Getting Started with Landbot
Introduction to Landbot 🌍
Creating & Setting Up Your Account 👥
How to create your Landbot account, set it up and invite teammates
Common reasons for not receiving account activation email
Trial period
Account Settings
Build Your First Bot 🛠️
Builder Interface Tour
Getting started - build a bot
Managing Data in Your Chatbot: A Guide to Using Fields
Languages and Translations in Landbot
Organize your flow with Bricks
Using Flow Logic in Landbot
How to Test Your Bot - Complete Guide 🧪
How to "debug" (troubleshoot) your bot's flow to spot possible errors (for non coders)
Starting Point
How to Import a Chatbot Flow Without JSON – Use "Build It For Me" Feature
Launch and Share Your Bot 🚀
Build a bot
Bot's Settings
Bot General Settings
Web bots: Second Visit Settings
Custom System Messages
Hidden Fields (Get params / UTMs from url and use it as variables)
Landbot native SEO & Tracking tools
Typing Emulation (Message Delay)
Messages, Questions and Logic & Technical blocks
Messages
Media Block
Media block
How to display images with a variable URL source
How to embed a .gif file inside a message
Different ways to embed Videos in Landbot
Display video and hide button to continue until video has ended
Send a Message block - Simple Message
Goodbye block
Question blocks
Date Block
Scale Block
Buttons block
Ask for a Name block
Ask for an Email block
Ask a Question block
Ask for a Phone block
Forms block
Multiple-Choice Questions with the Buttons Block
Question: Address block
Question: Autocomplete block
Question: File block
Question: Number block
Question: Picture Choice block
Question: Rating block
Question: URL block
Question: Yes/No block
Logic & Technical blocks
Code Blocks
Dynamic Data
How to Use the Dynamic Data Block in Landbot
Get the array's index of the user selection and extract information from array
Formulas
How to Perform Basic Calculations
Get started with the Formulas block
Formulas Blocks Dashboard
Formulas - Regex
Formulas - Date
Formulas - String
Formulas - Logical
Formulas - Math
Formulas - Object
Formulas - Comparison
Formulas - Array
Persistent Menu
Trigger Automation
Webhook
How to Use the Webhook Block in Landbot: A Beginner's Guide
Webhook Block Dashboard
Webhook Block for Advanced Users
Landbot System Fields: Pre-created fields
Set a Field block
Any of the above Output
Global Keywords 🌍
Keyword Jump
Lead Scoring block
Jump To block
AB Test
Conditions block
Conditions block II (with Dates, Usage and Agents variables)
Close Chat block
How to ask a question based on a variable not being set (empty URL params)
Business Hours block
Custom Goals
Note block
Share & Embed
Redirect Users
How to open a new URL in another tab (window)
How to redirect visitors to a URL (web only)
How to add a Click-to-Call/Email/WhatsApp button
Redirect User Based on Language Input (DeepL)
Generate a URL that has variables from user answers
Popup on Exit Intent
Share
Customized Embed Actions
How to redirect user to another url in your site with Livechat open to continue conversation
How to Detect Visitors Browser
Customize and embed your WhatsApp Widget
Modifying Embed Size
Detect if bot was opened
Customized Behavior in Mobile Browsers
Load script and display bot on click button
Launch Bot On Exit Intent
Display Bot During Business Hours Only (Livechat & Popup)
Open / Close a Web bot (embedded)
Launching a bot depending on browser language
How to pass WordPress logged in user data to Landbot
Set the flow depending on the url path (for embedded landbots)
How to launch a Landbot by clicking a button
Open LiveChat bot as soon as page loads
Detect if a visitor is on Mobile/Tablet or Desktop
Embed
Embed your bot into your website and use a custom domain
Embed Landbot in an iframe
Landbot in Wix
Landbot in your web with Google Tag Manager
Landbot in Webflow
Embed in Sharetribe
Landbot in Shopify
Embedding Landbot in Carrd
Landbot in Wordpress
Landbot in Squarespace
Customizing the Proactive Message
Design section (web bots)
Verification & Security
Validate phone number with SMS verification (with Vonage Verify)
Cookie consent banner (full page / full page embed)
Add Captcha Verification (Non-Embedded Bots)
Bricks
How to disable a bot
Account Settings and Billing
Billing
Privacy and Security
Teammates
Agent Status and Log out
Roles & Permissions for Teammates
Manage Landbot Teammates - Add and Customize Agents
Startup Discounts
NGOs and Educational Organizations Discount
AI in Landbot
Landbot AI Agent
AI Agent - Interactive components
AI Agent Block
AI Agent Setup - Best Practices
Tips to migrate from old AI Assistants to AI Agents
How to create custom Instructions for your Landbot AI Agent with AI (ChatGPT, Claude...)
AI Agent In Action - Live Implementation Example
Capture, generate and use data with AI Agents
Structuring your AI Agent Knowledge Base
Custom AI Integrations
Create a JSON format response from OpenAI in WhatsApp
Responses API
Connect OpenAI Assistant with Landbot
AI in WhatsApp
How to build a FAQ chatbot with GPT-3
GPT-4 in Landbot
OpenAI
Prompt Engineering for GPT-3
Build a Customer Service Bot with ChatGPT and Extract Information
Google Gemini in Landbot
Build a Chatbot with DeepSeek
AI Task block Overview
Integrations with Landbot
Native Integrations
Airtable
Airtable integration block
Get data filtered from Airtable with a Brick- Shop example
20 different ways to GET and filter data from Airtable
How to add/update different field types in Airtable (POST, PATCH & PUT)
How to Create, Update, Retrieve and Delete records in Airtable (POST, PATCH, GET & DELETE)
Get more than 100 items from Airtable
Insert Multiple Records to Airtable with a Loop
How to Get an Airtable Token
Advanced filters formulas Airtable block
Airtable usecase: Create an event registration bot with limited availability
Update Multiple Records in Airtable Using a Loop
Reservation bot with Airtable
Calendly
Dialogflow
Dialogflow & Landbot course
Dialogflow & Landbot intro: What is NLP, Dialogflow and what can you do with it?
Dialogflow & Landbot lesson 1: Create your first agent and intent in Dialogflow
Dialogflow & Landbot lesson 2: Get the JSON Key
Dialogflow & Landbot lesson 3: Setting up of Dialogflow in Landbot
Dialogflow & Landbot lesson 4: Training phrases and responses for a FAQ
Dialogflow & Landbot lesson 5: Entities and Landbot variables
Dialogflow & Landbot lesson 6: Redirect user depending on Dialogflow response parameters (intent, entities and more)
Learn more about Dialogflow - Courses and communities
Integrations > Dialogflow Block
How to extract parameters from Dialogflow response with Formulas
Dialogflow Integration Dashboard
Dialogflow in Unsupported Languages (& Multilingual)
Dialogflow - How to get JSON Key
Google Sheets
Google Sheets Integration: Insert, Update and Retrieve data
How to use Google Sheets to create a simple verification system for returning visitors
How to Upload Document & store link
How to give unique Coupon Codes (with Google Spreadsheets)
Google Sheets Integration Dashboard
How to insert a new row with data and formulas in Google Sheets
How to use Google Spreadsheet as a Content Management System for your bot
Hubspot
MailChimp
Salesforce
Segment
SendGrid
Send an Email
Sendgrid Integration Dashboard
How to create a custom SendGrid email - (Custom "from" email)
Slack
Stripe
Zapier
How to Configure the Landbot and Zapier Integration Using the Zapier Block
Zapier Integration Dashboard
How to insert a row to Google Spreadsheet by Zapier
How to generate a document with PDFMonkey by Zapier
Send WhatsApp Templates from Zapier
How to Send Emails from Your Landbot Using Gmail via Zapier
Get Opt-ins (Contacts) from Facebook Leads using Zapier
How to extract data from an external source with Zapier and use it in Landbot
Zapier trigger
How to complete a digital signature flow by Zapier
Make a survey with Landbot and display the results in a Notion table using Zapier
Custom Integrations
ActiveCampaign
Google Calendar
Google Fonts
Google Maps
Embed Google Maps
Google Maps API Key for Address block
Extract Data With Google Maps Geocoding API
Calculate Distances With Google Maps API
Google Meet
IFTTT
Integrately
Intercom
Make
Connecting MySQL with Make.com (formerly Integromat)
Send WhatsApp Message Template from Make
Make Integration With Trigger Automation Block
How to send an email through Sendinblue by Make.com (formerly Integromat)
Get Opt-ins (Contacts) from Facebook Leads using Make
How to extract data from an external source with Make.com and use it in Landbot
OCR
Pabbly
Paragon
Pipedream
PDF Monkey
Store Locator Widgets
Xano
Zendesk
Send an Email with Brevo
How to integrate Landbot with n8n
How to Integrate Landbot with n8n using Webhooks
WhatsApp Channel
Getting started!
WhatsApp Testing
Build a WhatsApp Bot - Best Practices and User guide
Build a WhatsApp Bot - Best Practices for Developers
Types of Content and Media you can use in WhatsApp 🖼
1. WhatsApp Article Directory
WhatsApp Integration & Pricing FAQ
Adding & Managing your WhatsApp Channel
Facebook Business Verification - Best Practices 🇬🇧
WhatsApp Number Deletion (WA Channel management)
Adding a WhatsApp number to your account
WhatsApp’s Messaging Policy: New Accepted Industry verticals
Meta processes guide: Meta Business Verification, Official Business Account (OBA) requests, Appeals
Additional Number integration: Limitations and Requirements (Number integration)
Existing WhatsApp Number Migration
Key Insights for Migrating to WhatsApp Business API Cloud
How to's, Compatibility & Workarounds
WhatsApp bots - Feature Compatibility Guide
WhatsApp - How to direct a user through a different bot flow on their second visit
WhatsApp - Get user out of error message loop
How to do Meta ads conversion tracking in WhatsApp bot using the Conversion API
Getting Subscribers: Opt-in, Contacts
How to get Opt-ins (Contacts) for your WhatsApp 🚀
WhatsApp Quality - Best Practices
Opt-In block for WhatsApp 🚀
Opt-in Check Block
Contact Subscribe Block: Manage Opt-ins and Audiences
New Contacts: Import, Segment, and Organize Easily
WhatsApp Channel Settings
Parent Bot/Linked Bot - Add a main bot to your WhatsApp number
WhatsApp Channel Panel (Settings)
Growth Tools for WhatsApp
Messaging and contacting your users
WhatsApp Campaigns 💌
WhatsApp's Message Templates
Audience block
WhatsApp Marketing Playbook: Best Practices for Leadgen
WhatsApp Error Logs: Troubleshooting guide
Audiences
WhatsApp for Devs
How to calculate the number of days between two selected dates (WhatsApp)
Creating a Loop in WhatsApp
Recognise the users input when sending a Message Template with buttons
Trigger Event if User Abandons Chat
Calculate Distances in WhatsApp
Send Automated Message Templates based on Dates
How to Let Users Opt-Out of Your WhatsApp Messages via API
reply from Slack: How to create an integration to allow agents reply WhatsApp users from Slack (with Node JS)
Set Up a Delay Timer in Bot
Notify Teammates of Chat via WhatsApp
Native blocks for WhatsApp
Reply Buttons block (WhatsApp)
Keyword Options 🔑 Assign keywords to buttons (WhatsApp and Facebook)
List Buttons Block (WhatsApp)
Collect Intent block
Send a WhatsApp Message Template from the Builder
WhatsApp Changes to Message Limits starting October 7, 2025
Other Channels - Messenger and APIChat
Facebook Messenger
The Facebook Messenger Ultimate Guide
Types of content you can use in Messenger bots 🖼
How to Preview a Messenger bot
API Chat (for Developers)
Human Takeover & Inbox
Metrics and Data Management
Metrics Section
How to export the data from your bots
Export data: How to open a CSV file
Bot's Analyze Section
For Developers & Designers
JavaScript and CSS
CSS and Design Customizations
Design Customizations
Advanced (Custom CSS & Custom JS)
Components CSS Library Index
Background Class CSS
Identify Blocks CSS
Buttons Class CSS
Header Class CSS
Media Class CSS
Message Bubble Class CSS
Miscellaneous Classes CSS
CSS Customization Examples: "Back to School" Theme
Get started guide for CSS Design in Landbot
CSS Customization Examples: Call To Action: WhatsApp
CSS Examples: Lead Gen
CSS Customization Examples: "Translucid"
CSS Customization Examples: "Minimalist" Theme
Dynamic Data CSS
Form Block CSS
CSS for Typewriter Effect
CSS Customization Examples: Carrd Embed Beginner
Dynamically Change a Bot's Background
Proactive Message Customizations with Javascript and CSS
Landbot v3 - Web CSS - RTL
CSS Customization Examples: Video Bubble
Dynamically Change Any Style
CSS Customization Examples: CV Template
Change Landbot custom CSS dynamically from parent page onload
Widget/Bubble Customizations with Javascript and CSS
JavaScript
How to change Avatar dynamically
Javascript in WhatsApp
Landbot JavaScript Integration
Different ways to format numbers with JS
How to display an HTML Table and a List in Landbot v3 web
Trigger a Global Keyword with JS (web v3)
Create Dynamic Shopping Cart with JS and CSS
Add a Chart (with Chart JS library) in your Landbot
Different ways to format numbers with JS (WhatsApp)
Pop up modal to embed third party elements
Landbot API
Send WhatsApp Messages with Landbot API
How to "send" a user to a specific point in the flow with Javascript and with the API
APIs
Get Opt-ins (Contacts) using Landbot API
MessageHooks - Landbot Webhooks
Resume flow based on external process with Landbot API (Request, Set, Go)
Tracking
Google Analytics - Track Events (Not embedded)
Google Analytics - Track Events (Embedded)
Meta Pixel - Track Events (only Embedded)
How Track Google Analytics Events in Landbot with Google Tag Manager (GTM)
Google Adwords - How to track Google Adwords in Landbot
Set a timer to get the time spent during the flow
Workarounds and How To's
Workflows
How to build an event registration Landbot (to be used in one screen by many attendees) (web only)
How to let user select a time of booking (with a minimum 45 minutes notice)
Send Files Hosted in Landbot to Your Google Drive with Make
Two-Step Email Verification
Fixing Web Bot Loading Issues for iOS Devices in Meta Campaigns with Disclaimers
Progress Bar Workaround
How to Add User Verification to Your Chatbot
How to set up questions with a countdown
HTML Template for Emails
Creating a Simple Cart in WhatsApp
Creating Masks for User Input (2 examples)
More Topics
Table of Contents
- 0. Data you will need before start working with Airtable API:
- 1. Create a Record (POST)
- 2. Update a Record (PATCH)
- 3. Retrieve a Record (GET)
- 4. Update a Record (DELETE)
- Brick example (Airtable Lite CRM v0.1)
- Troubleshooting, Response Errors and FAQs:
- The Webhook Test is ok, but is not working, why?
- Error Parsing
- Enter a valid URL
- How can I find out the record id (without the API):
- "type": "AUTHENTICATION_REQUIRED", "message": "Authentication required"
- "type": "MODEL_ID_NOT_FOUND", "message": "Record not found"
- 'type': 'INVALID_RECORDS', 'message': '"records" must be an array of up to 10 record IDs.'
- All Categories
- Integrations with Landbot
- Native Integrations
- Airtable
- How to Create, Update, Retrieve and Delete records in Airtable (POST, PATCH, GET & DELETE)
How to Create, Update, Retrieve and Delete records in Airtable (POST, PATCH, GET & DELETE)
 Updated
by Pau Sanchez
Updated
by Pau Sanchez
- 0. Data you will need before start working with Airtable API:
- 1. Create a Record (POST)
- 2. Update a Record (PATCH)
- 3. Retrieve a Record (GET)
- 4. Update a Record (DELETE)
- Brick example (Airtable Lite CRM v0.1)
- Troubleshooting, Response Errors and FAQs:
- The Webhook Test is ok, but is not working, why?
- Error Parsing
- Enter a valid URL
- How can I find out the record id (without the API):
- "type": "AUTHENTICATION_REQUIRED", "message": "Authentication required"
- "type": "MODEL_ID_NOT_FOUND", "message": "Record not found"
- 'type': 'INVALID_RECORDS', 'message': '"records" must be an array of up to 10 record IDs.'
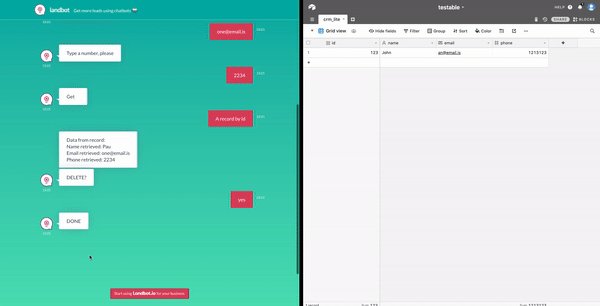
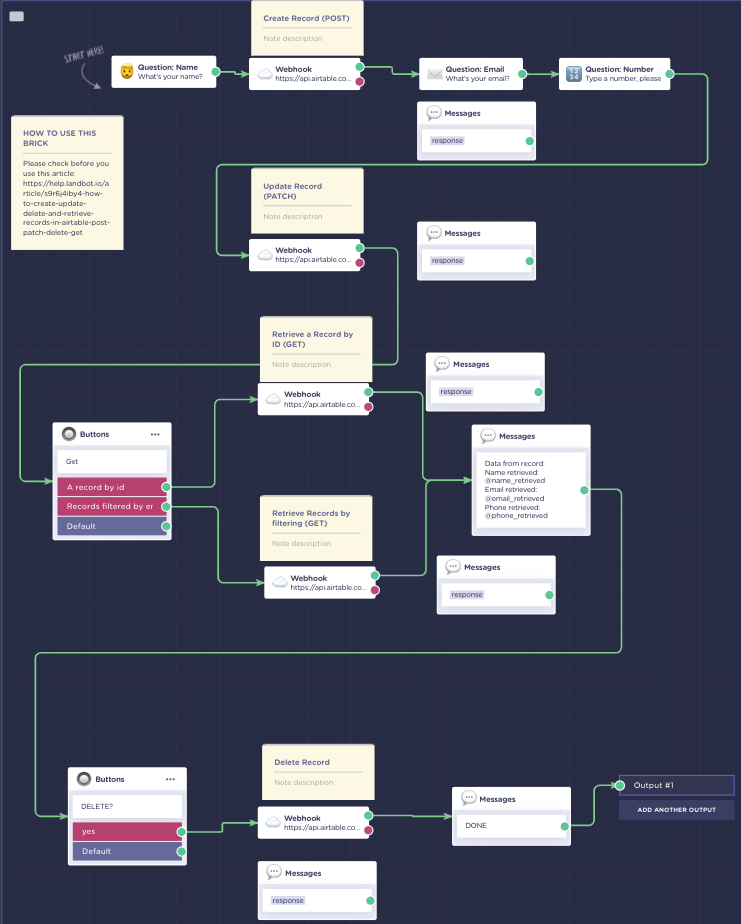
Airtable offers a great functionality, here we will build a little CRM where in the same bot we will, do the main four actions of Create a Record, Update a Record, Retrieve a Record and Delete a Record

0. Data you will need before start working with Airtable API:
1. API key
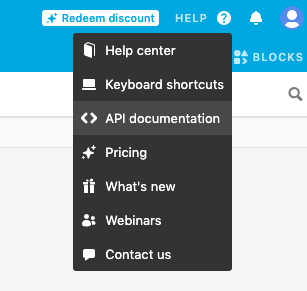
First, get to the API docs for your base, by pressing in HELP and selecting API Documentation

Then click in "show API key"

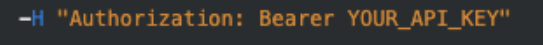
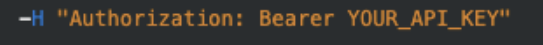
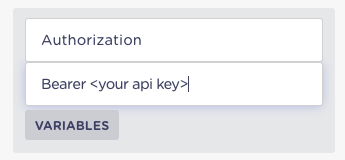
Then below the place where you located the APP ID you will see the API KEY, after "Authorization:"

Please copy from "Bearer" to the end of the text.
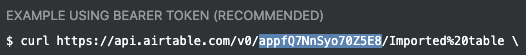
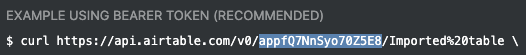
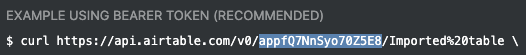
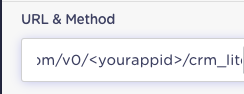
2. Base id and Table Name - URL (Endpoint)
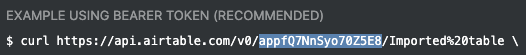
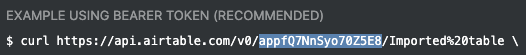
In the same section where you see the the API key you will see the URL that you will need to use.
Note that depending the table that you are using you will need to change the url
Copy this part of the URL from the API docs.

Your APP ID is the long string immediately after “airtable.com/” and before “/api/” in the url of this page.
1. Create a Record (POST)

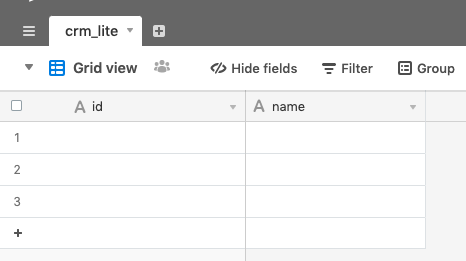
Data that you need:
- Name of the fields you want to add data
In this case we want to "open" a record, so we will upload the minimum data. In that case will be the uer chat @id, and the @name, in the fields id and name

- Type of the fields you want to add data
In this case, both are "Single line text", so we can use simple String variables in Landbot to send our data to Airtable

Data that you need to store:
- id of the record
As we are planning to interact with the user, and update de the record we want to create, as a response to our Request, Airtable is going to return some data, among it, will be the id of the record. That will be handy to use it later.
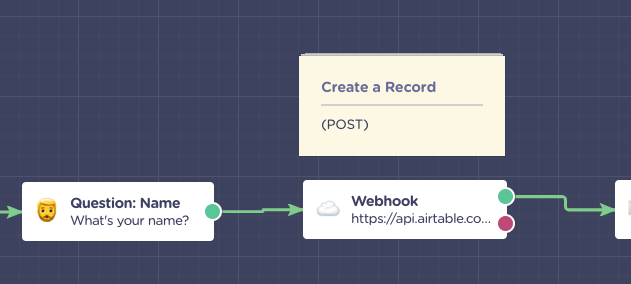
Set up of the Webhook block:
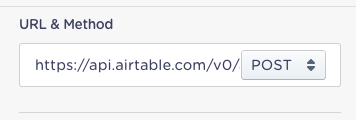
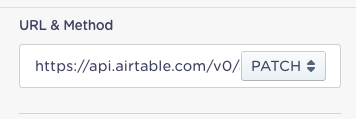
- Set the URL and the method (POST)

That is the same url you find in the API documentation where you get the API Key:

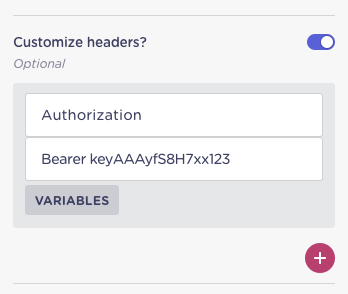
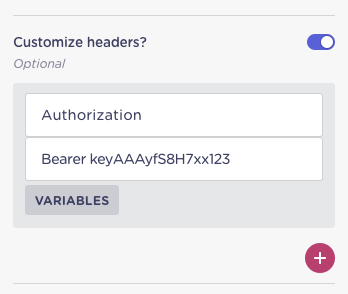
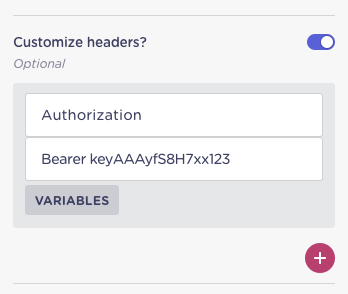
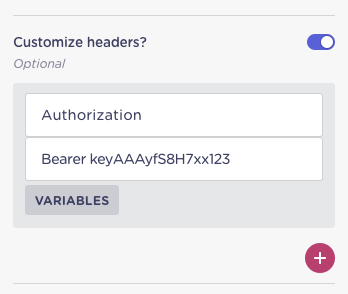
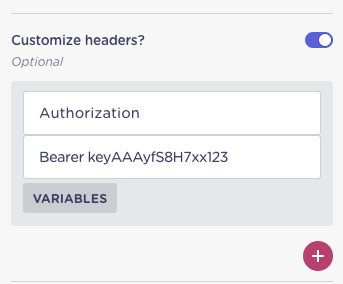
- Set the Header Section:

This is the data we captured earlier from the API section:

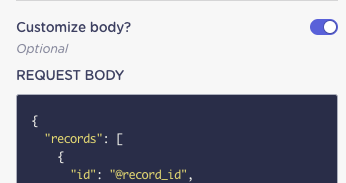
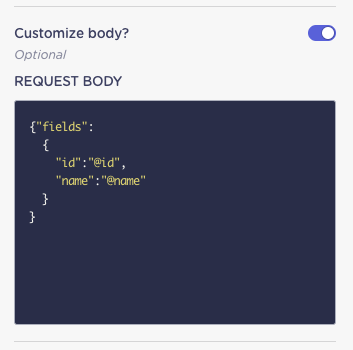
- Set the Body Section:

In this example we are creating a record with two values. For the field "id" where a sending the variable @id, and for the field "name" we are sending the variable @name.
{"fields":
{
"id":"@id",
"name":"@name"
}
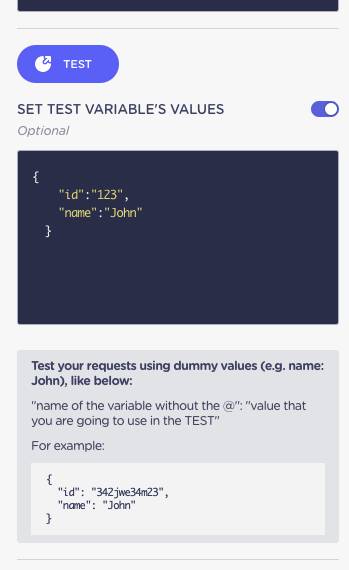
}- Set Test Variables section:
In this section we will give a value to test that everything is configured correctly when using variables. To do so we need to build a "body" to give a value to the variable @id and @name:

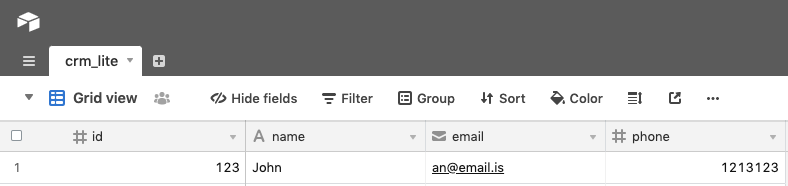
As you can see we are going to test the webhook by giving the @id variable the value "123" and the @name variable "John".
{
"id":"123",
"name":"John"
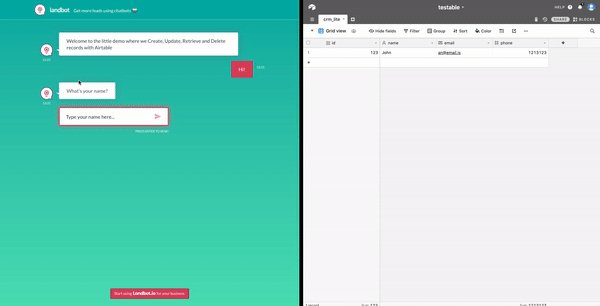
}- Now we can press the button that says TEST

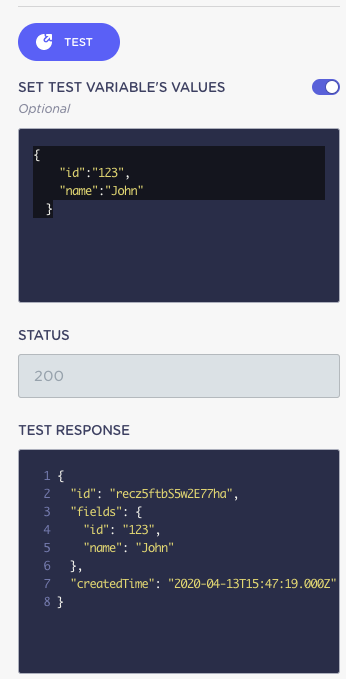
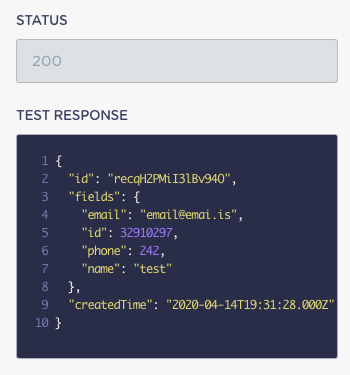
- Check the Test Response and Airtable
As soon as we press the request will be processed with the test values, and we can check first in the webhook, a bit below the response:

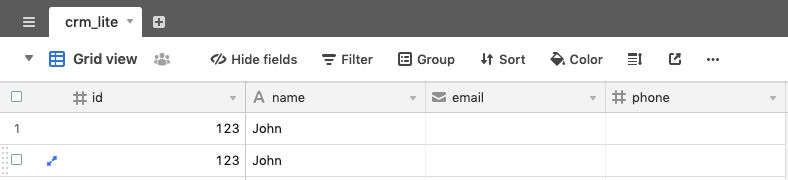
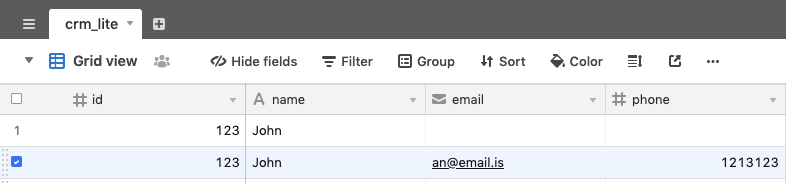
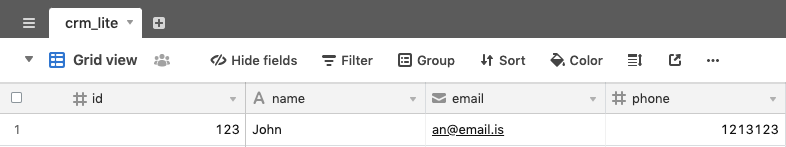
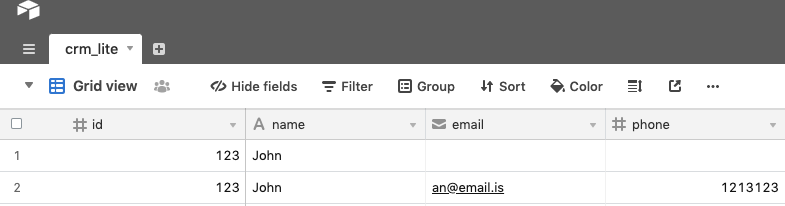
As you can see, it returns a STATUS 200 and the response look like has created correctly a new record. And if we check Airtable we can see that the record has been created with the data as we expected:

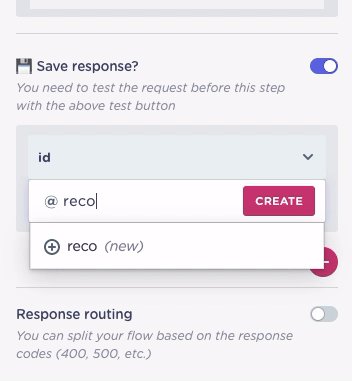
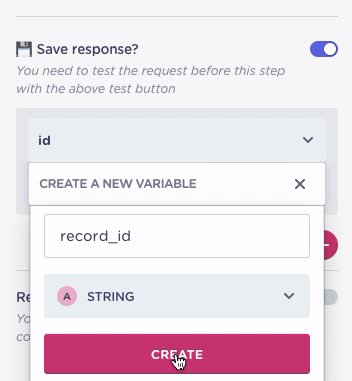
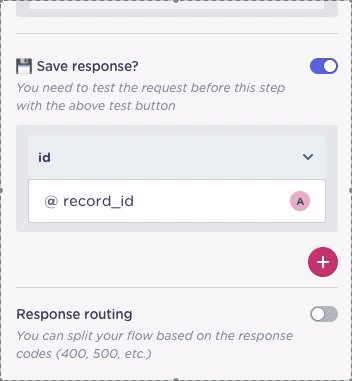
- Save the record id value
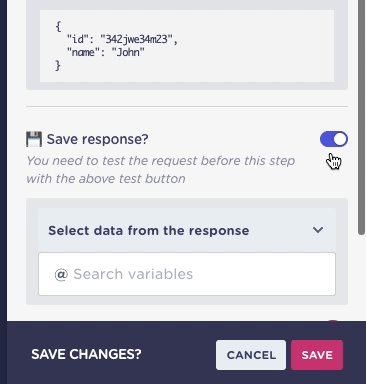
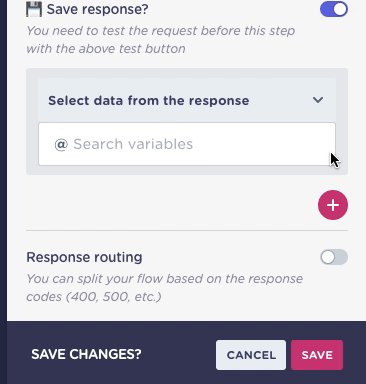
Now that we have the test response, we can set up the Save Response section to capture the values from the response for later use. In this case we will save the id in the variable @record_id:

- Press SAVE and the Webhook will be ready

2. Update a Record (PATCH)

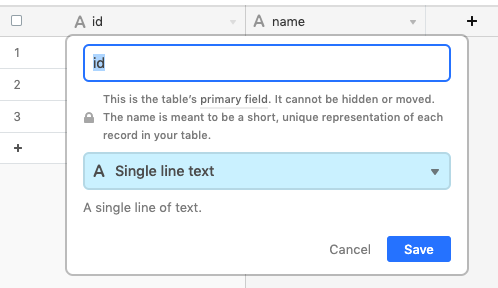
Here we will add more information to the record we already created, with the email and the phone number. To so, first we need to add those 2 fields in Airtable:

Data that you need:
- id of the record you just create
- Name of the fields you want to update
- Type of the fields you want to update
- Variables where email and phone will be locate
Set up of the Webhook block:
- Set the URL and the method (PATCH)

That is the same url you find in the API documentation where you get the API Key:

- Set the Header Section:

This is the data we captured earlier from the API section:

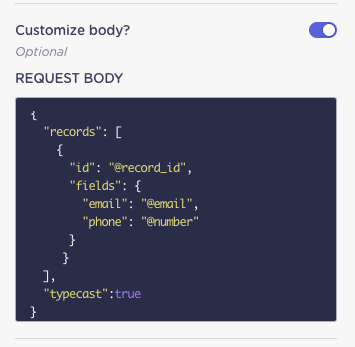
- Set the Body Section:
Here we need to adapt the body to the needs of Airtable API. In this case we are going to use the following:

In this example we are updating a specific record, the is why we are using the "id": "@record_id". Also, we just add the fields that we are going to change. (email and phone) with the variables we are going to use (@email and @number). Also we add "typecast":true to avoid issues with the format of the variables
{
"records": [
{
"id": "@record_id",
"fields": {
"email": "@email",
"phone": "@number"
}
}
],
"typecast":true
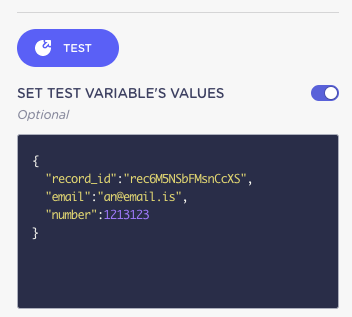
}- Set Test Variables section:
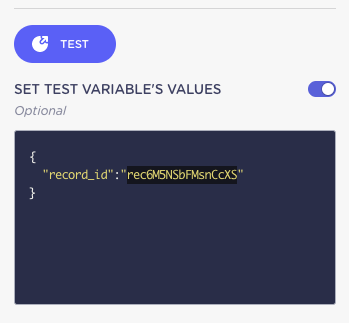
In this section we will give a value to test that everything is configured correctly when using variables. To do so we need to build a "body" to give a value to the variables @record_id, @email, and @number:

As you can see we are going to test the webhook by giving the @record_id variable the value "rec6M5NSbFMsnCcXS", the @email variable the value "an@email.is", and the @number variable 1213123.
{
"record_id":"rec6M5NSbFMsnCcXS",
"email":"an@email.is",
"number":1213123
}- Now we can press the button that says TEST

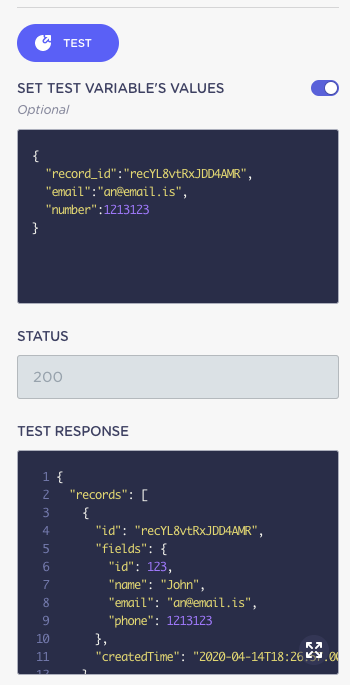
- Check the Test Response and Airtable
As soon as we press the request will be processed with the test values, and we can check first in the webhook, a bit below the response:

As you can see, it returns a STATUS 200 and the response look like has created correctly a new record. And if we check Airtable we can see that the record has been created with the data as we expected:

3. Retrieve a Record (GET)

There are two main ways to Retrieve information/records from Airtable:
1. By record id
2 By filtering (searching) with filterByFormula
Here is an article of how to do find a record or many a very flexible way: 14 different ways to GET and filter data from Airtable
In this case, we will set up the process of retrieving a record by record id:
Data that you need:
id of the record
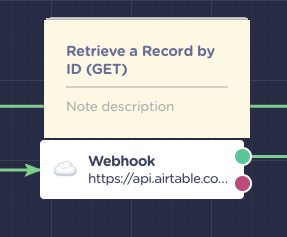
Set up of the Webhook block:
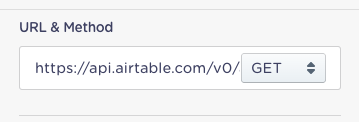
- Set the URL and the method (GET)

In this case we are going to add the record id in the URL, to specify the Record we want:
https://api.airtable.com/v0/apputEo0HOV0zzAmG/crm_lite/@record_id
That is the same url you find in the API documentation where you get the API Key:

- Set the Header Section:

This is the data we captured earlier from the API section:

- We don't need to set the Body Section, as we are passing the information in the url

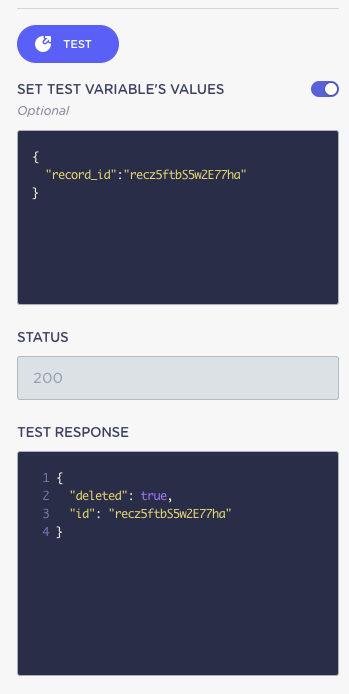
- Set Test Variables section:
In this section we will give a value to test that everything is configured correctly when using variables. To do so we need to build a "body" to give a value to the variable @record_id that we used in the URL:

As you can see we are going to test the webhook by giving the @record_id variable the value "recqH2PMiI3lBv94O"
{
"record_id":"recqH2PMiI3lBv94O"
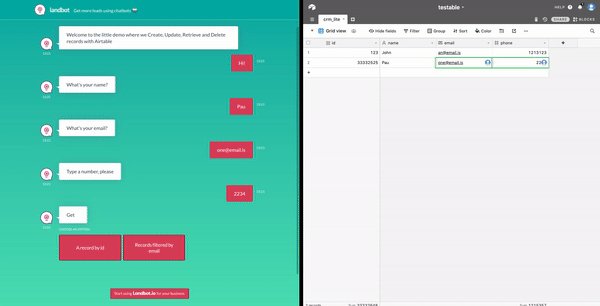
}- Now we can press the button that says TEST

- Check the Test Response and Airtable
As soon as we press the request will be processed with the test values, and we can check first in the webhook, a bit below the response:

As you can see, it returns a STATUS 200 and the response look like has retrieved correctly the record according to the record_id.
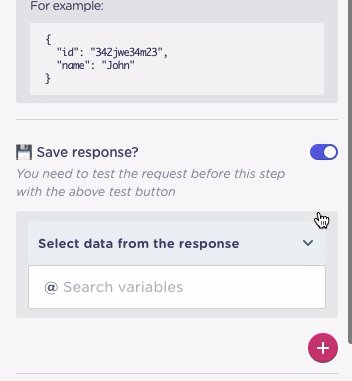
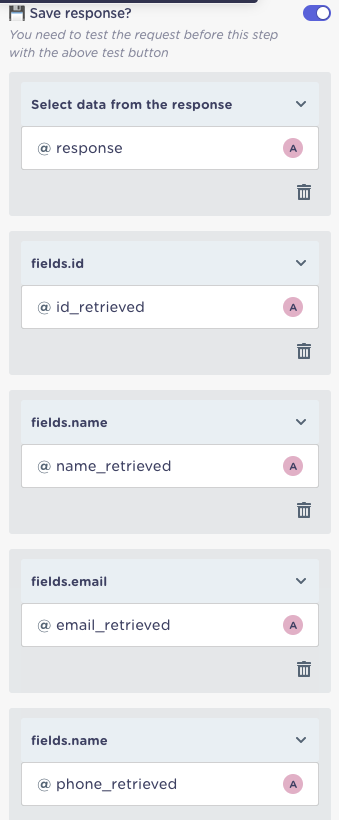
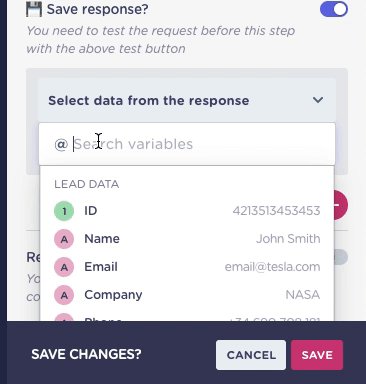
- Now we can set the Save Response section to save the different values obtained. Just press in the "Select data from the response", select the variables you need and the Landbot variables where you are going to store the values from the Response:

- Then, now you would be able to display the data with a Send Message block:

4. Update a Record (DELETE)

Here we will delete the record we just created. As in other methods we need the record id to only delete that specific record.
Data that you need:
- id of the record (@record_id)
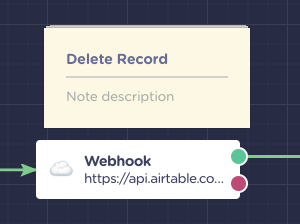
Set up of the Webhook block:
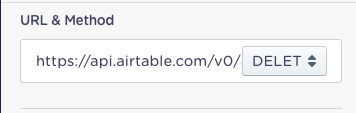
- Set the URL and the method (DELETE)
In this case we are going to specify the record id in the url, by adding the variable like this:
https://api.airtable.com/v0/apputEo0HOV0zzAmG/crm_lite/@record_id

That is the same url you find in the API documentation where you get the API Key:

- Set the Header Section:

This is the data we captured earlier from the API section:

- We do not need to use the Body Section:

- Set Test Variables section:
In this section we will give a value to test that everything is configured correctly when using variables. To do so we need to build a "body" to give a value to the variable @record_id that is in the URL:

As you can see we are going to test the webhook by giving the @record_id variable the value "rec6M5NSbFMsnCcXS"
{
"record_id":"rec6M5NSbFMsnCcXS"
}- Now we can press the button that says TEST

- Check the Test Response and Airtable
As soon as we press the request will be processed with the test values, and we can check first in the webhook, a bit below the response:

As you can see, it returns a STATUS 200 and the response look like has deleted correctly the specified record. And if we check Airtable we can see that the record is not there anymore:

Brick example (Airtable Lite CRM v0.1)

There is a Brick ready to be imported where you can see an example of how to use Airtable a CRM with Landbot where the above processes had been used.

You must set up your Airtable and adapt the URL and API Keys to yours:


And also the Airtable, we recommend to use the same name for the table, fields and fiel types:

Troubleshooting, Response Errors and FAQs:
Even if Airtable has a large amount of documentation and is one of the most accessible API's it might response some errors, here is a list of of possible cases:
The Webhook Test is ok, but is not working, why?
The reason why could be for many different reasons but the best way would be to find out the Response given, where the error/s will be given. To find out the response here is how:
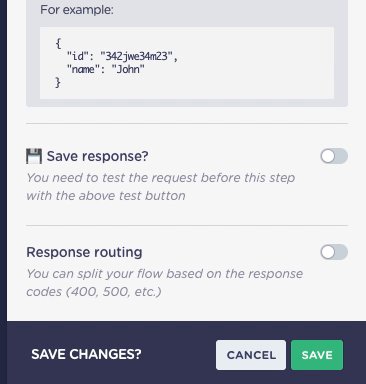
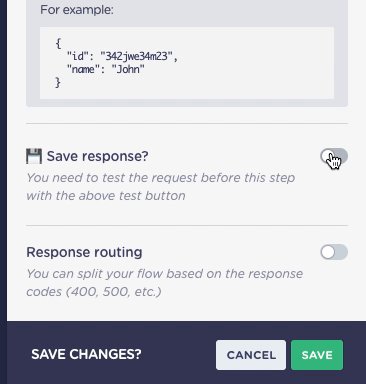
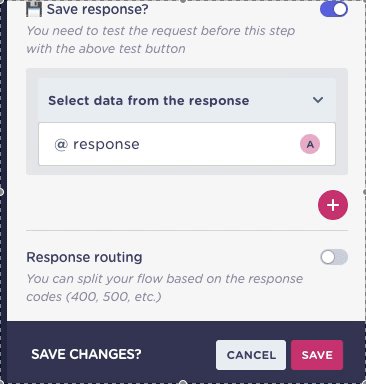
- First go to the Save Response section of the Webhook, and switch it on:

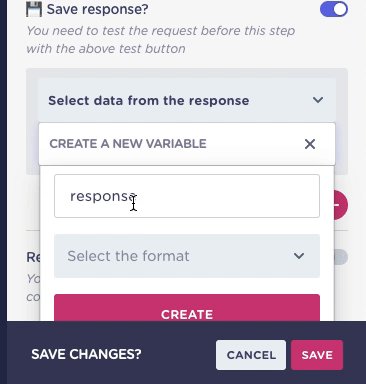
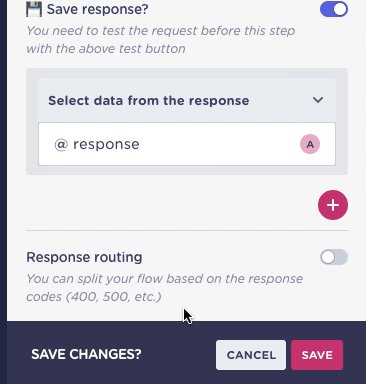
- Create a new variable, string type, where we are going to store the response:

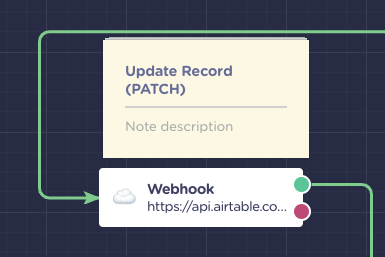
- Now we will add the variable we just created in Send Message block, right after the Webhook:

- Now we can "run" the bot and check what is happening right in that step and which is the response:

Error Parsing

This error is generated when the JSON used in the Body or Test section of the Webhooks is not set up correctly.
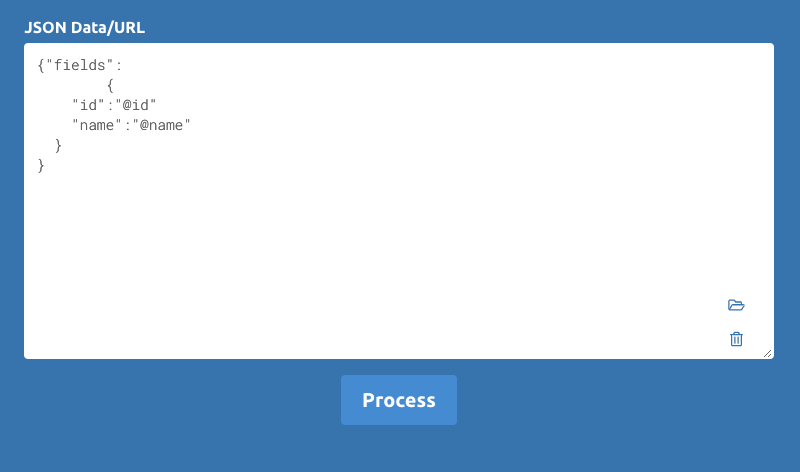
An online service that helps find out those error is this: https://jsonformatter.curiousconcept.com/
Just paste the JSON you are using:

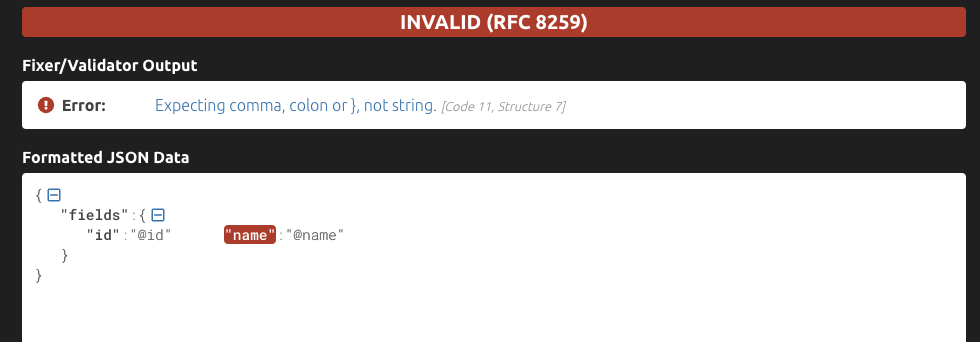
Once you press ¨Process" it will tell where the errors are:

Enter a valid URL
This is a common error. Normally is due to a "space", probably at the end of the url by a wrong copy. Please to make sure about it, copy and paste the url in the browser to spot easily the error

How can I find out the record id (without the API):
There is a simple way to find out the record id of a specific record, with no need of the API:
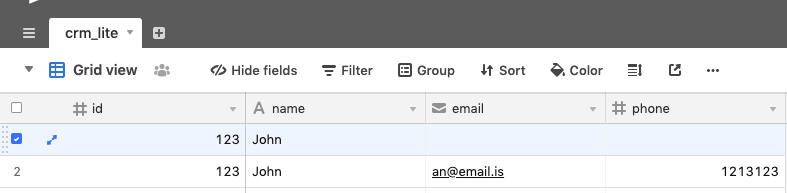
- Go to the Airtable Table:

- Select the desired record:

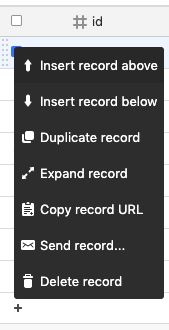
- Press right click and a menu will be displayed:

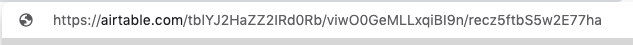
- Select "Copy record URL" and paste it in your browser:

- Select the last past part of the url that starts with "rec"

- That is the record id: recz5ftbS5w2E77ha
"type": "AUTHENTICATION_REQUIRED", "message": "Authentication required"
That is a common error. The reason why is the Authentication is not correctly set up in the HEADERS section:

Please make sure is correctly typed. It cannot be in bold or other formatting.
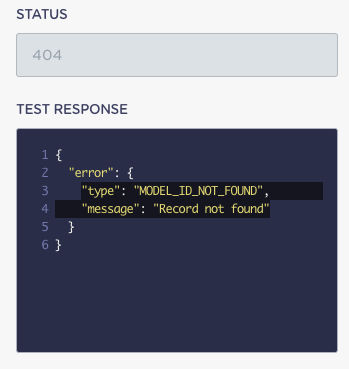
"type": "MODEL_ID_NOT_FOUND", "message": "Record not found"

If you are testing the Delete method, once you delete the record, and test again, as it has been deleted it won't be able to find it, that is the reason of this error.
'type': 'INVALID_RECORDS', 'message': '"records" must be an array of up to 10 record IDs.'
This error is common in Update (Patch) method, normally is due to the fact that is not specified correctly in the body the records (even if is just one) that will be in the body of the Request, check how the body starts with "records":