question: Address block
Question: Autocomplete block
Question: File block
Question: Number block
Question: Picture Choice block
Question: Rating block
Question: URL block
Question: Yes/No block
Logic & Technical blocks
Code Blocks
Dynamic Data
How to Use the Dynamic Data Block in Landbot
Get the array's index of the user selection and extract information from array
Formulas
How to Perform Basic Calculations
Get started with the Formulas block
Formulas Blocks Dashboard
Formulas - Regex
Formulas - Date
Formulas - String
Formulas - Logical
Formulas - Math
Formulas - Object
Formulas - Comparison
Formulas - Array
Persistent Menu
Trigger Automation
Webhook
How to Use the Webhook Block in Landbot: A Beginner's Guide
Webhook Block Dashboard
Webhook Block for Advanced Users
Landbot System Fields: Pre-created fields
Set a Field block
Any of the above Output
Global Keywords 🌍
Keyword Jump
Lead Scoring block
Jump To block
AB Test
Conditions block
Conditions block II (with Dates, Usage and Agents variables)
Close Chat block
How to ask a question based on a variable not being set (empty URL params)
Business Hours block
Custom Goals
Note block
Share & Embed
Redirect Users
How to open a new URL in another tab (window)
How to redirect visitors to a URL (web only)
How to add a Click-to-Call/Email/WhatsApp button
Redirect User Based on Language Input (DeepL)
Generate a URL that has variables from user answers
Popup on Exit Intent
Share
Customized Embed Actions
How to redirect user to another url in your site with Livechat open to continue conversation
How to Detect Visitors Browser
Customize and embed your WhatsApp Widget
Modifying Embed Size
Detect if bot was opened
Customized Behavior in Mobile Browsers
Load script and display bot on click button
Launch Bot On Exit Intent
Display Bot During Business Hours Only (Livechat & Popup)
Open / Close a Web bot (embedded)
Launching a bot depending on browser language
How to pass WordPress logged in user data to Landbot
Set the flow depending on the url path (for embedded landbots)
How to launch a Landbot by clicking a button
Open LiveChat bot as soon as page loads
Detect if a visitor is on Mobile/Tablet or Desktop
Embed
Embed your bot into your website and use a custom domain
Embed Landbot in an iframe
Landbot in Wix
Landbot in your web with Google Tag Manager
Landbot in Webflow
Embed in Sharetribe
Landbot in Shopify
Embedding Landbot in Carrd
Landbot in Wordpress
Landbot in Squarespace
Customizing the Proactive Message
Design section (web bots)
Verification & Security
Validate phone number with SMS verification (with Vonage Verify)
Cookie consent banner (full page / full page embed)
Add Captcha Verification (Non-Embedded Bots)
Bricks
How to disable a bot
Account Settings and Billing
Billing
Privacy and Security
Teammates
Agent Status and Log out
Roles & Permissions for Teammates
Manage Landbot Teammates - Add and Customize Agents
Startup Discounts
NGOs and Educational Organizations Discount
AI in Landbot
Landbot AI Agent
AI Agent - Interactive components
AI Agent Block
AI Agent Setup - Best Practices
Tips to migrate from old AI Assistants to AI Agents
How to create custom Instructions for your Landbot AI Agent with AI (ChatGPT, Claude...)
AI Agent In Action - Live Implementation Example
Capture, generate and use data with AI Agents
How to write documents for the AI Agent Knowledge Base
Custom AI Integrations
Create a JSON format response from OpenAI in WhatsApp
Responses API
Connect OpenAI Assistant with Landbot
AI in WhatsApp
How to build a FAQ chatbot with GPT-3
GPT-4 in Landbot
OpenAI
Prompt Engineering for GPT-3
Build a Customer Service Bot with ChatGPT and Extract Information
Google Gemini in Landbot
Build a Chatbot with DeepSeek
Open AI block Overview
Integrations with Landbot
Native Integrations
Airtable
Airtable integration block
Get data filtered from Airtable with a Brick- Shop example
20 different ways to GET and filter data from Airtable
How to add/update different field types in Airtable (POST, PATCH & PUT)
How to Create, Update, Retrieve and Delete records in Airtable (POST, PATCH, GET & DELETE)
Get more than 100 items from Airtable
Insert Multiple Records to Airtable with a Loop
How to Get an Airtable Token
Advanced filters formulas Airtable block
Airtable usecase: Create an event registration bot with limited availability
Update Multiple Records in Airtable Using a Loop
Reservation bot with Airtable
Calendly
Dialogflow
Dialogflow & Landbot course
Dialogflow & Landbot intro: What is NLP, Dialogflow and what can you do with it?
Dialogflow & Landbot lesson 1: Create your first agent and intent in Dialogflow
Dialogflow & Landbot lesson 2: Get the JSON Key
Dialogflow & Landbot lesson 3: Setting up of Dialogflow in Landbot
Dialogflow & Landbot lesson 4: Training phrases and responses for a FAQ
Dialogflow & Landbot lesson 5: Entities and Landbot variables
Dialogflow & Landbot lesson 6: Redirect user depending on Dialogflow response parameters (intent, entities and more)
Learn more about Dialogflow - Courses and communities
Integrations > Dialogflow Block
How to extract parameters from Dialogflow response with Formulas
Dialogflow Integration Dashboard
Dialogflow in Unsupported Languages (& Multilingual)
Dialogflow - How to get JSON Key
Google Sheets
Google Sheets Integration: Insert, Update and Retrieve data
How to use Google Sheets to create a simple verification system for returning visitors
How to Upload Document & store link
How to give unique Coupon Codes (with Google Spreadsheets)
Google Sheets Integration Dashboard
How to insert a new row with data and formulas in Google Sheets
How to use Google Spreadsheet as a Content Management System for your bot
Hubspot
MailChimp
Salesforce
Segment
SendGrid
Send an Email
Sendgrid Integration Dashboard
How to create a custom SendGrid email - (Custom "from" email)
Slack
Stripe
Zapier
How to Configure the Landbot and Zapier Integration Using the Zapier Block
Zapier Integration Dashboard
How to insert a row to Google Spreadsheet by Zapier
How to generate a document with PDFMonkey by Zapier
Send WhatsApp Templates from Zapier
How to Send Emails from Your Landbot Using Gmail via Zapier
Get Opt-ins (Contacts) from Facebook Leads using Zapier
How to extract data from an external source with Zapier and use it in Landbot
Zapier trigger
How to complete a digital signature flow by Zapier
Make a survey with Landbot and display the results in a Notion table using Zapier
Custom Integrations
ActiveCampaign
Google Calendar
Google Fonts
Google Maps
Embed Google Maps
Google Maps API Key for Address block
Extract Data With Google Maps Geocoding API
Calculate Distances With Google Maps API
Google Meet
IFTTT
Integrately
Intercom
Make
Connecting MySQL with Make.com (formerly Integromat)
Send WhatsApp Message Template from Make
Make Integration With Trigger Automation Block
How to send an email through Sendinblue by Make.com (formerly Integromat)
Get Opt-ins (Contacts) from Facebook Leads using Make
How to extract data from an external source with Make.com and use it in Landbot
OCR
Pabbly
Paragon
Pipedream
PDF Monkey
Store Locator Widgets
Xano
Zendesk
Send an Email with Brevo
How to integrate Landbot with n8n
How to Integrate Landbot with n8n using Webhooks
WhatsApp Channel
Getting started!
WhatsApp Testing
Build a WhatsApp Bot - Best Practices and User guide
Build a WhatsApp Bot - Best Practices for Developers
Types of Content and Media you can use in WhatsApp 🖼
1. WhatsApp Article Directory
WhatsApp Integration & Pricing FAQ
Adding & Managing your WhatsApp Channel
Facebook Business Verification - Best Practices 🇬🇧
WhatsApp Number Deletion (WA Channel management)
Adding a WhatsApp number to your account
WhatsApp’s Messaging Policy: New Accepted Industry verticals
Meta processes guide: FBM verification, Official Business Account (OBA) requests, Appeals
Additional Number integration: Limitations and Requirements (Number integration)
Existing WhatsApp Number Migration
Key Insights for Migrating to WhatsApp Business API Cloud
How to's, Compatibility & Workarounds
WhatsApp bots - Feature Compatibility Guide
WhatsApp - How to direct a user through a different bot flow on their second visit
WhatsApp - Get user out of error message loop
How to do Meta ads conversion tracking in WhatsApp bot using the Conversion API
Getting Subscribers: Opt-in, Contacts
How to get Opt-ins (Contacts) for your WhatsApp 🚀
WhatsApp Quality - Best Practices
Opt-In block for WhatsApp 🚀
Opt-in Check Block
Contact Subscribe Block: Manage Opt-ins and Audiences
New Contacts: Import, Segment, and Organize Easily
WhatsApp Channel Settings
Parent Bot/Linked Bot - Add a main bot to your WhatsApp number
WhatsApp Channel Panel (Settings)
Growth Tools for WhatsApp
Messaging and contacting your users
WhatsApp Campaigns 💌
WhatsApp's Message Templates
Audience block
WhatsApp Marketing Playbook: Best Practices for Leadgen
WhatsApp Error Logs: Troubleshooting guide
Audiences
WhatsApp for Devs
How to calculate the number of days between two selected dates (WhatsApp)
Creating a Loop in WhatsApp
Recognise the users input when sending a Message Template with buttons
Trigger Event if User Abandons Chat
Calculate Distances in WhatsApp
Send Automated Message Templates based on Dates
How to Let Users Opt-Out of Your WhatsApp Messages via API
reply from Slack: How to create an integration to allow agents reply WhatsApp users from Slack (with Node JS)
Set Up a Delay Timer in Bot
Notify Teammates of Chat via WhatsApp
Native blocks for WhatsApp
Reply Buttons block (WhatsApp)
Keyword Options 🔑 Assign keywords to buttons (WhatsApp and Facebook)
List Buttons Block (WhatsApp)
Collect Intent block
Send a WhatsApp Message Template from the Builder
WhatsApp Changes to Message Limits starting October 7, 2025
Other Channels - Messenger and APIChat
Facebook Messenger
The Facebook Messenger Ultimate Guide
Types of content you can use in Messenger bots 🖼
How to Preview a Messenger bot
API Chat (for Developers)
Human Takeover & Inbox
Metrics and Data Management
Metrics Section
How to export the data from your bots
Export data: How to open a CSV file
Bot's Analyze Section
For Developers & Designers
JavaScript and CSS
CSS and Design Customizations
Design Customizations
Advanced (Custom CSS & Custom JS)
Components CSS Library Index
Background Class CSS
Identify Blocks CSS
Buttons Class CSS
Header Class CSS
Media Class CSS
Message Bubble Class CSS
Miscellaneous Classes CSS
CSS Customization Examples: "Back to School" Theme
Get started guide for CSS Design in Landbot
CSS Customization Examples: Call To Action: WhatsApp
CSS Examples: Lead Gen
CSS Customization Examples: "Translucid"
CSS Customization Examples: "Minimalist" Theme
Dynamic Data CSS
Form Block CSS
CSS for Typewriter Effect
CSS Customization Examples: Carrd Embed Beginner
Dynamically Change a Bot's Background
Proactive Message Customizations with Javascript and CSS
Landbot v3 - Web CSS - RTL
CSS Customization Examples: Video Bubble
Dynamically Change Any Style
CSS Customization Examples: CV Template
Change Landbot custom CSS dynamically from parent page onload
Widget/Bubble Customizations with Javascript and CSS
JavaScript
How to change Avatar dynamically
Javascript in WhatsApp
Landbot JavaScript Integration
Different ways to format numbers with JS
How to display an HTML Table and a List in Landbot v3 web
Trigger a Global Keyword with JS (web v3)
Create Dynamic Shopping Cart with JS and CSS
Add a Chart (with Chart JS library) in your Landbot
Different ways to format numbers with JS (WhatsApp)
Pop up modal to embed third party elements
Landbot API
Send WhatsApp Messages with Landbot API
How to "send" a user to a specific point in the flow with Javascript and with the API
APIs
Get Opt-ins (Contacts) using Landbot API
MessageHooks - Landbot Webhooks
Resume flow based on external process with Landbot API (Request, Set, Go)
Tracking
Google Analytics - Track Events (Not embedded)
Google Analytics - Track Events (Embedded)
Meta Pixel - Track Events (only Embedded)
How Track Google Analytics Events in Landbot with Google Tag Manager (GTM)
Google Adwords - How to track Google Adwords in Landbot
Set a timer to get the time spent during the flow
Workarounds and How To's
Workflows
How to build an event registration Landbot (to be used in one screen by many attendees) (web only)
How to let user select a time of booking (with a minimum 45 minutes notice)
Send Files Hosted in Landbot to Your Google Drive with Make
Two-Step Email Verification
Fixing Web Bot Loading Issues for iOS Devices in Meta Campaigns with Disclaimers
Progress Bar Workaround
How to Add User Verification to Your Chatbot
How to set up questions with a countdown
HTML Template for Emails
Creating a Simple Cart in WhatsApp
Creating Masks for User Input (2 examples)
More Topics
Table of Contents
- All Categories
- For Developers & Designers
- Tracking
- Google Analytics - Track Events (Embedded)
Google Analytics - Track Events (Embedded)
 Updated
by Pau Sanchez
Updated
by Pau Sanchez
In this article, we will cover the process we need to follow to connect our chatbot to Google Analytics to track the events, for example, to get information about new leads.
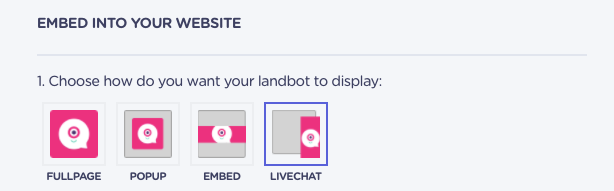
In this case, we will focus on those cases where the chatbot is embedded on a site, whether it is as a Fullpage, Popup, Embed or Livechat (with custom domain).

Google Analytics 4 (GA4)
As previously mentioned, this process applies when the chatbot is embedded on your website, using a domain different from ‘landbot.io’. It is very useful for tracking conversions and events and creating goals in Google Analytics, as well as for establishing a correct source/medium/channel attribution.

How to Copy the Tracking Code From GA:
First off, in order for Google Analytics to track the events from your chatbot, you will need to add the following snippet to the code of the webpage where you have embedded your chatbot right after the ‘Head’ tag: need to copy the following snippet to add to your webpage, right after the <head> tag:
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXX');
</script>
- Note that you'll need to change a small part of this code to match it with your Google Analytics information, the ‘G-XXX’ in the script, repeated twice.
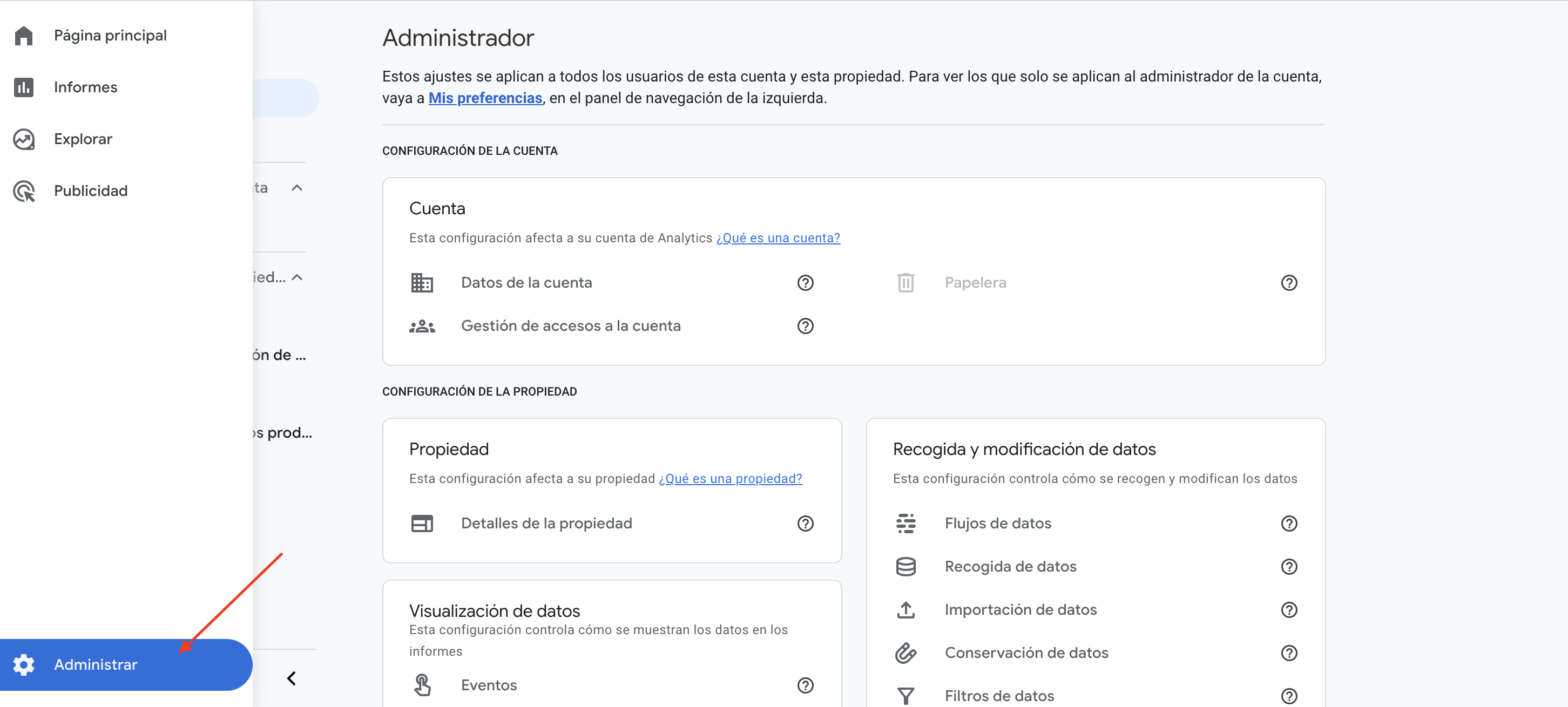
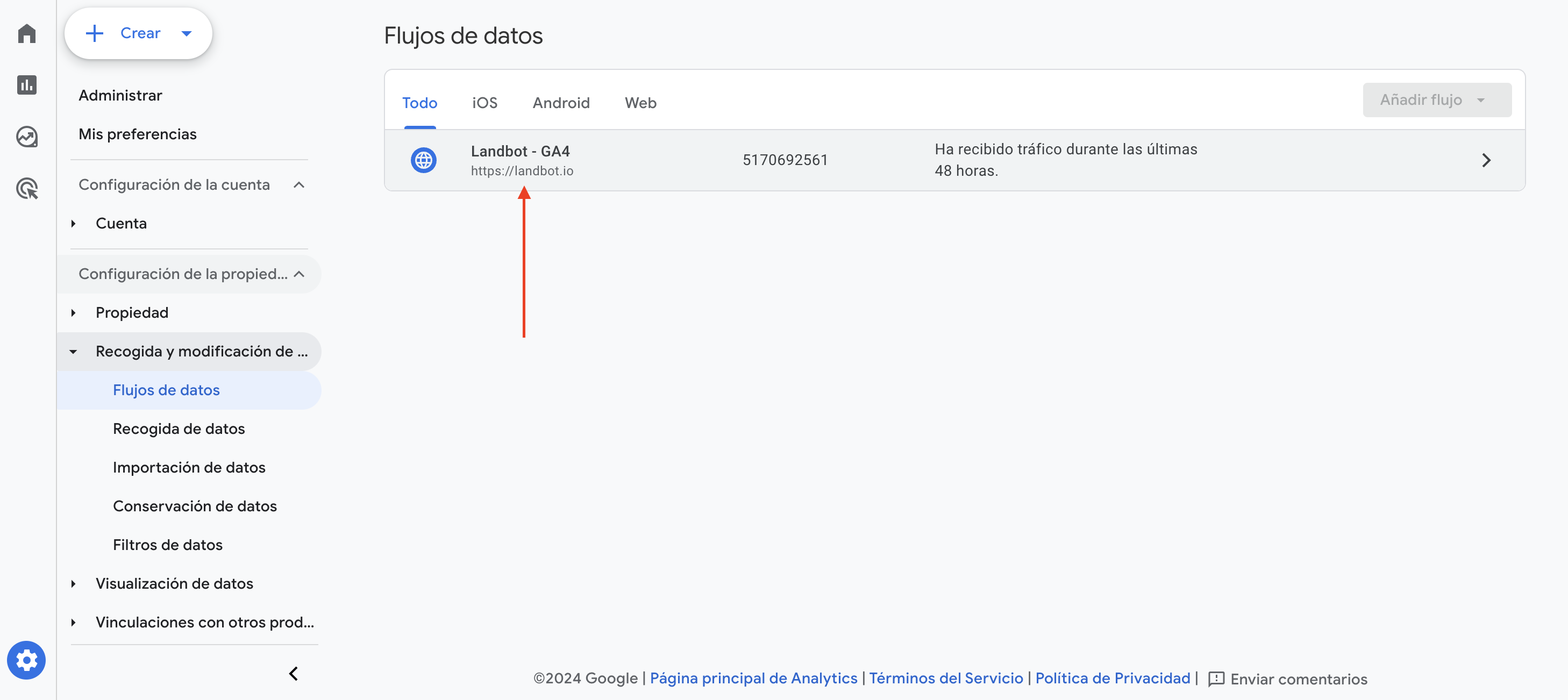
- There, you will need to add your GA4 Measurement ID, which you can find in 'Data Streams' in the Admin section of your Google Analytics account:
- Go to ‘Admin’ at the left bottom of the page.

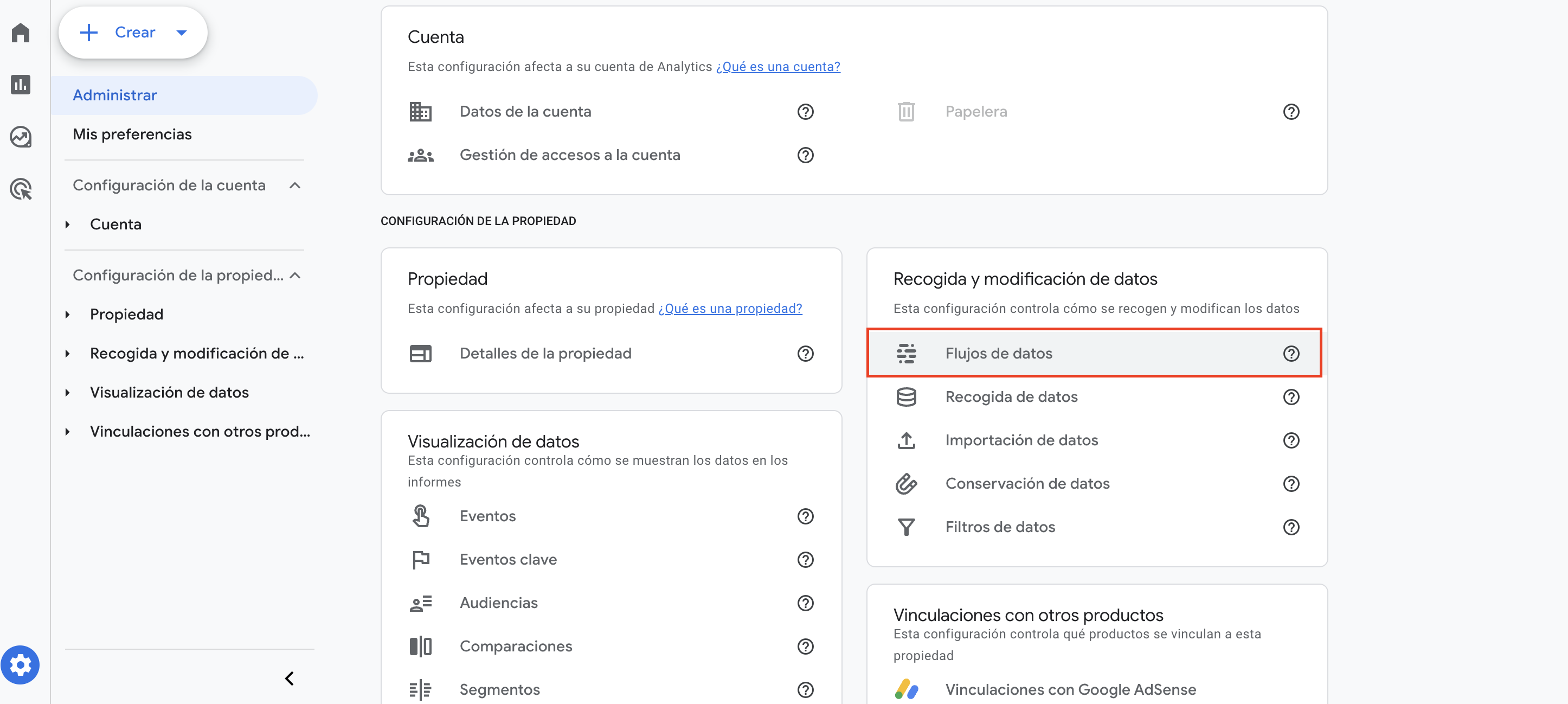
- Click on 'Data streams'.

- Click on the domain you want to use, in our case, would be https://landbot.io

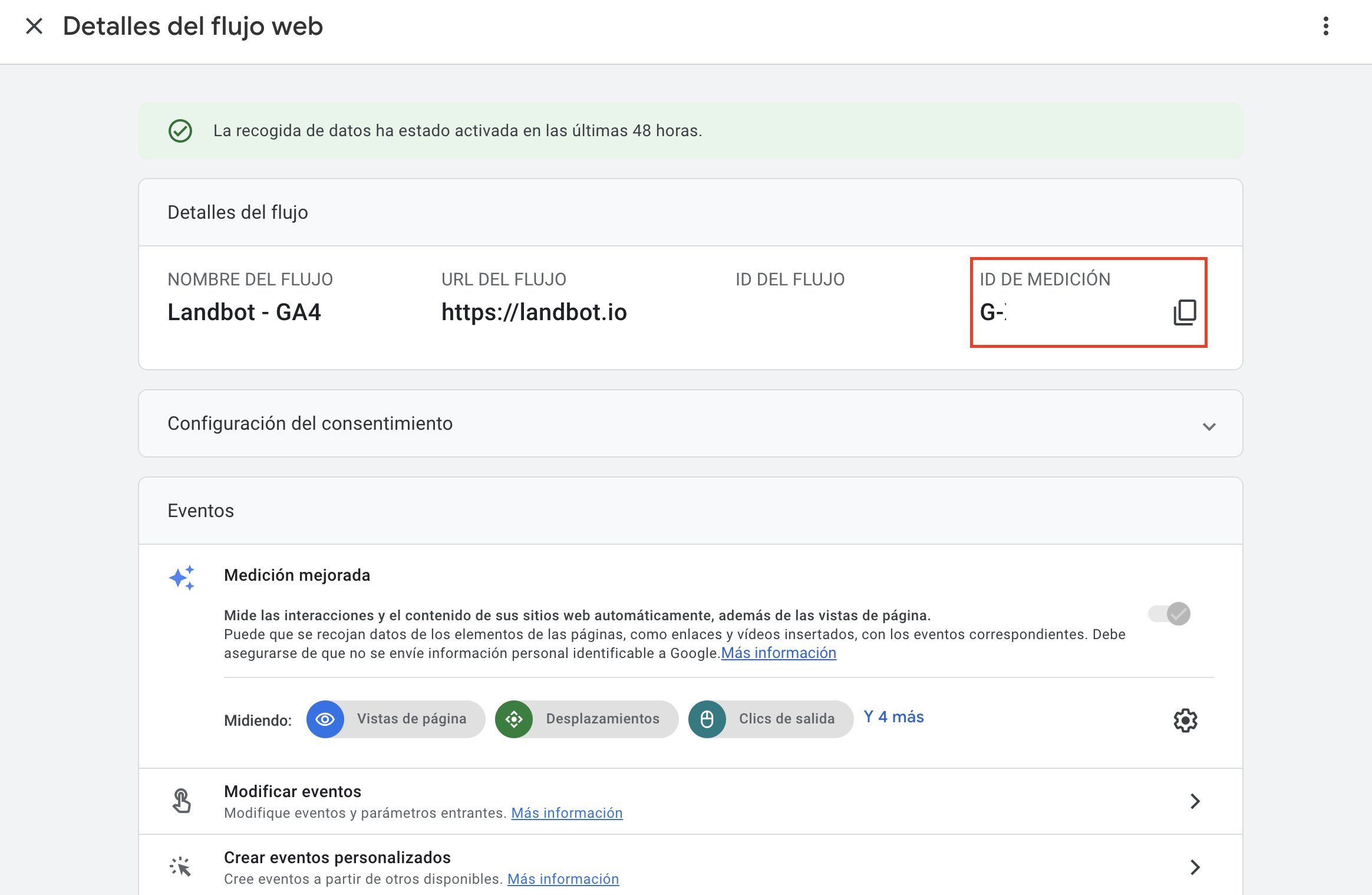
- You will find the GA4 Measurement ID there. Copy that ID and paste it into the snippet we shared above.

- Go to ‘Admin’ at the left bottom of the page.
In this case, the snippet would look like this, changing the G-XXXX, for your Measurement ID:
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXX');
</script>
What You Need to Edit On Your Site (the Container)
Now that we have the snippet ready with our GA4 Measurement ID, let’s go back to the website where we have placed the chatbot.
We have to add the snippet to the site's code, specifically in the ‘head section’.
Here’s an example of how the code on your site is going to look like with the snippet, following the instructions above:
<html>
<head>
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXX');
</script>
</head>
<body>
</body>
</html>
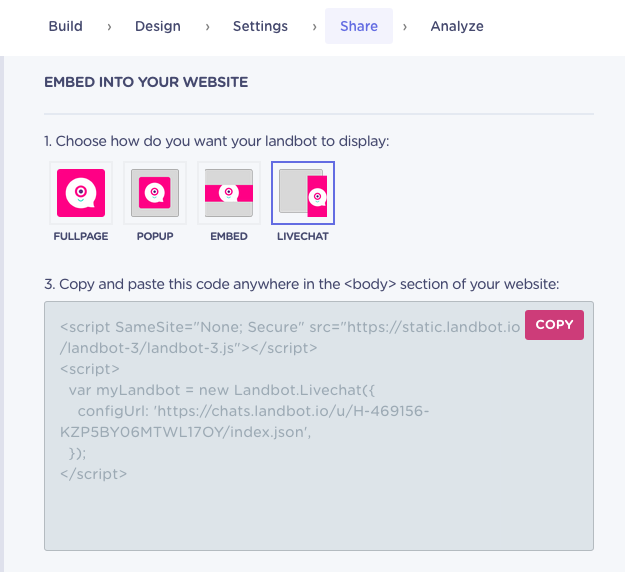
In case you haven’t done that already, remember that you also need to add the chatbot code to the webpage where you want to place it. To do that, copy the snippet provided by Landbot in the builder's ‘Share’ section. There, you can choose how you want to display the chatbot, as we have seen before (full page, popup, embed, or live chat). Select the option that better suits your needs and paste the code you will find anywhere in the ‘body’ section of your website.

This is an example of code you will need to paste to your site in order to add your chatbot:
<script SameSite="None; Secure" src="https://cdn.landbot.io/landbot-3/landbot-3.0.0.js"></script>
<script>
var myLandbot = new Landbot.Livechat({
configUrl: 'https://chats.landbot.io/u/H-XXX-KZP5BY06MTWL17OY/index.json',
});
</script>
What You Need to Edit in Your Bot on the Landbot Builder
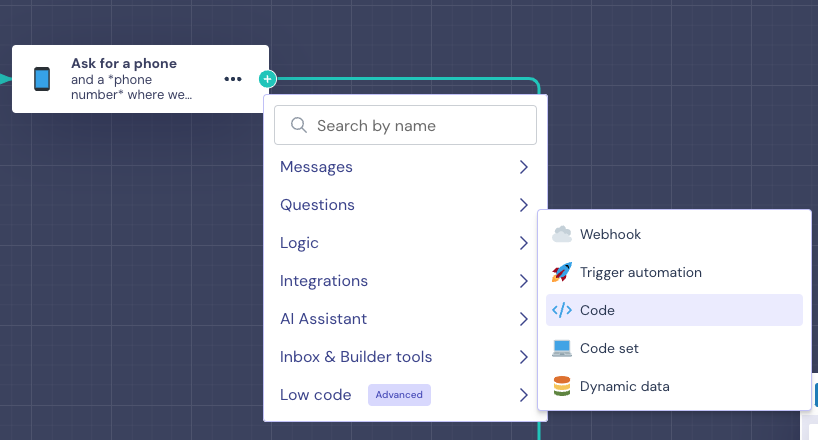
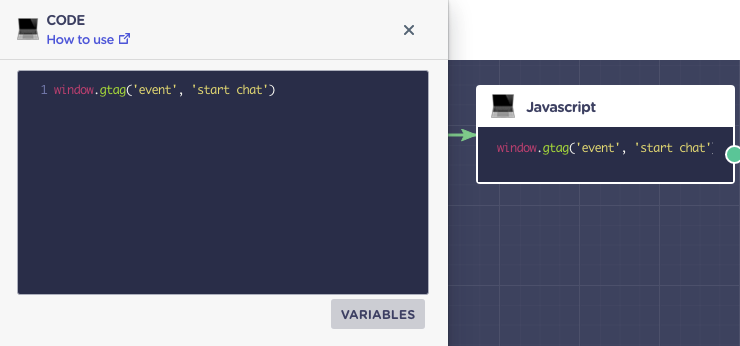
In your chatbot builder, you will need to add a Code block right where you want the tracking to be triggered. For example, you could add right after the lead generation questions, such as when we ask for their name, phone number, or email. This is the point in the flow when you want to send the event to Google Analytics to track it.

Once you have created the ‘Code block’ as part of your bot flow, you will have to replace the existing parameters with your own values as follows:
window.gtag('event', 'start chat')You also have to add the name of the event you have set on Google Analytics to the code. In our case, we have selected the ‘start chat’ event, as you can see below.

Test the Bot and the Event
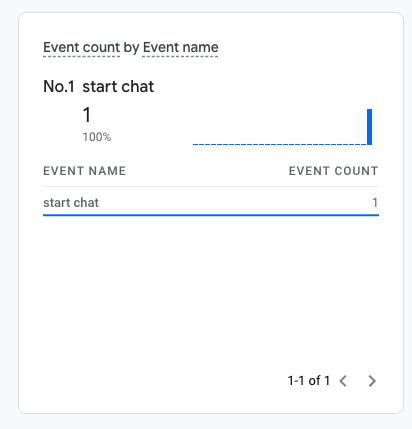
Once the setup we have described is complete, it’s time to test your bot and make sure the event is tracked properly on Google Analytics. Keep in mind that if you test your bot in the preview mode, the events will not be triggered. Therefore, you have to test the bot in production to ensure everything works smoothly.
We recommend you start interacting with your bot until you get to the step of the flow where you added the code block. After a few seconds (15 seconds approximately), you should be able to see your event in the real-time section of Google Analytics:

Find here an example of how we can add GA4 to WordPress:
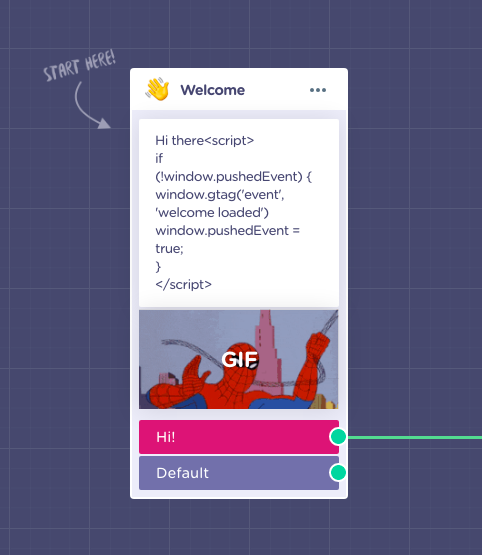
How to Track When the Bot Is Displayed to the User
If you want to track and know when the bot is displayed to the user, even before the conversion has started, you can add an event trigger, like the one below, to the ‘welcome message’:

<script> if (!window.pushedEvent) { window.gtag('event', 'welcome loaded') window.pushedEvent = true; } </script>Channel Type compatibility
for Web
This feature is fully compatible.
for WhatsApp
This block/functionality is not compatible with WhatsApp.
for Messenger
This block/functionality is not compatible with Messenger.
