Getting Started with Landbot
Introduction to Landbot 🌍
Creating & Setting Up Your Account 👥
How to create your Landbot account, set it up and invite teammates
Common reasons for not receiving account activation email
Trial period
Account Settings
Build Your First Bot 🛠️
Builder Interface Tour
Getting started - build a bot
Managing Data in Your Chatbot: A Guide to Using Fields
Languages and Translations in Landbot
Organize your flow with Bricks
Using Flow Logic in Landbot
How to Test Your Bot - Complete Guide 🧪
How to "debug" (troubleshoot) your bot's flow to spot possible errors (for non coders)
Starting Point
How to Import a Chatbot Flow Without JSON – Use "Build It For Me" Feature
Launch and Share Your Bot 🚀
Build a bot
Bot's Settings
Bot General Settings
Web bots: Second Visit Settings
Custom System Messages
Hidden Fields (Get params / UTMs from url and use it as variables)
Landbot native SEO & Tracking tools
Typing Emulation (Message Delay)
Messages, Questions and Logic & Technical blocks
Messages
Media Block
Media block
How to display images with a variable URL source
How to embed a .gif file inside a message
Different ways to embed Videos in Landbot
Display video and hide button to continue until video has ended
Send a Message block - Simple Message
Goodbye block
Question blocks
Date Block
Scale Block
Buttons block
Ask for a Name block
Ask for an Email block
Ask a Question block
Ask for a Phone block
Forms block
Multiple-Choice Questions with the Buttons Block
Question: Address block
Question: Autocomplete block
Question: File block
Question: Number block
Question: Picture Choice block
Question: Rating block
Question: URL block
Question: Yes/No block
Logic & Technical blocks
Code Blocks
Dynamic Data
How to Use the Dynamic Data Block in Landbot
Get the array's index of the user selection and extract information from array
Formulas
How to Perform Basic Calculations
Get started with the Formulas block
Formulas Blocks Dashboard
Formulas - Regex
Formulas - Date
Formulas - String
Formulas - Logical
Formulas - Math
Formulas - Object
Formulas - Comparison
Formulas - Array
Persistent Menu
Trigger Automation
Webhook
How to Use the Webhook Block in Landbot: A Beginner's Guide
Webhook Block Dashboard
Webhook Block for Advanced Users
Landbot System Fields: Pre-created fields
Set a Field block
Any of the above Output
Global Keywords 🌍
Keyword Jump
Lead Scoring block
Jump To block
AB Test
Conditions block
Conditions block II (with Dates, Usage and Agents variables)
Close Chat block
How to ask a question based on a variable not being set (empty URL params)
Business Hours block
Custom Goals
Note block
Share & Embed
Redirect Users
How to open a new URL in another tab (window)
How to redirect visitors to a URL (web only)
How to add a Click-to-Call/Email/WhatsApp button
Redirect User Based on Language Input (DeepL)
Generate a URL that has variables from user answers
Popup on Exit Intent
Share
Customized Embed Actions
How to redirect user to another url in your site with Livechat open to continue conversation
How to Detect Visitors Browser
Customize and embed your WhatsApp Widget
Modifying Embed Size
Detect if bot was opened
Customized Behavior in Mobile Browsers
Load script and display bot on click button
Launch Bot On Exit Intent
Display Bot During Business Hours Only (Livechat & Popup)
Open / Close a Web bot (embedded)
Launching a bot depending on browser language
How to pass WordPress logged in user data to Landbot
Set the flow depending on the url path (for embedded landbots)
How to launch a Landbot by clicking a button
Open LiveChat bot as soon as page loads
Detect if a visitor is on Mobile/Tablet or Desktop
Embed
Embed your bot into your website and use a custom domain
Embed Landbot in an iframe
Landbot in Wix
Landbot in your web with Google Tag Manager
Landbot in Webflow
Embed in Sharetribe
Landbot in Shopify
Embedding Landbot in Carrd
Landbot in Wordpress
Landbot in Squarespace
Customizing the Proactive Message
Design section (web bots)
Verification & Security
Validate phone number with SMS verification (with Vonage Verify)
Cookie consent banner (full page / full page embed)
Add Captcha Verification (Non-Embedded Bots)
Bricks
How to disable a bot
Account Settings and Billing
Billing
Privacy and Security
Teammates
Agent Status and Log out
Roles & Permissions for Teammates
Manage Landbot Teammates - Add and Customize Agents
Startup Discounts
NGOs and Educational Organizations Discount
AI in Landbot
Landbot AI Agent
AI Agent - Interactive components
AI Agent Block
AI Agent Setup - Best Practices
Tips to migrate from old AI Assistants to AI Agents
How to create custom Instructions for your Landbot AI Agent with AI (ChatGPT, Claude...)
AI Agent In Action - Live Implementation Example
Capture, generate and use data with AI Agents
How to write documents for the AI Agent Knowledge Base
Custom AI Integrations
Create a JSON format response from OpenAI in WhatsApp
Responses API
Connect OpenAI Assistant with Landbot
AI in WhatsApp
How to build a FAQ chatbot with GPT-3
GPT-4 in Landbot
OpenAI
Prompt Engineering for GPT-3
Build a Customer Service Bot with ChatGPT and Extract Information
Google Gemini in Landbot
Build a Chatbot with DeepSeek
Open AI block Overview
Integrations with Landbot
Native Integrations
Airtable
Airtable integration block
Get data filtered from Airtable with a Brick- Shop example
20 different ways to GET and filter data from Airtable
How to add/update different field types in Airtable (POST, PATCH & PUT)
How to Create, Update, Retrieve and Delete records in Airtable (POST, PATCH, GET & DELETE)
Get more than 100 items from Airtable
Insert Multiple Records to Airtable with a Loop
How to Get an Airtable Token
Advanced filters formulas Airtable block
Airtable usecase: Create an event registration bot with limited availability
Update Multiple Records in Airtable Using a Loop
Reservation bot with Airtable
Calendly
Dialogflow
Dialogflow & Landbot course
Dialogflow & Landbot intro: What is NLP, Dialogflow and what can you do with it?
Dialogflow & Landbot lesson 1: Create your first agent and intent in Dialogflow
Dialogflow & Landbot lesson 2: Get the JSON Key
Dialogflow & Landbot lesson 3: Setting up of Dialogflow in Landbot
Dialogflow & Landbot lesson 4: Training phrases and responses for a FAQ
Dialogflow & Landbot lesson 5: Entities and Landbot variables
Dialogflow & Landbot lesson 6: Redirect user depending on Dialogflow response parameters (intent, entities and more)
Learn more about Dialogflow - Courses and communities
Integrations > Dialogflow Block
How to extract parameters from Dialogflow response with Formulas
Dialogflow Integration Dashboard
Dialogflow in Unsupported Languages (& Multilingual)
Dialogflow - How to get JSON Key
Google Sheets
Google Sheets Integration: Insert, Update and Retrieve data
How to use Google Sheets to create a simple verification system for returning visitors
How to Upload Document & store link
How to give unique Coupon Codes (with Google Spreadsheets)
Google Sheets Integration Dashboard
How to insert a new row with data and formulas in Google Sheets
How to use Google Spreadsheet as a Content Management System for your bot
Hubspot
MailChimp
Salesforce
Segment
SendGrid
Send an Email
Sendgrid Integration Dashboard
How to create a custom SendGrid email - (Custom "from" email)
Slack
Stripe
Zapier
How to Configure the Landbot and Zapier Integration Using the Zapier Block
Zapier Integration Dashboard
How to insert a row to Google Spreadsheet by Zapier
How to generate a document with PDFMonkey by Zapier
Send WhatsApp Templates from Zapier
How to Send Emails from Your Landbot Using Gmail via Zapier
Get Opt-ins (Contacts) from Facebook Leads using Zapier
How to extract data from an external source with Zapier and use it in Landbot
Zapier trigger
How to complete a digital signature flow by Zapier
Make a survey with Landbot and display the results in a Notion table using Zapier
Custom Integrations
ActiveCampaign
Google Calendar
Google Fonts
Google Maps
Embed Google Maps
Google Maps API Key for Address block
Extract Data With Google Maps Geocoding API
Calculate Distances With Google Maps API
Google Meet
IFTTT
Integrately
Intercom
Make
Connecting MySQL with Make.com (formerly Integromat)
Send WhatsApp Message Template from Make
Make Integration With Trigger Automation Block
How to send an email through Sendinblue by Make.com (formerly Integromat)
Get Opt-ins (Contacts) from Facebook Leads using Make
How to extract data from an external source with Make.com and use it in Landbot
OCR
Pabbly
Paragon
Pipedream
PDF Monkey
Store Locator Widgets
Xano
Zendesk
Send an Email with Brevo
How to integrate Landbot with n8n
How to Integrate Landbot with n8n using Webhooks
WhatsApp Channel
Getting started!
WhatsApp Testing
Build a WhatsApp Bot - Best Practices and User guide
Build a WhatsApp Bot - Best Practices for Developers
Types of Content and Media you can use in WhatsApp 🖼
1. WhatsApp Article Directory
WhatsApp Integration & Pricing FAQ
Adding & Managing your WhatsApp Channel
Facebook Business Verification - Best Practices 🇬🇧
WhatsApp Number Deletion (WA Channel management)
Adding a WhatsApp number to your account
WhatsApp’s Messaging Policy: New Accepted Industry verticals
Meta processes guide: FBM verification, Official Business Account (OBA) requests, Appeals
Additional Number integration: Limitations and Requirements (Number integration)
Existing WhatsApp Number Migration
Key Insights for Migrating to WhatsApp Business API Cloud
How to's, Compatibility & Workarounds
WhatsApp bots - Feature Compatibility Guide
WhatsApp - How to direct a user through a different bot flow on their second visit
WhatsApp - Get user out of error message loop
How to do Meta ads conversion tracking in WhatsApp bot using the Conversion API
Getting Subscribers: Opt-in, Contacts
How to get Opt-ins (Contacts) for your WhatsApp 🚀
WhatsApp Quality - Best Practices
Opt-In block for WhatsApp 🚀
Opt-in Check Block
Contact Subscribe Block: Manage Opt-ins and Audiences
New Contacts: Import, Segment, and Organize Easily
WhatsApp Channel Settings
Parent Bot/Linked Bot - Add a main bot to your WhatsApp number
WhatsApp Channel Panel (Settings)
Growth Tools for WhatsApp
Messaging and contacting your users
WhatsApp Campaigns 💌
WhatsApp's Message Templates
Audience block
WhatsApp Marketing Playbook: Best Practices for Leadgen
WhatsApp Error Logs: Troubleshooting guide
Audiences
WhatsApp for Devs
How to calculate the number of days between two selected dates (WhatsApp)
Creating a Loop in WhatsApp
Recognise the users input when sending a Message Template with buttons
Trigger Event if User Abandons Chat
Calculate Distances in WhatsApp
Send Automated Message Templates based on Dates
How to Let Users Opt-Out of Your WhatsApp Messages via API
reply from Slack: How to create an integration to allow agents reply WhatsApp users from Slack (with Node JS)
Set Up a Delay Timer in Bot
Notify Teammates of Chat via WhatsApp
Native blocks for WhatsApp
Reply Buttons block (WhatsApp)
Keyword Options 🔑 Assign keywords to buttons (WhatsApp and Facebook)
List Buttons Block (WhatsApp)
Collect Intent block
Send a WhatsApp Message Template from the Builder
WhatsApp Changes to Message Limits starting October 7, 2025
Other Channels - Messenger and APIChat
Facebook Messenger
The Facebook Messenger Ultimate Guide
Types of content you can use in Messenger bots 🖼
How to Preview a Messenger bot
API Chat (for Developers)
Human Takeover & Inbox
Metrics and Data Management
Metrics Section
How to export the data from your bots
Export data: How to open a CSV file
Bot's Analyze Section
For Developers & Designers
JavaScript and CSS
CSS and Design Customizations
Design Customizations
Advanced (Custom CSS & Custom JS)
Components CSS Library Index
Background Class CSS
Identify Blocks CSS
Buttons Class CSS
Header Class CSS
Media Class CSS
Message Bubble Class CSS
Miscellaneous Classes CSS
CSS Customization Examples: "Back to School" Theme
Get started guide for CSS Design in Landbot
CSS Customization Examples: Call To Action: WhatsApp
CSS Examples: Lead Gen
CSS Customization Examples: "Translucid"
CSS Customization Examples: "Minimalist" Theme
Dynamic Data CSS
Form Block CSS
CSS for Typewriter Effect
CSS Customization Examples: Carrd Embed Beginner
Dynamically Change a Bot's Background
Proactive Message Customizations with Javascript and CSS
Landbot v3 - Web CSS - RTL
CSS Customization Examples: Video Bubble
Dynamically Change Any Style
CSS Customization Examples: CV Template
Change Landbot custom CSS dynamically from parent page onload
Widget/Bubble Customizations with Javascript and CSS
JavaScript
How to change Avatar dynamically
Javascript in WhatsApp
Landbot JavaScript Integration
Different ways to format numbers with JS
How to display an HTML Table and a List in Landbot v3 web
Trigger a Global Keyword with JS (web v3)
Create Dynamic Shopping Cart with JS and CSS
Add a Chart (with Chart JS library) in your Landbot
Different ways to format numbers with JS (WhatsApp)
Pop up modal to embed third party elements
Landbot API
Send WhatsApp Messages with Landbot API
How to "send" a user to a specific point in the flow with Javascript and with the API
APIs
Get Opt-ins (Contacts) using Landbot API
MessageHooks - Landbot Webhooks
Resume flow based on external process with Landbot API (Request, Set, Go)
Tracking
Google Analytics - Track Events (Not embedded)
Google Analytics - Track Events (Embedded)
Meta Pixel - Track Events (only Embedded)
How Track Google Analytics Events in Landbot with Google Tag Manager (GTM)
Google Adwords - How to track Google Adwords in Landbot
Set a timer to get the time spent during the flow
Workarounds and How To's
Workflows
How to build an event registration Landbot (to be used in one screen by many attendees) (web only)
How to let user select a time of booking (with a minimum 45 minutes notice)
Send Files Hosted in Landbot to Your Google Drive with Make
Two-Step Email Verification
Fixing Web Bot Loading Issues for iOS Devices in Meta Campaigns with Disclaimers
Progress Bar Workaround
How to Add User Verification to Your Chatbot
How to set up questions with a countdown
HTML Template for Emails
Creating a Simple Cart in WhatsApp
Creating Masks for User Input (2 examples)
More Topics
Table of Contents
Forms block
 Updated
by Desirée M
Updated
by Desirée M
The Forms block lets you collect multiple pieces of information in a single message. Instead of asking questions one by one, you create a form where users can fill out several fields before submitting.
Perfect for: Contact forms, registrations, surveys, lead qualification, or any time you need to collect multiple data points efficiently.

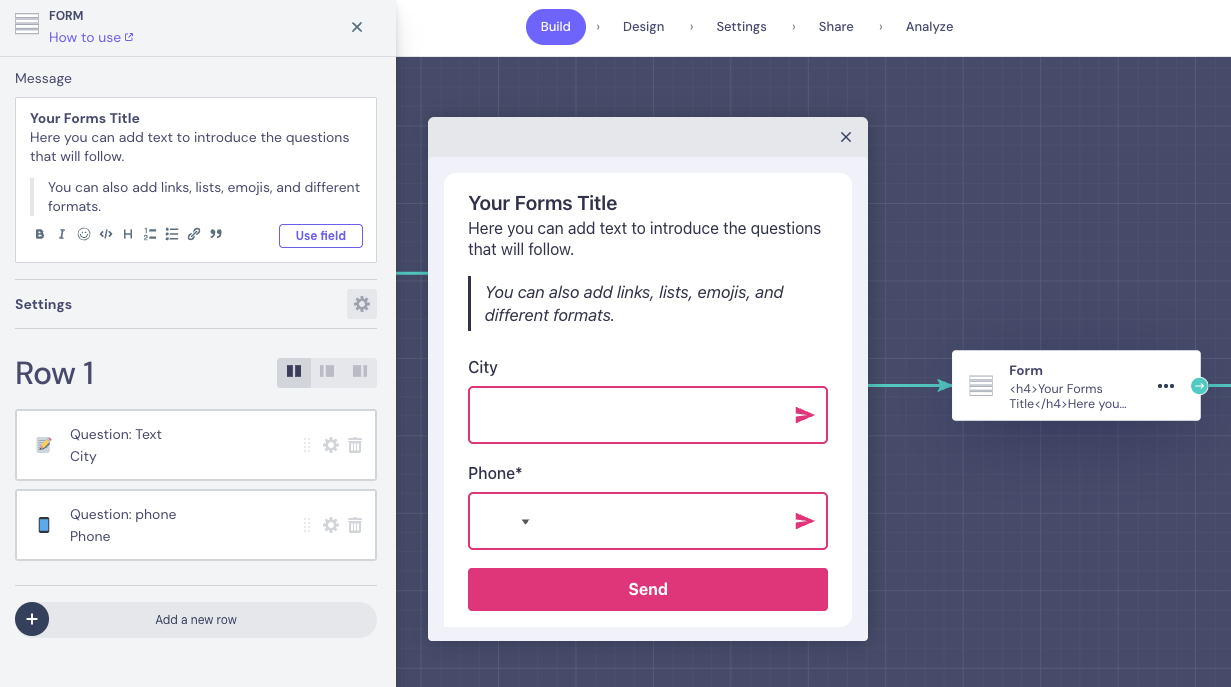
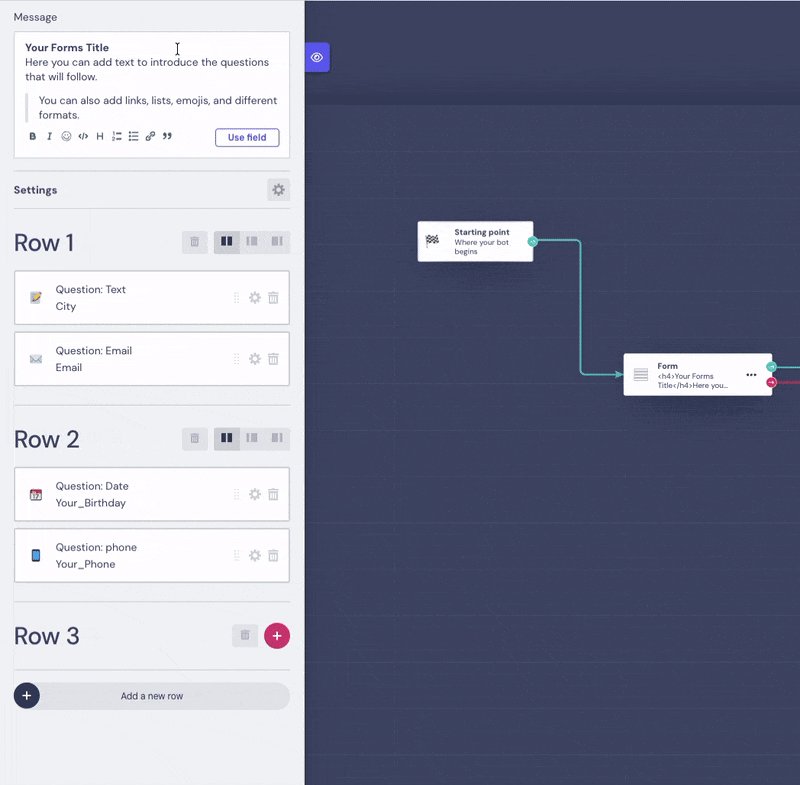
🎯 Set Up Your Form
To start building your form, search for the Forms block. Once you've added the block to your flow, you'll see the configuration panel on the left and a live preview on the right.
Message and Form Settings
At the top of the configuration panel, you'll see the Message field. This is the introduction text that appears above your form.
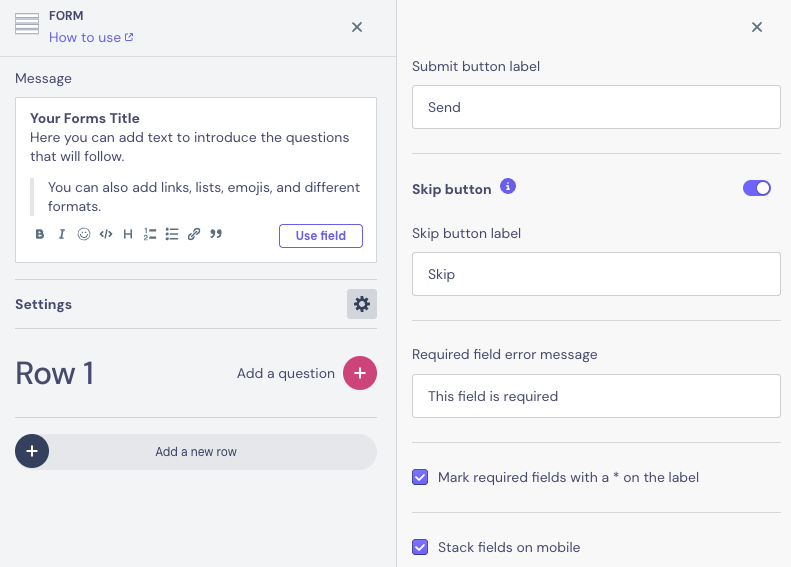
Click on Settings to access five important options that control how your form behaves:

✅ Submit Button Label
Customize the text on the submit button. Default is "Send", but you can change it to match your brand voice.
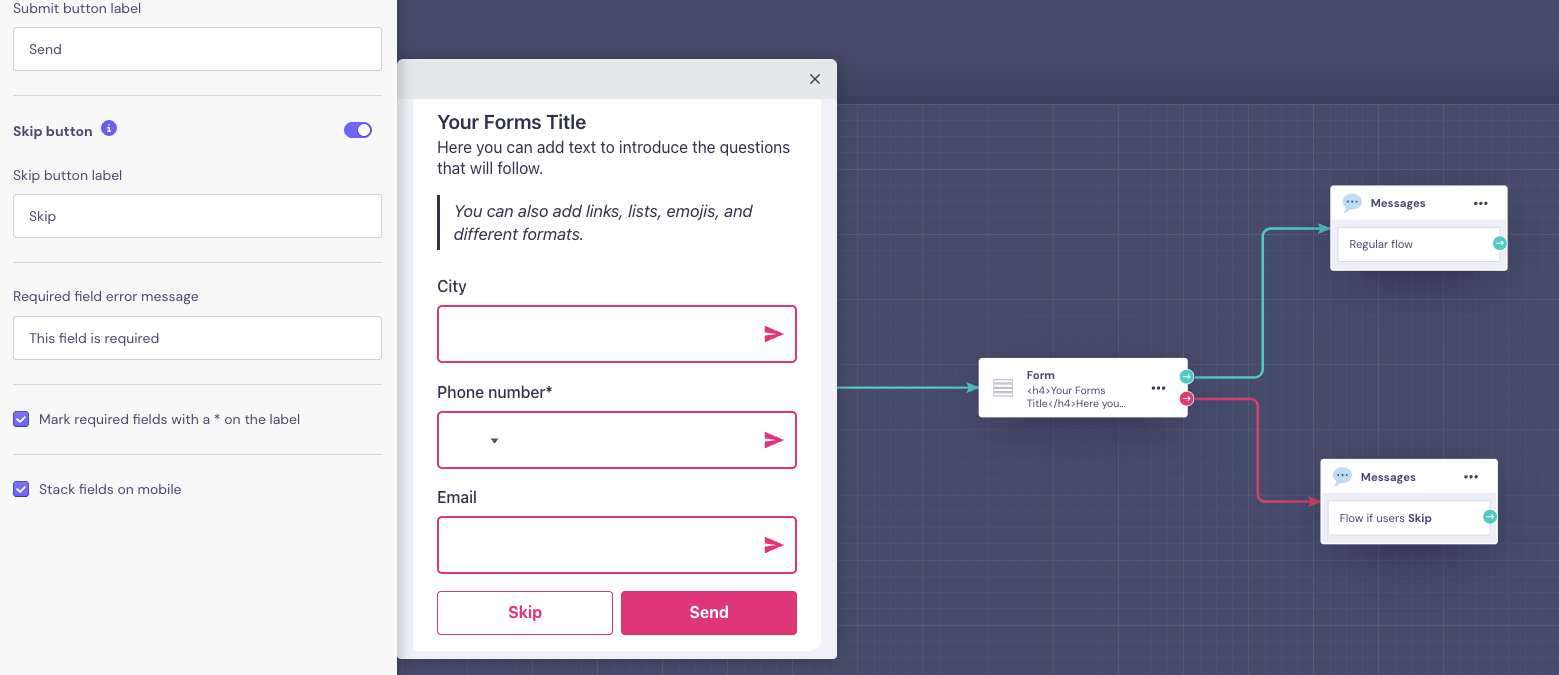
⏭️ Skip Button
Let users skip the entire form without answering. When enabled, a "Skip" button appears alongside the submit button, and a red output appears in the Forms block.

⚠️ Required Field Error Message
Customize the error message shown when users try to submit without completing required fields.
Tip: Make error messages helpful: "Oops! We need your email to send you updates" works better than "Error: Required field missing".
⭐ Mark Required Fields with a *
When enabled, required questions display an asterisk (*) next to the label, providing a clear visual indicator.
📱 Stack Fields on Mobile
Ensures questions stack vertically on mobile devices instead of side-by-side. Always enable this if you expect mobile traffic.
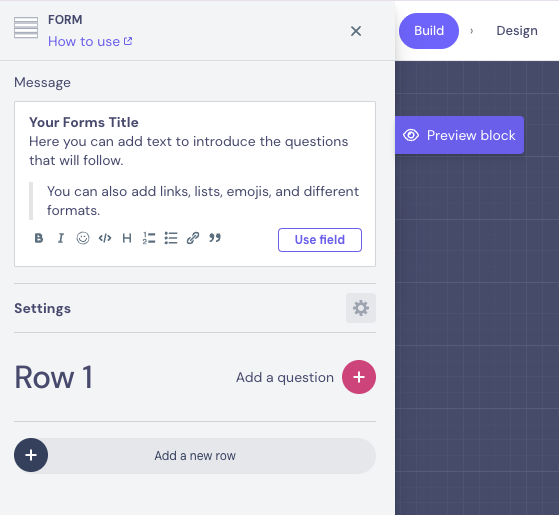
Add questions and organize your Form

1️⃣ Scroll to the Row section
2️⃣ Click the circle with a + icon to add a question
3️⃣ Select the question type
4️⃣ Click the question box to configure settings
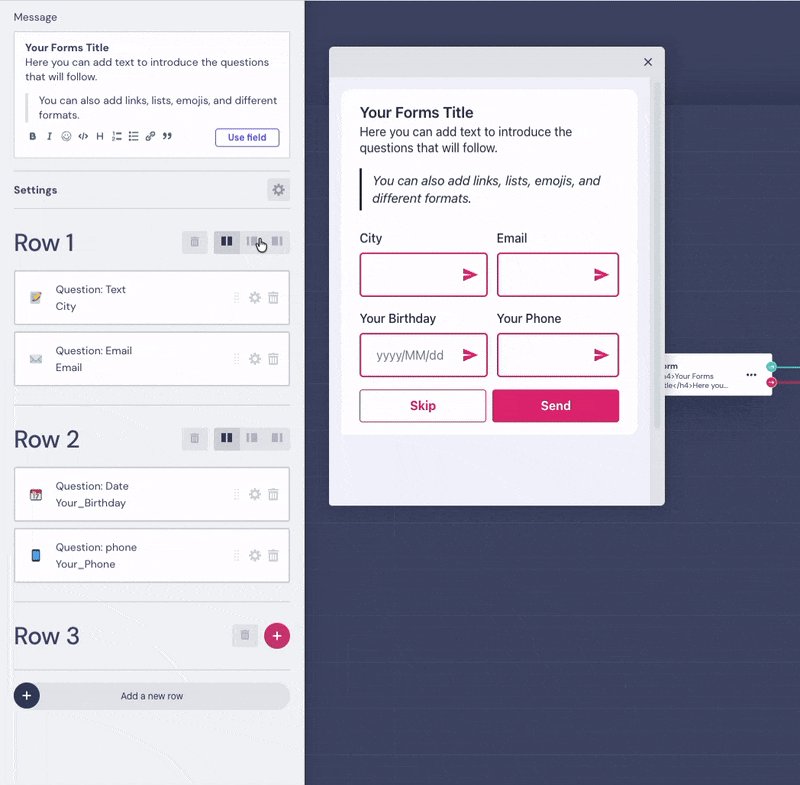
5️⃣ Watch the preview panel 👁️ to see how it looks

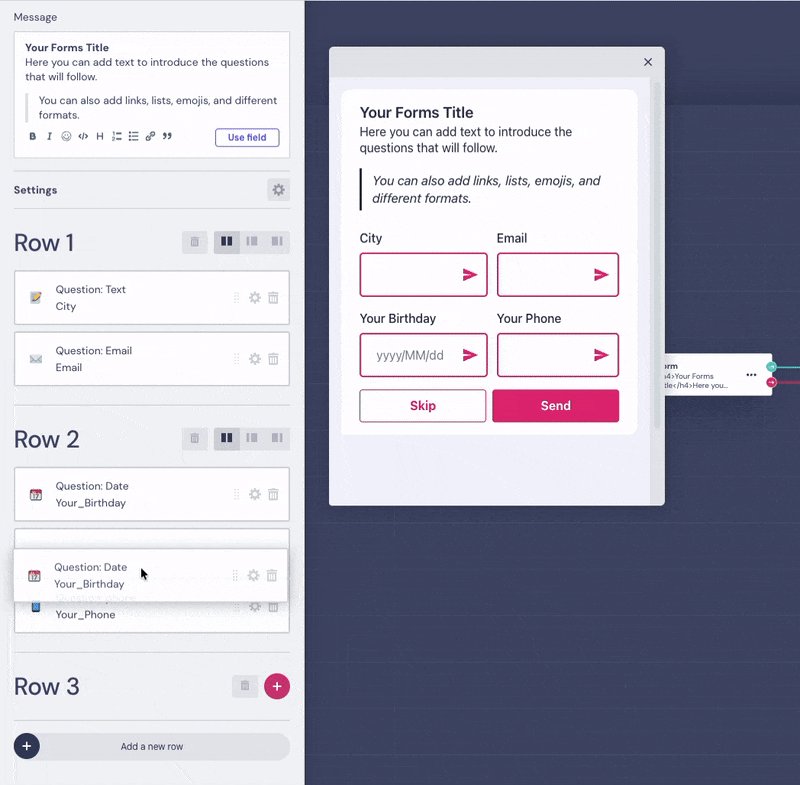
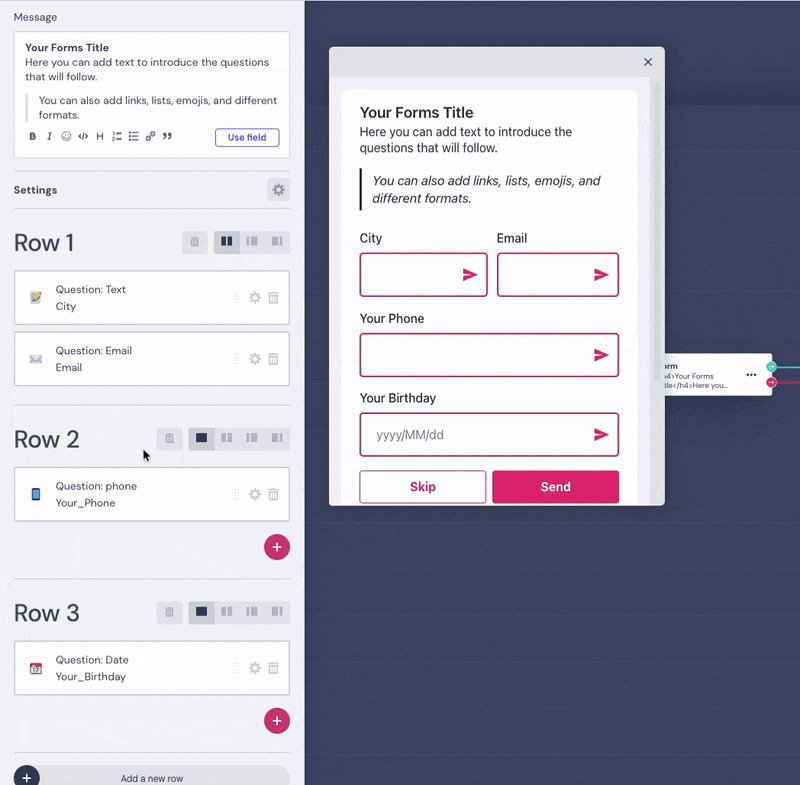
You can add as many rows as needed, drag and drop to reorder questions, and organize them side by side using layout options.
📋 Question Types
Now let's explore all the available question types and when to use each one.
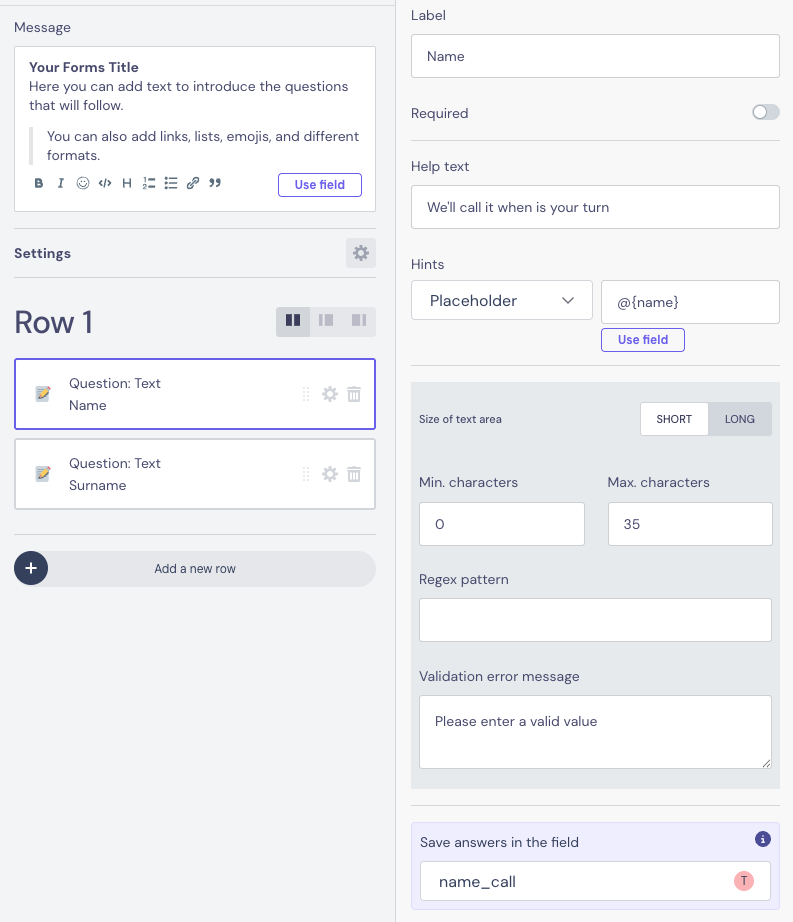
📝 Text
Use the Text question when you want to collect open-ended answers where users can type freely.

Configuration options:
Label – Title above the input field
Required field? – Makes the question mandatory, the user is not able to skip it.
Help text – Optional text displayed below the input to give extra context.
Input Hints:
• Placeholder: Text shown inside the empty field. It disappears when the user starts typing.
• Default Text: Pre-filled text.
You can use Fields in Placeholder and Default Text if you already have a value and want to show it to the user.
Size of text area:
• Short: Single-line input, ideal for names or short answers.
• Long: Multi-line input, useful for comments or longer descriptions.
Minimum/Maximum characters – Set limits on answer length
Regex pattern – Custom validation rules (advanced). You can read more about Regex here.
Validation error message - Message shown if the input doesn’t match the regex. You can customize it here.
Save answers in the field – Defines where the user’s response is stored. In the Forms block, saving the answer in a Field is mandatory, and the question type determines the Field type.
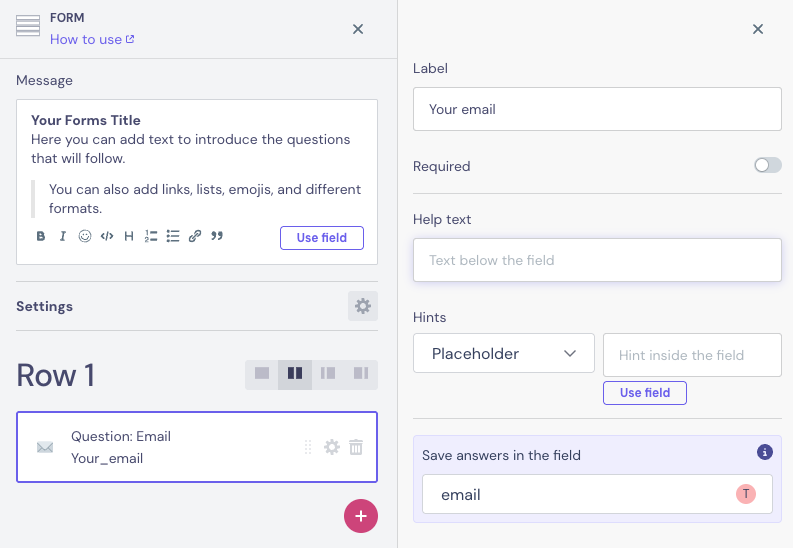
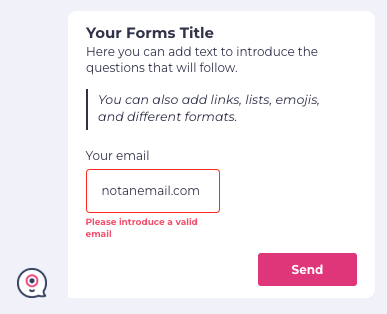
Use the Email question to collect email addresses with built-in validation.

The form automatically validates that users enter a properly formatted email address. If the format is invalid, users will see an error message.

Configuration Options
Label – Title above the input field
Required field? – Makes the email mandatory, the user is not able to skip it.
Help text – Optional text displayed below the input to give extra context (e.g., "We'll never share your email").
Input Hints:
• Placeholder: Text shown inside the empty field (e.g., "your@email.com"). It disappears when the user starts typing.
• Default Text: Pre-filled email address.
You can use Fields in Placeholder and Default Text if you already have the email saved and want to show it to the user.
Save answers in the field – Defines where the user's email is stored.
In the Forms block, saving the answer in a Field is mandatory, and the question type determines the Field type.
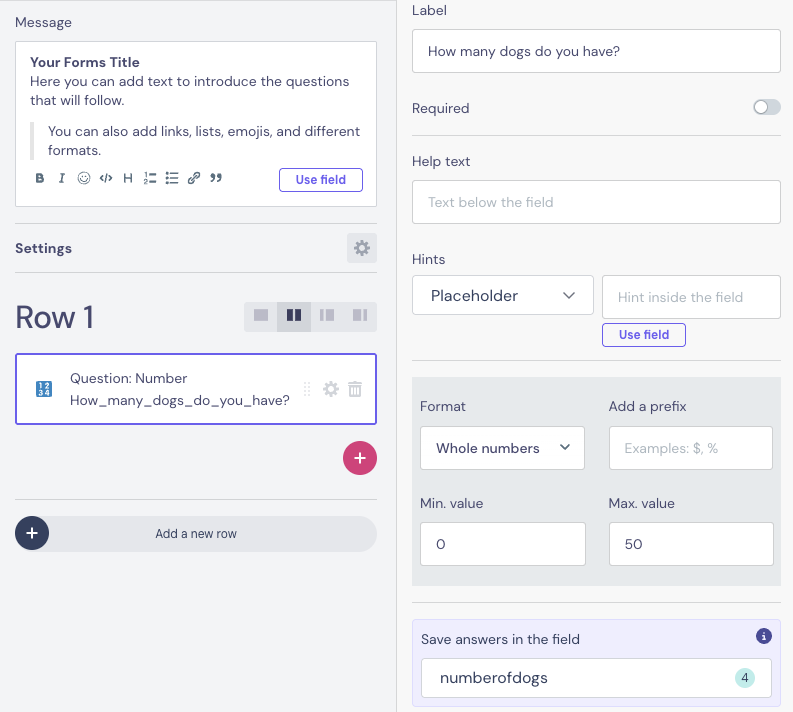
🔢 Number
Use the Number question when you need users to provide numeric values, with options to set ranges and formats.

Configuration Options
Label – Title above the input field
Required field? – Makes the number mandatory, the user is not able to skip it.
Help text – Optional text displayed below the input to give extra context or instructions.
Input Hints:
• Placeholder: Text shown inside the empty field. It disappears when the user starts typing.
• Default Text: Pre-filled number.
You can use Fields in Placeholder and Default Text if you already have a value and want to show it to the user.
Format:
• Whole numbers: Only integers are accepted (1, 2, 3)
• Decimals: Numbers with decimal points are accepted (1.5, 2.75)
• Auto: Adapts to whatever the user types
Add a prefix – Add a special character that appears before the number (€, $, lb, %, etc.)
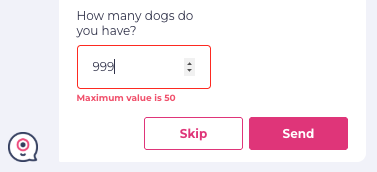
Minimum/Maximum value – Set acceptable ranges. A warning is shown if the value is outside this range.

Save answers in the field – Defines where the user's number is stored.
In the Forms block, saving the answer in a Field is mandatory, and the question type determines the Field type.
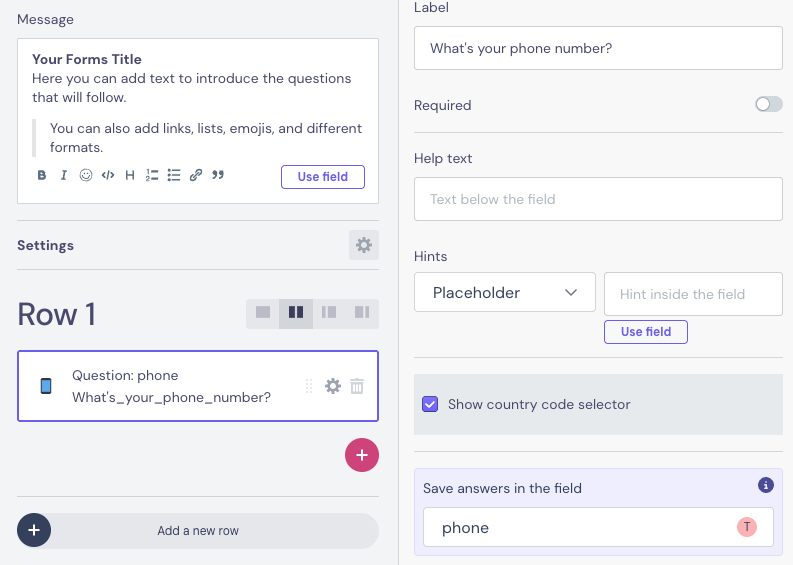
📱 Phone
Use the Phone question to collect phone numbers with international support.

Configuration Options
Label – Title above the input field
Required field? – Makes the phone number mandatory, the user is not able to skip it.
Help text – Optional text displayed below the input to give extra context or instructions.
Input Hints:
• Placeholder: Text shown inside the empty field. It disappears when the user starts typing.
• Default Text: Pre-filled phone number.
You can use Fields in Placeholder and Default Text if you already have a phone number saved and want to show it to the user.
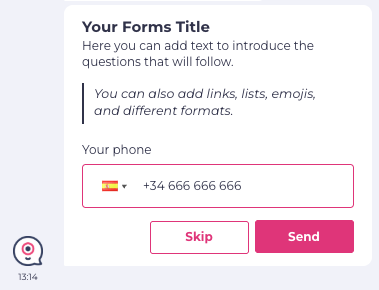
Show Country Code Selector – When enabled, users can select their country code from a dropdown. The default country code is automatically set based on the user's browser language.

Save answers in the field – Defines where the user's phone number is stored.
In the Forms block, saving the answer in a Field is mandatory, and the question type determines the Field type.
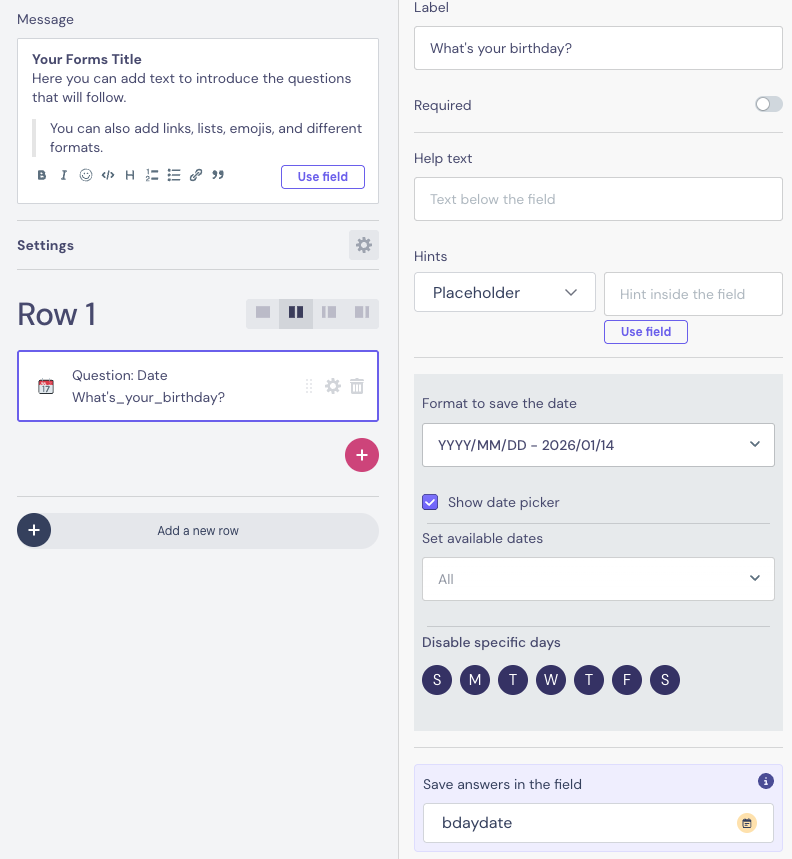
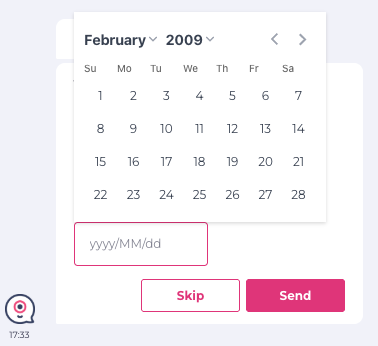
📅 Date
Use the Date question to let users select a date using a visual calendar picker or by typing manually.

Configuration Options
Label – Title above the input field
Required field? – Makes the date mandatory, the user is not able to skip it.
Help text – Optional text displayed below the input to give extra context.
Input Hints:
• Placeholder: Text shown inside the empty field. It disappears when the user starts typing.
• Default Text: Pre-filled date.
You can use Fields in Placeholder and Default Text if you already have a date saved and want to show it to the user.
Format to save the date – Choose how the date should be stored in the system (DD/MM/YYYY, MM/DD/YYYY, etc.)
Show date picker – When enabled, a calendar popup appears for easy date selection.

Set available dates:
• All: Users can select any date
• Past: Only dates before today are available
• Future: Only dates after today are available
• Customise: Set specific date ranges
Disable specific days – Remove certain weekdays from the calendar. This is useful for booking systems that don't operate on specific days.
Save answers in the field – Defines where the user's selected date is stored.
In the Forms block, saving the answer in a Field is mandatory, and the question type determines the Field type.
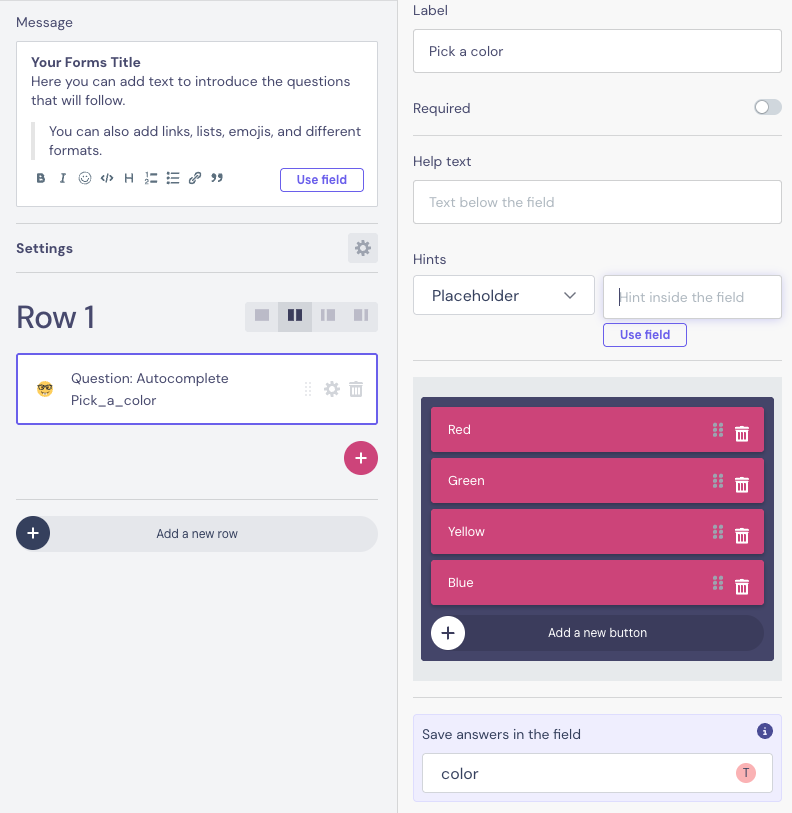
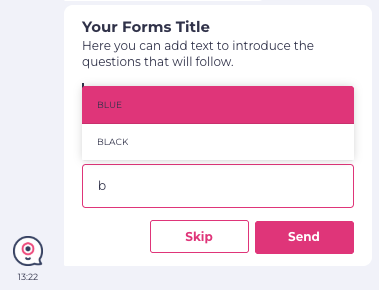
🔍 Autocomplete
Use the Autocomplete question when you have a long list of options. Users can search by typing or scroll through all available choices.

When users click the field, all options are displayed. They can then scroll through the list or start typing to filter the options.
Configuration Options
Label – Title above the input field
Required field? – Makes the selection mandatory, the user is not able to skip it.
Help text – Optional text displayed below the input to give extra context.
Input Hints:
• Placeholder: Text shown inside the empty field (e.g., "Start typing to search..."). It disappears when the user starts typing.
• Default Text: Pre-selected option.
You can use Fields in Placeholder and Default Text if you already have a selection saved and want to show it to the user.
Add options – Create as many choices as needed. The button text is what will be saved in the field.

Save answers in the field – Defines where the user's selection is stored.
In the Forms block, saving the answer in a Field is mandatory, and the question type determines the Field type.
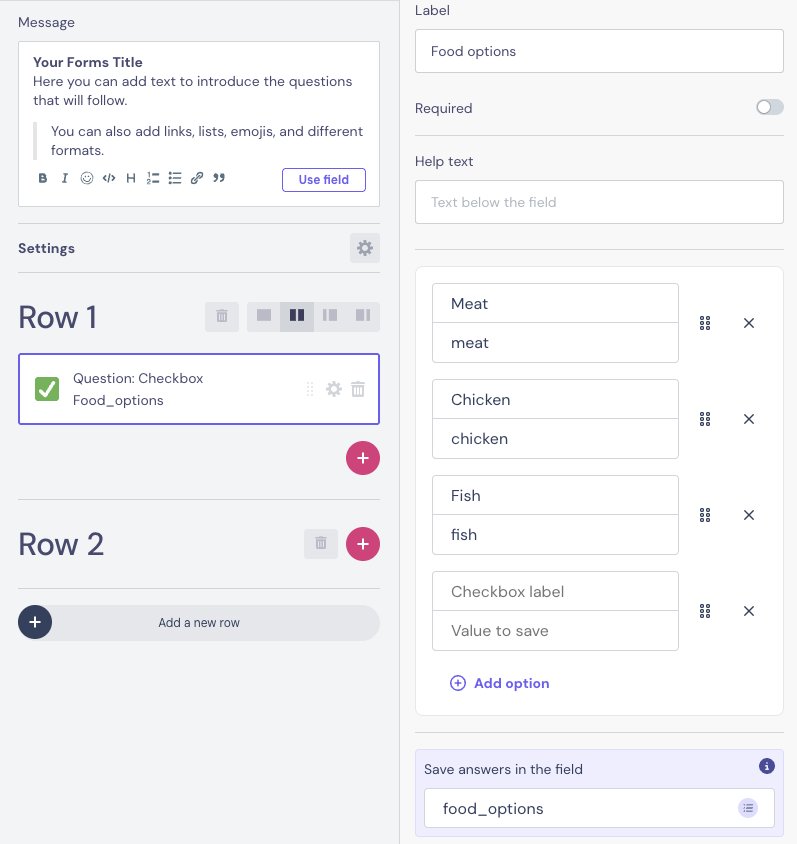
☑️ Checkbox
Use the Checkbox question when you need users to select options.
If they must check all boxes - for example with accepting policies, enable the Required Field option. If not, ensure this option is disabled.

Configuration Options
Label – Title above the checkboxes
Required field? – When enabled, users must check ALL options to submit the form.
Help text – Optional text displayed below the checkboxes to give extra context.
Add options – Create as many checkbox options as needed. Each option has:
• Checkbox label: The text shown next to the checkbox
• Value to save: The value that gets stored when the checkbox is checked
Save answers in the field – Defines where the user's selections are stored.
In the Forms block, saving the answer in a Field is mandatory, and the question type determines the Field type. For Checkboxes, the output will always be an array.
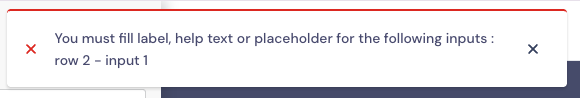
⚠️ Note: You must assign a field to save answers. Without it, you'll get an error when clicking "Apply".
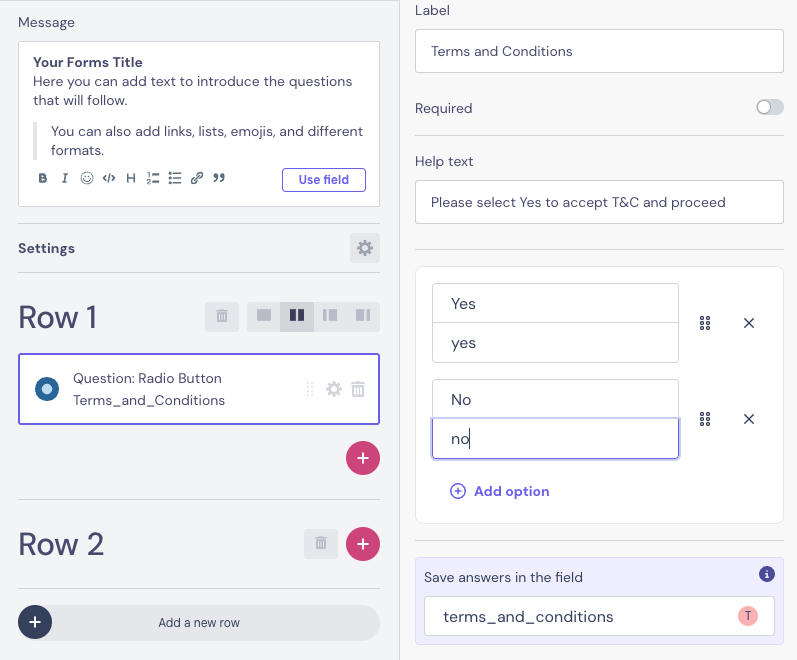
🔘 Radio Button
Use the Radio Button question when users need to pick exactly one option from a list. Very useful for Yes/No questions, for example when users need to accept Terms and Conditions.
Unlike checkboxes, only one radio button can be selected at a time. You can add up to 15 options.

Configuration Options
Label – Title above the radio buttons
Help text – Optional text displayed below the radio buttons to give extra context.
Add options – Create as many radio button options as needed (maximum 15). Each option has:
• Radio button label: The text shown next to the button
• Value to save: The value that gets stored when the button is selected
Save answers in the field – Defines where the user's selection is stored.
In the Forms block, saving the answer in a Field is mandatory, and the question type determines the Field type.
❓ FAQs & Troubleshooting
I'm getting an error when clicking Apply
This happens when you haven't assigned a field. Every question must have a field assigned in "Save answers in the field".

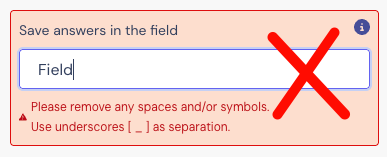
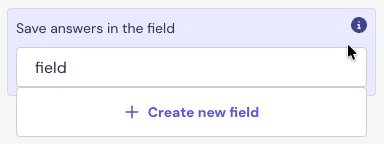
Ensure the field you create is in lowercase.


How do I make questions mandatory?
Enable the Required field? toggle for each question that must be answered. Users won't be able to submit until all required fields are completed.
My form looks broken on mobile
Enable Stack fields on mobile in Form Settings to ensure questions display vertically on smaller screens.
What happens when users click Skip?
The flow continues through the skip output (if connected). No form data is saved when users skip.
Can I validate text with specific patterns?
Yes, use the Regex pattern option in Text questions to enforce specific formats. You can read more about Regex here.
How do I use collected data?
Answers are saved in the fields you specify. You can display them later using @fieldname, send to integrations, or use in conditions. In the Forms block, saving the answer in a Field is mandatory, and the question type determines the Field type.
WhatsApp and Messenger
The Forms block is not compatible. You can use individual question blocks instead.
