Getting Started with Landbot
Introduction to Landbot 🌍
Creating & Setting Up Your Account 👥
How to create your Landbot account, set it up and invite teammates
Common reasons for not receiving account activation email
Trial period
Account Settings
Build Your First Bot 🛠️
Builder Interface Tour
Getting started - build a bot
Managing Data in Your Chatbot: A Guide to Using Fields
Languages and Translations in Landbot
Organize your flow with Bricks
Using Flow Logic in Landbot
How to Test Your Bot - Complete Guide 🧪
How to "debug" (troubleshoot) your bot's flow to spot possible errors (for non coders)
Starting Point
How to Import a Chatbot Flow Without JSON – Use "Build It For Me" Feature
Launch and Share Your Bot 🚀
Build a bot
Bot's Settings
Bot General Settings
Web bots: Second Visit Settings
Custom System Messages
Hidden Fields (Get params / UTMs from url and use it as variables)
Landbot native SEO & Tracking tools
Typing Emulation (Message Delay)
Messages, Questions and Logic & Technical blocks
Messages
Media Block
Media block
How to display images with a variable URL source
How to embed a .gif file inside a message
Different ways to embed Videos in Landbot
Display video and hide button to continue until video has ended
Send a Message block - Simple Message
Goodbye block
Question blocks
Date Block
Scale Block
Buttons block
Ask for a Name block
Ask for an Email block
Ask a Question block
Ask for a Phone block
Forms block
Multiple-Choice Questions with the Buttons Block
Question: Address block
Question: Autocomplete block
Question: File block
Question: Number block
Question: Picture Choice block
Question: Rating block
Question: URL block
Question: Yes/No block
Logic & Technical blocks
Code Blocks
Dynamic Data
How to Use the Dynamic Data Block in Landbot
Get the array's index of the user selection and extract information from array
Formulas
How to Perform Basic Calculations
Get started with the Formulas block
Formulas Blocks Dashboard
Formulas - Regex
Formulas - Date
Formulas - String
Formulas - Logical
Formulas - Math
Formulas - Object
Formulas - Comparison
Formulas - Array
Persistent Menu
Trigger Automation
Webhook
How to Use the Webhook Block in Landbot: A Beginner's Guide
Webhook Block Dashboard
Webhook Block for Advanced Users
Landbot System Fields: Pre-created fields
Set a Field block
Any of the above Output
Global Keywords 🌍
Keyword Jump
Lead Scoring block
Jump To block
AB Test
Conditions block
Conditions block II (with Dates, Usage and Agents variables)
Close Chat block
How to ask a question based on a variable not being set (empty URL params)
Business Hours block
Custom Goals
Note block
Share & Embed
Redirect Users
How to open a new URL in another tab (window)
How to redirect visitors to a URL (web only)
How to add a Click-to-Call/Email/WhatsApp button
Redirect User Based on Language Input (DeepL)
Generate a URL that has variables from user answers
Popup on Exit Intent
Share
Customized Embed Actions
How to redirect user to another url in your site with Livechat open to continue conversation
How to Detect Visitors Browser
Customize and embed your WhatsApp Widget
Modifying Embed Size
Detect if bot was opened
Customized Behavior in Mobile Browsers
Load script and display bot on click button
Launch Bot On Exit Intent
Display Bot During Business Hours Only (Livechat & Popup)
Open / Close a Web bot (embedded)
Launching a bot depending on browser language
How to pass WordPress logged in user data to Landbot
Set the flow depending on the url path (for embedded landbots)
How to launch a Landbot by clicking a button
Open LiveChat bot as soon as page loads
Detect if a visitor is on Mobile/Tablet or Desktop
Embed
Embed your bot into your website and use a custom domain
Embed Landbot in an iframe
Landbot in Wix
Landbot in your web with Google Tag Manager
Landbot in Webflow
Embed in Sharetribe
Landbot in Shopify
Embedding Landbot in Carrd
Landbot in Wordpress
Landbot in Squarespace
Customizing the Proactive Message
Design section (web bots)
Verification & Security
Validate phone number with SMS verification (with Vonage Verify)
Cookie consent banner (full page / full page embed)
Add Captcha Verification (Non-Embedded Bots)
Bricks
How to disable a bot
Account Settings and Billing
Billing
Privacy and Security
Teammates
Agent Status and Log out
Roles & Permissions for Teammates
Manage Landbot Teammates - Add and Customize Agents
Startup Discounts
NGOs and Educational Organizations Discount
AI in Landbot
Landbot AI Agent
AI Agent - Interactive components
AI Agent Block
AI Agent Setup - Best Practices
Tips to migrate from old AI Assistants to AI Agents
How to create custom Instructions for your Landbot AI Agent with AI (ChatGPT, Claude...)
AI Agent In Action - Live Implementation Example
Capture, generate and use data with AI Agents
How to write documents for the AI Agent Knowledge Base
Custom AI Integrations
Create a JSON format response from OpenAI in WhatsApp
Responses API
Connect OpenAI Assistant with Landbot
AI in WhatsApp
How to build a FAQ chatbot with GPT-3
GPT-4 in Landbot
OpenAI
Prompt Engineering for GPT-3
Build a Customer Service Bot with ChatGPT and Extract Information
Google Gemini in Landbot
Build a Chatbot with DeepSeek
Open AI block Overview
Integrations with Landbot
Native Integrations
Airtable
Airtable integration block
Get data filtered from Airtable with a Brick- Shop example
20 different ways to GET and filter data from Airtable
How to add/update different field types in Airtable (POST, PATCH & PUT)
How to Create, Update, Retrieve and Delete records in Airtable (POST, PATCH, GET & DELETE)
Get more than 100 items from Airtable
Insert Multiple Records to Airtable with a Loop
How to Get an Airtable Token
Advanced filters formulas Airtable block
Airtable usecase: Create an event registration bot with limited availability
Update Multiple Records in Airtable Using a Loop
Reservation bot with Airtable
Calendly
Dialogflow
Dialogflow & Landbot course
Dialogflow & Landbot intro: What is NLP, Dialogflow and what can you do with it?
Dialogflow & Landbot lesson 1: Create your first agent and intent in Dialogflow
Dialogflow & Landbot lesson 2: Get the JSON Key
Dialogflow & Landbot lesson 3: Setting up of Dialogflow in Landbot
Dialogflow & Landbot lesson 4: Training phrases and responses for a FAQ
Dialogflow & Landbot lesson 5: Entities and Landbot variables
Dialogflow & Landbot lesson 6: Redirect user depending on Dialogflow response parameters (intent, entities and more)
Learn more about Dialogflow - Courses and communities
Integrations > Dialogflow Block
How to extract parameters from Dialogflow response with Formulas
Dialogflow Integration Dashboard
Dialogflow in Unsupported Languages (& Multilingual)
Dialogflow - How to get JSON Key
Google Sheets
Google Sheets Integration: Insert, Update and Retrieve data
How to use Google Sheets to create a simple verification system for returning visitors
How to Upload Document & store link
How to give unique Coupon Codes (with Google Spreadsheets)
Google Sheets Integration Dashboard
How to insert a new row with data and formulas in Google Sheets
How to use Google Spreadsheet as a Content Management System for your bot
Hubspot
MailChimp
Salesforce
Segment
SendGrid
Send an Email
Sendgrid Integration Dashboard
How to create a custom SendGrid email - (Custom "from" email)
Slack
Stripe
Zapier
How to Configure the Landbot and Zapier Integration Using the Zapier Block
Zapier Integration Dashboard
How to insert a row to Google Spreadsheet by Zapier
How to generate a document with PDFMonkey by Zapier
Send WhatsApp Templates from Zapier
How to Send Emails from Your Landbot Using Gmail via Zapier
Get Opt-ins (Contacts) from Facebook Leads using Zapier
How to extract data from an external source with Zapier and use it in Landbot
Zapier trigger
How to complete a digital signature flow by Zapier
Make a survey with Landbot and display the results in a Notion table using Zapier
Custom Integrations
ActiveCampaign
Google Calendar
Google Fonts
Google Maps
Embed Google Maps
Google Maps API Key for Address block
Extract Data With Google Maps Geocoding API
Calculate Distances With Google Maps API
Google Meet
IFTTT
Integrately
Intercom
Make
Connecting MySQL with Make.com (formerly Integromat)
Send WhatsApp Message Template from Make
Make Integration With Trigger Automation Block
How to send an email through Sendinblue by Make.com (formerly Integromat)
Get Opt-ins (Contacts) from Facebook Leads using Make
How to extract data from an external source with Make.com and use it in Landbot
OCR
Pabbly
Paragon
Pipedream
PDF Monkey
Store Locator Widgets
Xano
Zendesk
Send an Email with Brevo
How to integrate Landbot with n8n
How to Integrate Landbot with n8n using Webhooks
WhatsApp Channel
Getting started!
WhatsApp Testing
Build a WhatsApp Bot - Best Practices and User guide
Build a WhatsApp Bot - Best Practices for Developers
Types of Content and Media you can use in WhatsApp 🖼
1. WhatsApp Article Directory
WhatsApp Integration & Pricing FAQ
Adding & Managing your WhatsApp Channel
Facebook Business Verification - Best Practices 🇬🇧
WhatsApp Number Deletion (WA Channel management)
Adding a WhatsApp number to your account
WhatsApp’s Messaging Policy: New Accepted Industry verticals
Meta processes guide: FBM verification, Official Business Account (OBA) requests, Appeals
Additional Number integration: Limitations and Requirements (Number integration)
Existing WhatsApp Number Migration
Key Insights for Migrating to WhatsApp Business API Cloud
How to's, Compatibility & Workarounds
WhatsApp bots - Feature Compatibility Guide
WhatsApp - How to direct a user through a different bot flow on their second visit
WhatsApp - Get user out of error message loop
How to do Meta ads conversion tracking in WhatsApp bot using the Conversion API
Getting Subscribers: Opt-in, Contacts
How to get Opt-ins (Contacts) for your WhatsApp 🚀
WhatsApp Quality - Best Practices
Opt-In block for WhatsApp 🚀
Opt-in Check Block
Contact Subscribe Block: Manage Opt-ins and Audiences
New Contacts: Import, Segment, and Organize Easily
WhatsApp Channel Settings
Parent Bot/Linked Bot - Add a main bot to your WhatsApp number
WhatsApp Channel Panel (Settings)
Growth Tools for WhatsApp
Messaging and contacting your users
WhatsApp Campaigns 💌
WhatsApp's Message Templates
Audience block
WhatsApp Marketing Playbook: Best Practices for Leadgen
WhatsApp Error Logs: Troubleshooting guide
Audiences
WhatsApp for Devs
How to calculate the number of days between two selected dates (WhatsApp)
Creating a Loop in WhatsApp
Recognise the users input when sending a Message Template with buttons
Trigger Event if User Abandons Chat
Calculate Distances in WhatsApp
Send Automated Message Templates based on Dates
How to Let Users Opt-Out of Your WhatsApp Messages via API
reply from Slack: How to create an integration to allow agents reply WhatsApp users from Slack (with Node JS)
Set Up a Delay Timer in Bot
Notify Teammates of Chat via WhatsApp
Native blocks for WhatsApp
Reply Buttons block (WhatsApp)
Keyword Options 🔑 Assign keywords to buttons (WhatsApp and Facebook)
List Buttons Block (WhatsApp)
Collect Intent block
Send a WhatsApp Message Template from the Builder
WhatsApp Changes to Message Limits starting October 7, 2025
Other Channels - Messenger and APIChat
Facebook Messenger
The Facebook Messenger Ultimate Guide
Types of content you can use in Messenger bots 🖼
How to Preview a Messenger bot
API Chat (for Developers)
Human Takeover & Inbox
Metrics and Data Management
Metrics Section
How to export the data from your bots
Export data: How to open a CSV file
Bot's Analyze Section
For Developers & Designers
JavaScript and CSS
CSS and Design Customizations
Design Customizations
Advanced (Custom CSS & Custom JS)
Components CSS Library Index
Background Class CSS
Identify Blocks CSS
Buttons Class CSS
Header Class CSS
Media Class CSS
Message Bubble Class CSS
Miscellaneous Classes CSS
CSS Customization Examples: "Back to School" Theme
Get started guide for CSS Design in Landbot
CSS Customization Examples: Call To Action: WhatsApp
CSS Examples: Lead Gen
CSS Customization Examples: "Translucid"
CSS Customization Examples: "Minimalist" Theme
Dynamic Data CSS
Form Block CSS
CSS for Typewriter Effect
CSS Customization Examples: Carrd Embed Beginner
Dynamically Change a Bot's Background
Proactive Message Customizations with Javascript and CSS
Landbot v3 - Web CSS - RTL
CSS Customization Examples: Video Bubble
Dynamically Change Any Style
CSS Customization Examples: CV Template
Change Landbot custom CSS dynamically from parent page onload
Widget/Bubble Customizations with Javascript and CSS
JavaScript
How to change Avatar dynamically
Javascript in WhatsApp
Landbot JavaScript Integration
Different ways to format numbers with JS
How to display an HTML Table and a List in Landbot v3 web
Trigger a Global Keyword with JS (web v3)
Create Dynamic Shopping Cart with JS and CSS
Add a Chart (with Chart JS library) in your Landbot
Different ways to format numbers with JS (WhatsApp)
Pop up modal to embed third party elements
Landbot API
Send WhatsApp Messages with Landbot API
How to "send" a user to a specific point in the flow with Javascript and with the API
APIs
Get Opt-ins (Contacts) using Landbot API
MessageHooks - Landbot Webhooks
Resume flow based on external process with Landbot API (Request, Set, Go)
Tracking
Google Analytics - Track Events (Not embedded)
Google Analytics - Track Events (Embedded)
Meta Pixel - Track Events (only Embedded)
How Track Google Analytics Events in Landbot with Google Tag Manager (GTM)
Google Adwords - How to track Google Adwords in Landbot
Set a timer to get the time spent during the flow
Workarounds and How To's
Workflows
How to build an event registration Landbot (to be used in one screen by many attendees) (web only)
How to let user select a time of booking (with a minimum 45 minutes notice)
Send Files Hosted in Landbot to Your Google Drive with Make
Two-Step Email Verification
Fixing Web Bot Loading Issues for iOS Devices in Meta Campaigns with Disclaimers
Progress Bar Workaround
How to Add User Verification to Your Chatbot
How to set up questions with a countdown
HTML Template for Emails
Creating a Simple Cart in WhatsApp
Creating Masks for User Input (2 examples)
More Topics
Table of Contents
Buttons block
 Updated
by Desirée M
Updated
by Desirée M
The Buttons block is the heart of your bot, keeping your bot flows organized and conversations flowing smoothly.
This versatile block lets users interact effortlessly and allows you to create smarter, faster, and more engaging bots. Mastering the Buttons block is one of the most important web bot features, forming the foundation for more dynamic and personalized experiences.
If you're building a WhatsApp or Facebook Messenger bot, jump to their specific sections:
Buttons for Facebook Messenger
✨ What you can do with the Buttons block
The Buttons block is one of the most versatile bot features, giving you multiple ways to guide your users and capture responses. You can:
📝 Use text, emoji, icons, or images for buttons to make interactions more visual
🔗 Add external links so users can jump to websites or resources directly
🎲 Randomize button order or allow searchable/filterable lists for long menus
✅ Enable multiple choice and save user selections as an array/multi choice field
✨ Dynamically change button labels using field values to personalize the flow

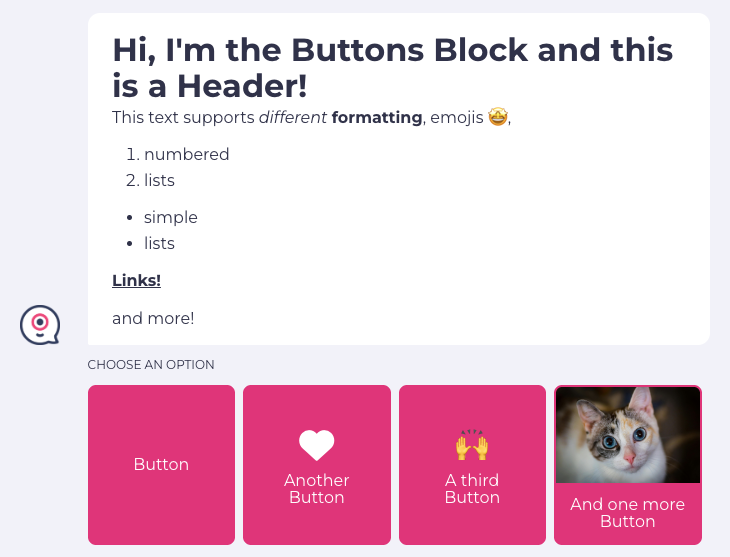
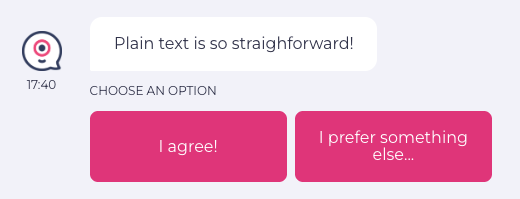
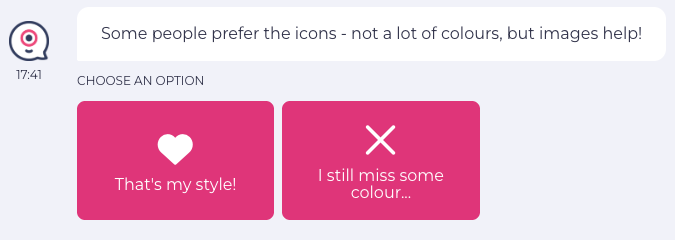
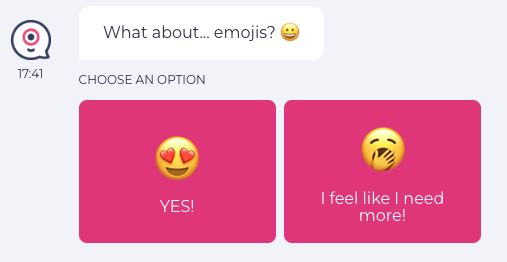
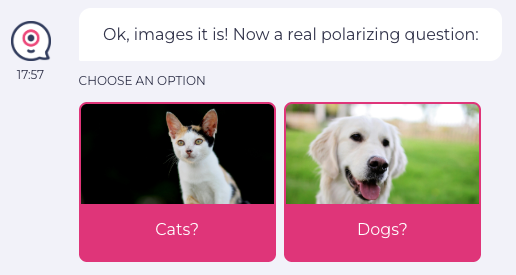
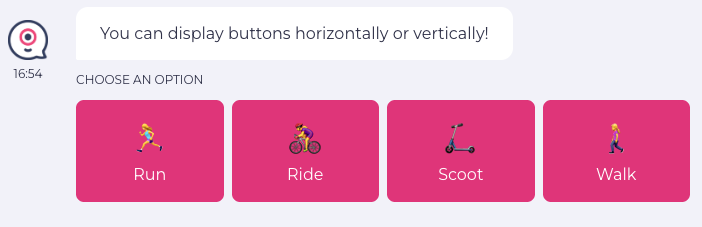
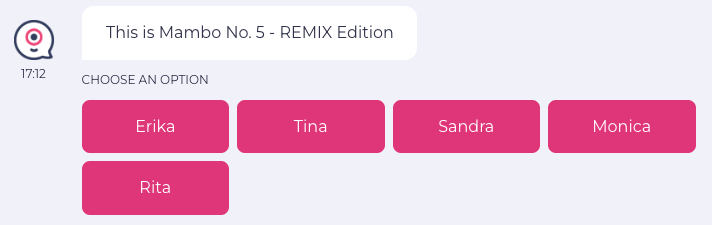
Your user sees it like this:

✏️ Write your message
Start by adding a short message that introduces the choices to your users. You can format it with bold, italics, headers, links, emojis, and more.
For a richer experience, add multiple message blocks or include Media blocks (images, GIFs, or videos). Learn more in our Media block guide.
Now, let's see what you can do in the buttons!
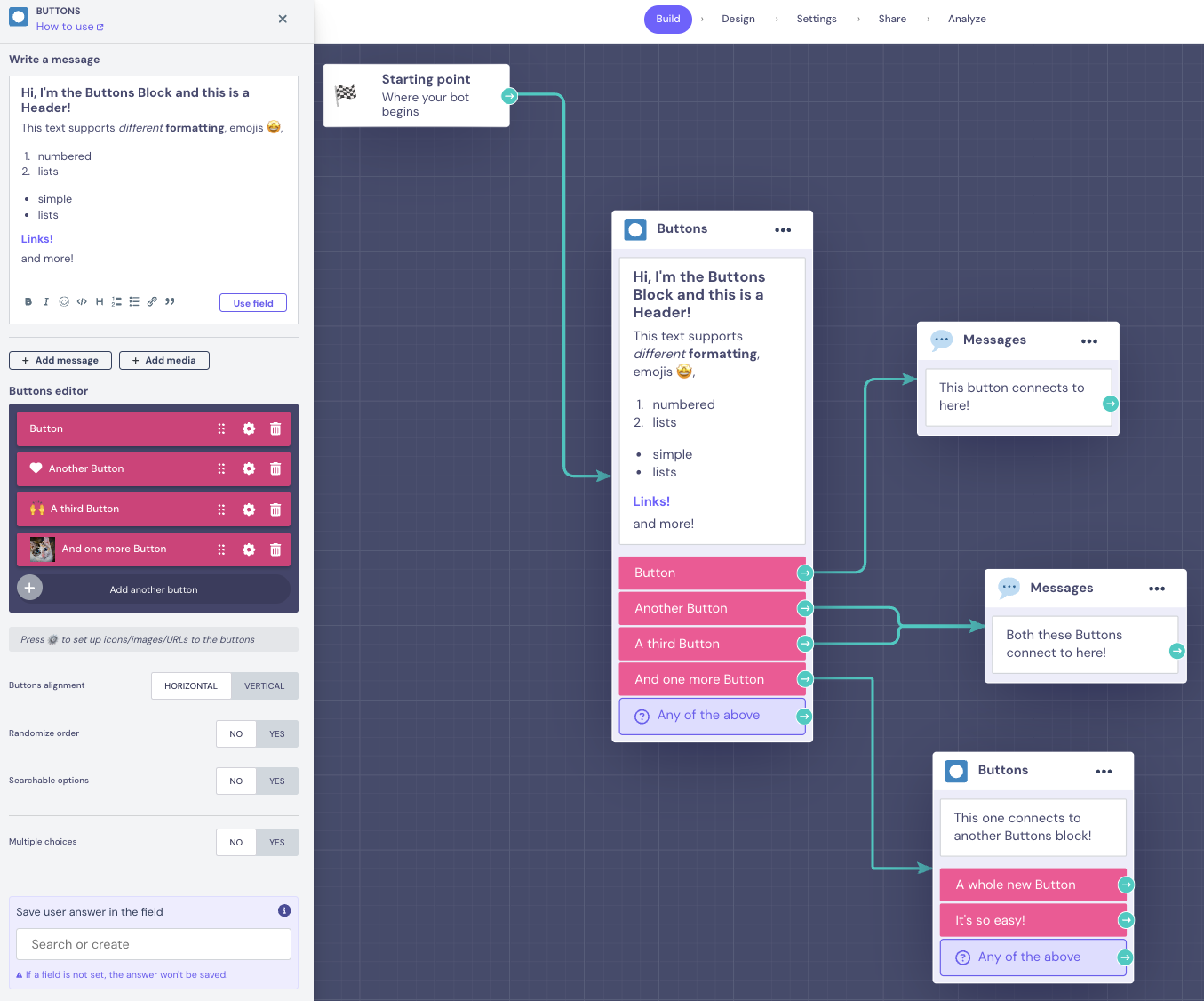
🔧 Buttons Editor
For every button, you can:
⚙️Edit content (click the cogwheel)
⋮⋮ Rearrange the order (use the dots/drag handle)
🗑️ Delete a button (click the bin icon)

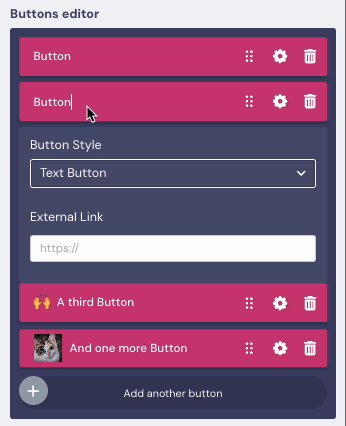
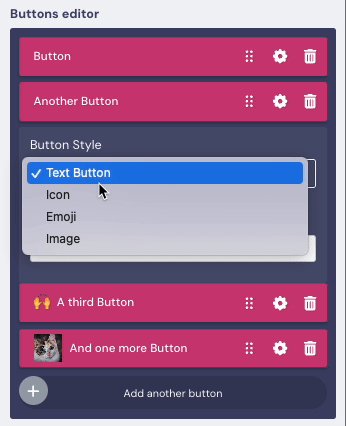
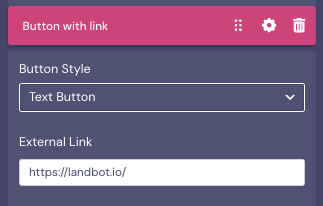
🎨 Button Style
Choose how your button will look: plain text, an icon, an emoji, or an image.
Plain text: Simple and clean, perfect for straightforward choices.

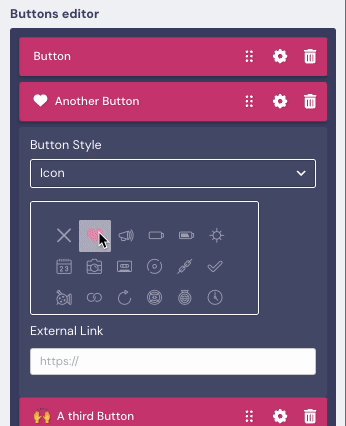
Icon: Adds a small graphic to help illustrate the option.

Emoji: Makes the button more fun and expressive.

Image: Use a small picture to visually represent the option.

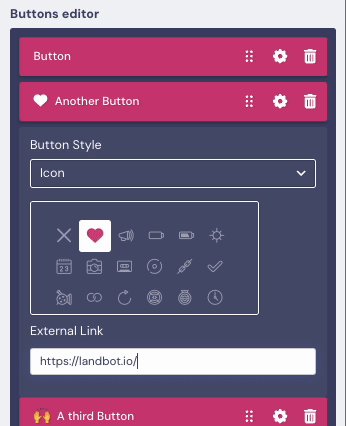
🔗 External link

You can redirect users to an external website when they click a button. Just enter the URL in the field provided.
Learn more about using External Links in this article: URL in a Button
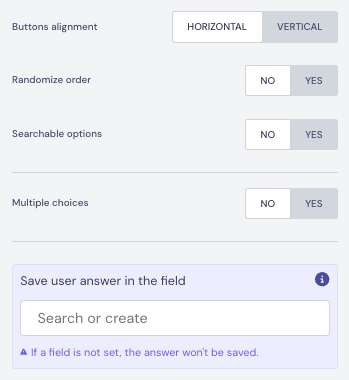
Button options
Buttons come with a few extra settings that let you control how they look and behave. These options help you organize choices, make long lists easier to browse, and keep the flow clear for your users.

↔️ Buttons alignment
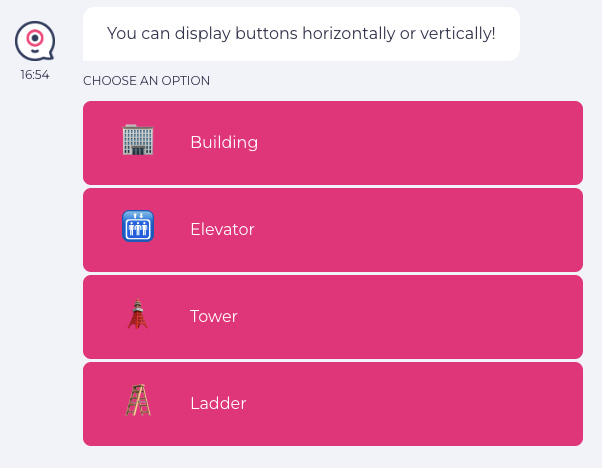
Decide how your buttons are displayed. You can show them in a row (horizontal) or one below the other (vertical). Try both and pick the style that feels clearer for your users.
Horizontal

Vertical

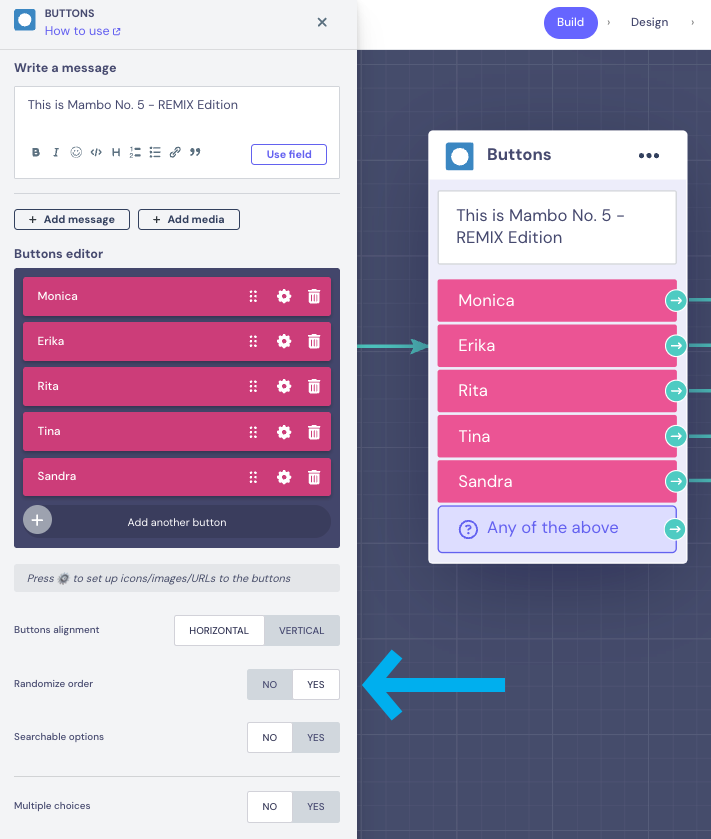
🎲 Randomize Button Order
You can mix up your buttons so they appear in a different order each time users see them. This keeps your bot fresh and prevents users from always choosing the first option out of habit.
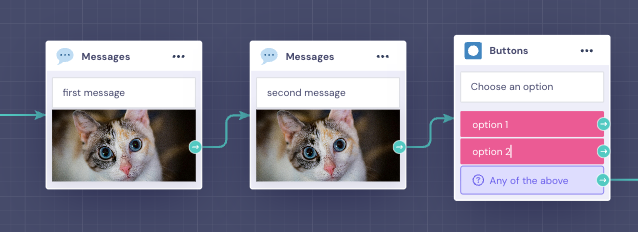
This is how you'll see it in the builder, and where you'll enable the option:

And this is how it will show in random order when the user interacts with it:

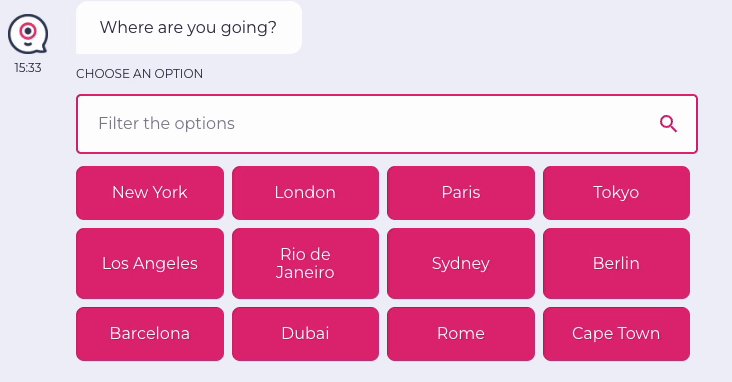
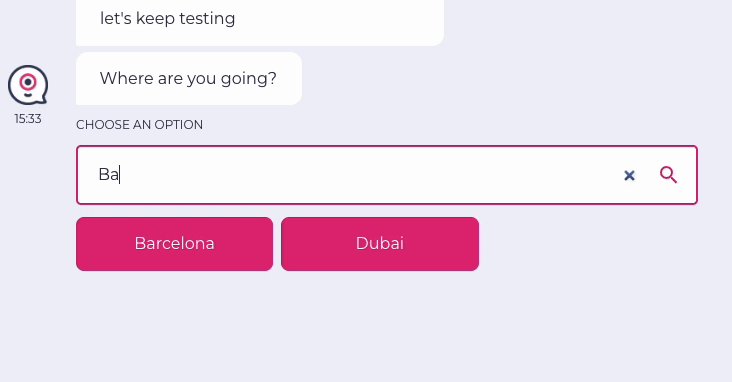
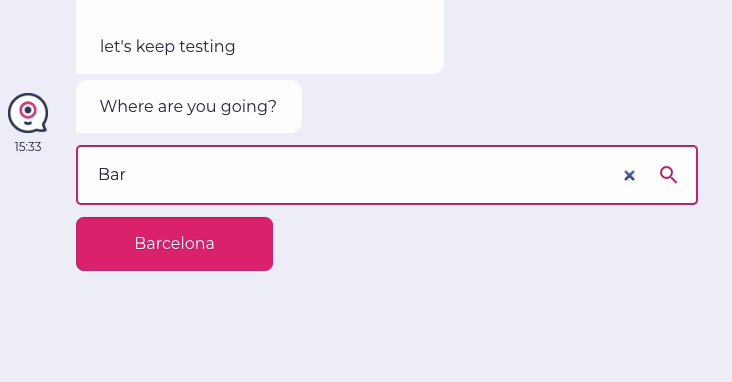
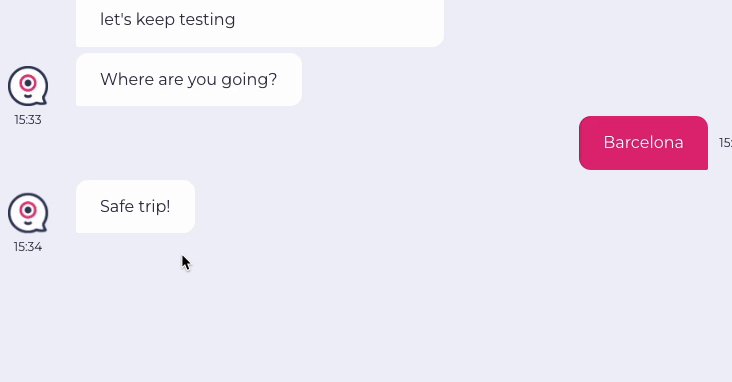
🔍 Searchable options
If your Buttons block has a long list (10 or more options), you can make it searchable. This allows users to type and instantly filter the available buttons, instead of scrolling through a long list.
This makes big menus faster, easier, and less overwhelming. For example, if you show 12 cities, a user can just type “Bar” to quickly find Barcelona.

☑️ Multiple choices
Sometimes one answer isn’t enough. With the Multiple choices option, users can select more than one button before moving forward in the flow.
When this option is enabled, all selected answers are stored together in a single field. You can then use this data later in your flow for personalization, segmentation, or filtering.
When allowing multiple choice, you MUST link the Any of the Above output, or your bot will get stuck and users won’t be able to move forward after making their selections. Always connect it to the next block to keep the flow running smoothly.
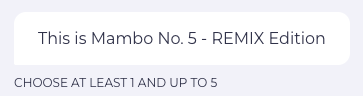
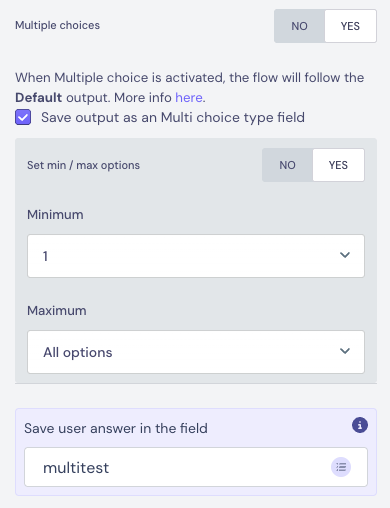
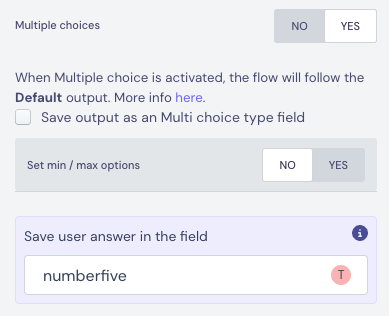
You can set minimum and maximum limits (for example, “Choose at least 1 and up to 5”).
You can customize the min/max message text (default is English) in:
Settings → Custom System Messages → Help Texts → Multi-option range help

If you let users pick more than one option, and you want to use that later in your bot, don’t forget to check the box “Save output as Multi choice type field”. This ensures the answers are stored correctly, letting you reuse the data later in Dynamic Data, or display it in other Buttons, Cards, or blocks.

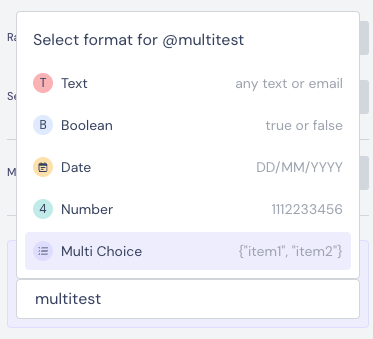
⚠️ Important: If you enable “Save output as Multi choice type field.”, make sure the field of the Buttons block is also set as Multi Choice. Otherwise, the selections won’t be stored correctly.

You can also check this article for more information on how to build a list out of an array/multi choice field.
Want to send multiple selections to a Google Sheet?
Make sure you disable the “Save output as Multi choice type field” and use text type in your field, since Google Sheets is not compatible to array/multi choice fields.

This ensures each selection is properly formatted before being sent to your spreadsheet.

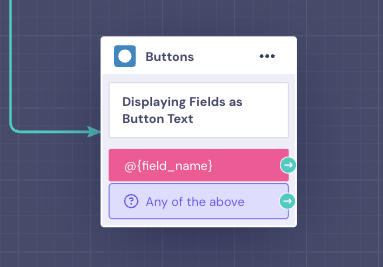
🏷️ Displaying Fields as Button Text
You can use fields as button text to make your buttons dynamic instead of fixed.
To do this, enter the field in the following format:
@{field_name}

Example: If your field is
@field_name, typing@{field_name}will display its value as the button text.
This allows your buttons to automatically show personalized or dynamic content based on user data.
For WhatsApp
The Buttons block is no longer fully supported on WhatsApp because it didn’t provide an optimal user experience. If your bot already has it, it will still work, but we recommend switching to native blocks instead.
These native blocks replace the main functions of Buttons and provide a much better experience for WhatsApp users.
You can learn more about these native blocks and how to use them in the articles below:
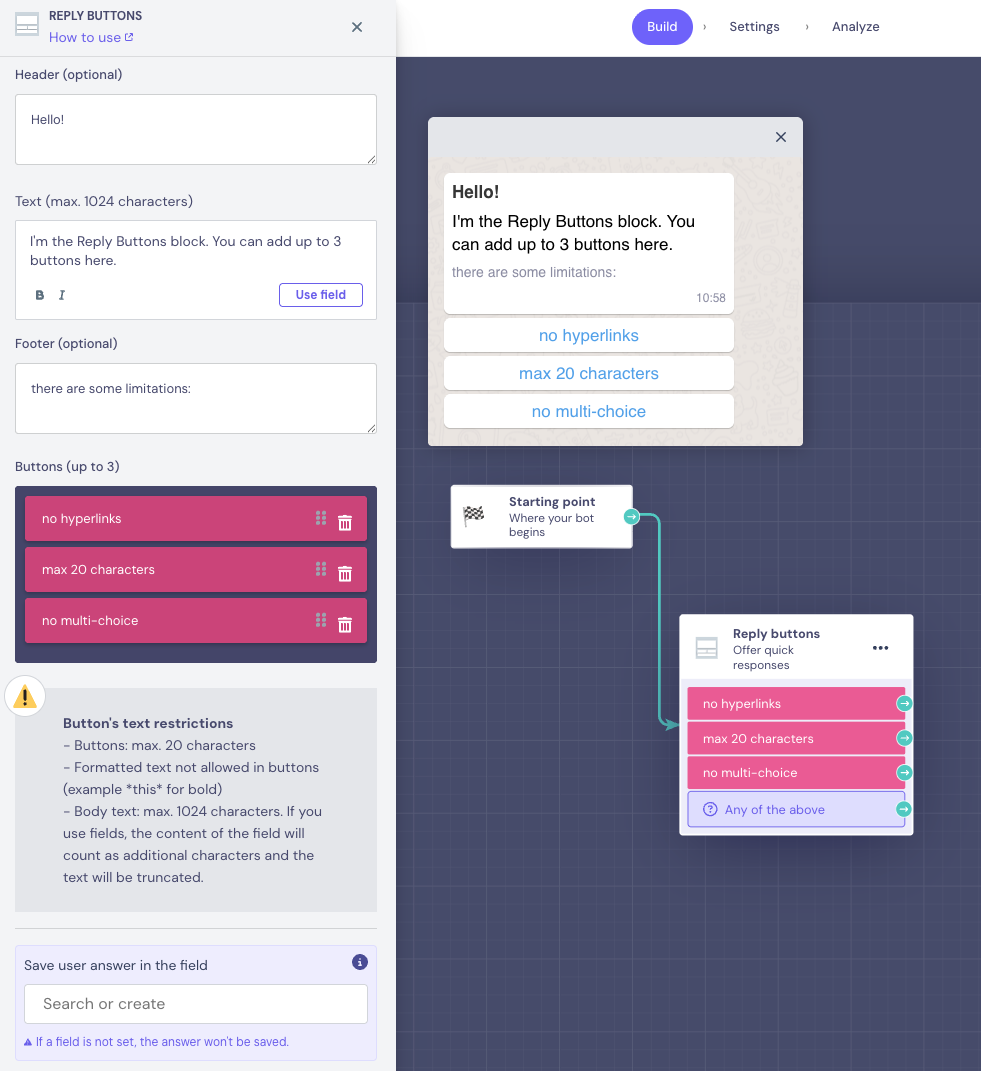
⏩ Reply buttons block
The Reply Buttons block lets you add clickable buttons in your WhatsApp bot, making it faster and easier for users to respond — learn how to set it up in this article: Reply buttons block

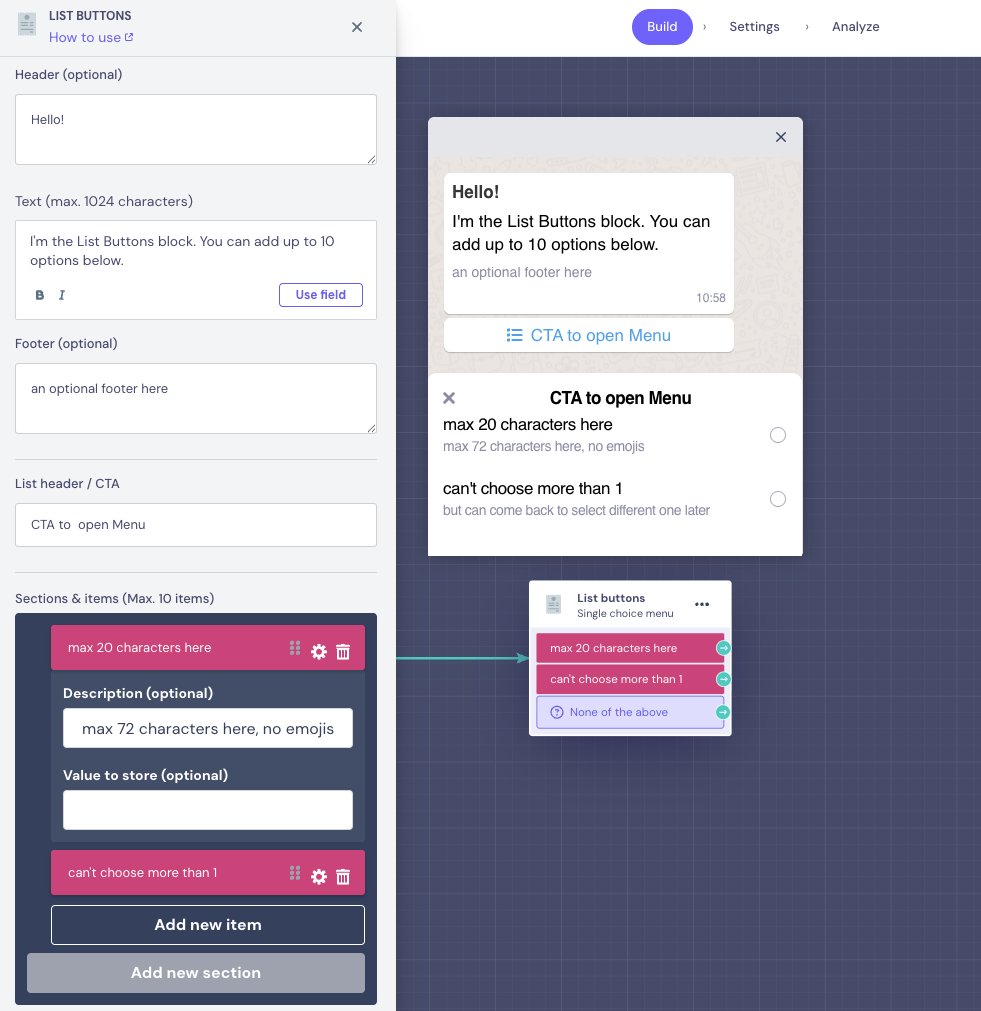
📋 List buttons block
The List Buttons block lets you organize multiple options in a neat list in your WhatsApp bot, helping users choose quickly and easily — check out this article to see how to use it: List buttons block

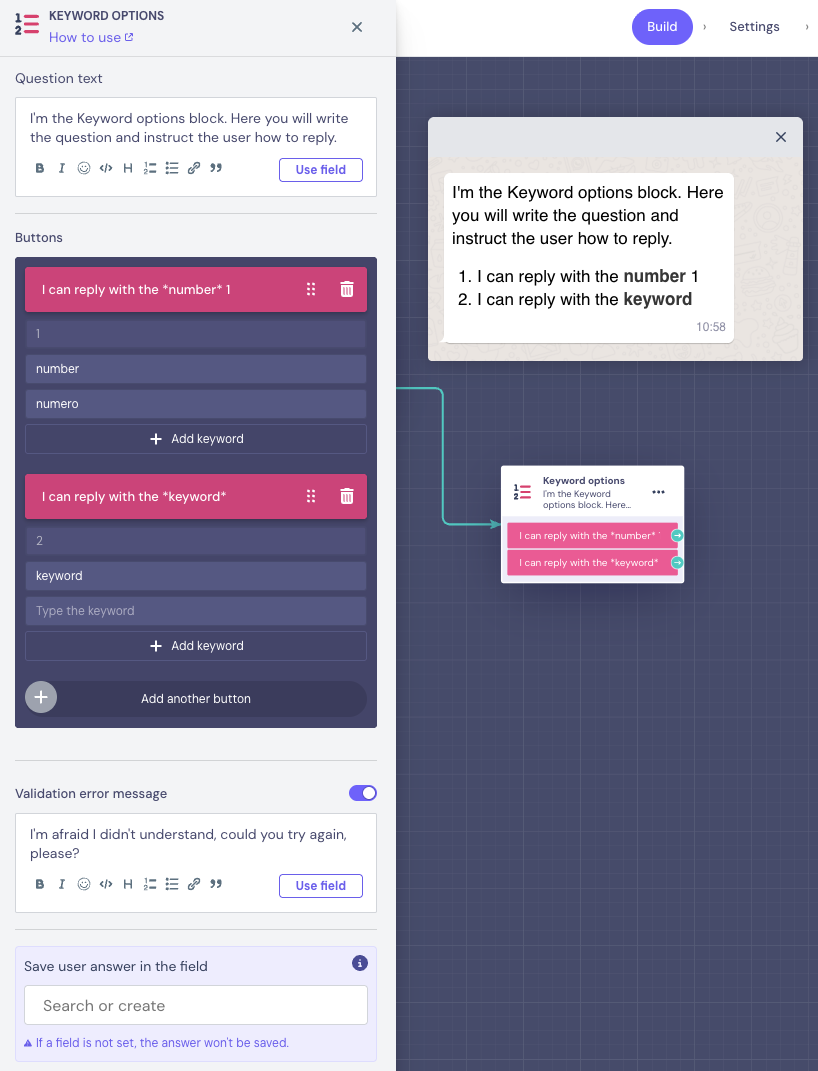
✏️ Keyword Options block
The Keyword Options block lets you provide users with selectable options in WhatsApp, so they can reply by number or keyword — learn how to set it up in this article: Keyword Options block

For Facebook Messenger
The Buttons block works in Messenger bots, but there are some important limits:
● Facebook Messenger buttons display in a single horizontal row.
● Advanced button options (Searchable, Multiple Choices, Alignment, Randomize) are not available in Messenger.
● Only text buttons are supported: icons, images, and hyperlinks don’t work.
● Messenger allows a maximum of 14 buttons per block, including “Any of the above.”
● Each button label is limited to 20 characters; longer text will be cut off.
❌ If you exceed these Facebook Messenger button limits, the block may fail and your bot can stop working.
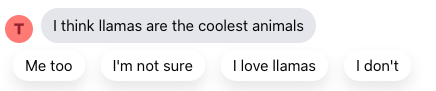
👍 Regular buttons in Facebook Messenger:

📌 Tip: You can still add emojis by typing them manually.
● On Mac: Control + Cmd + Space to open the emoji picker.
● On other devices: install a Chrome emoji keyboard.
⚠️ Emojis may look different depending on the user’s device.
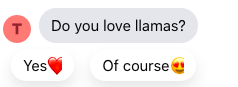
😀 Buttons with emojis in Facebook Messenger:

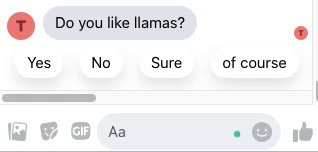
📑 Multiple buttons displayed in Facebook Messenger:

✂️ Truncated text when button labels are too long in Facebook Messenger:

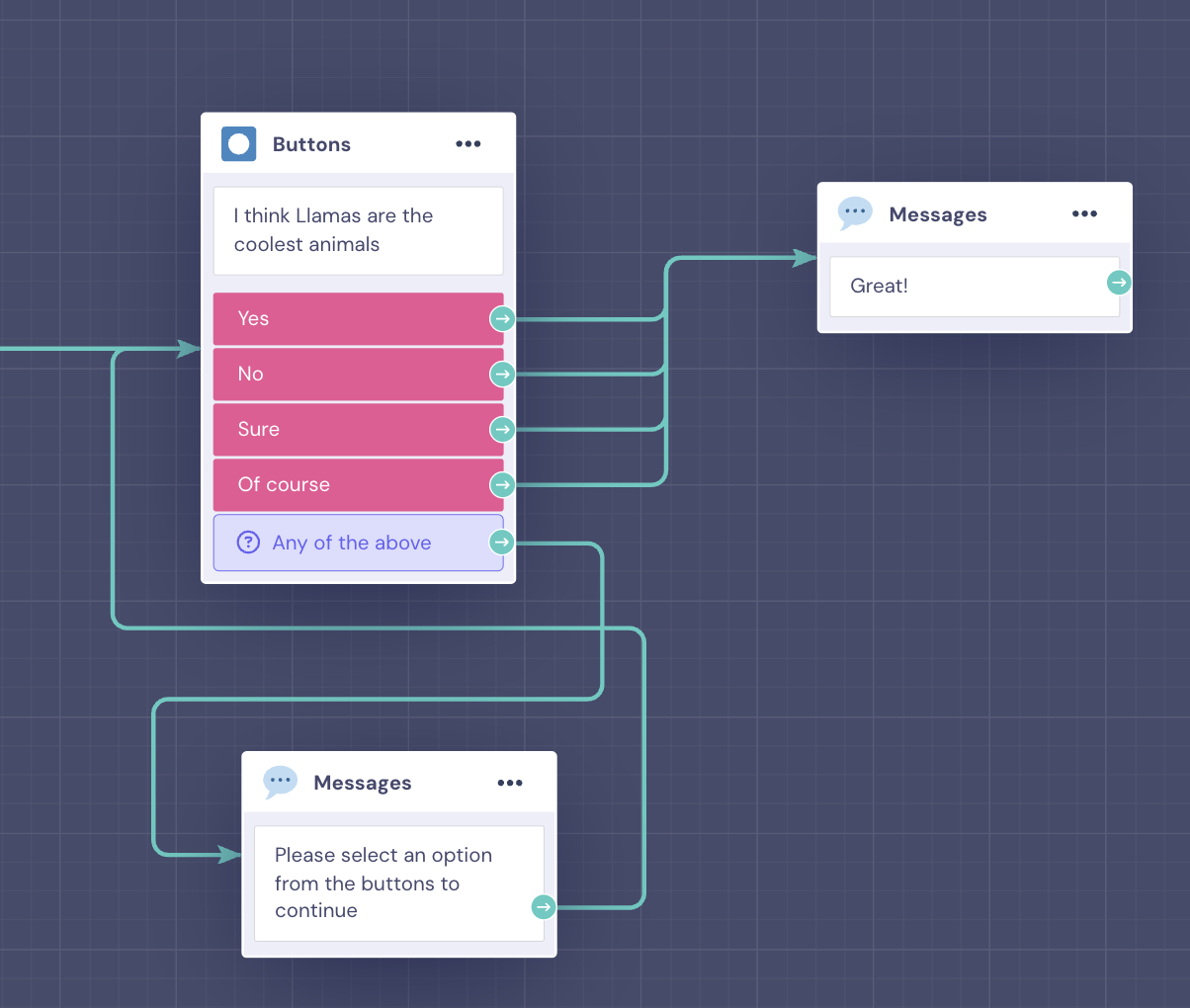
⏩ “Any of the above”
Always connect the Any of the above output when using Buttons in Messenger.
Here’s why:
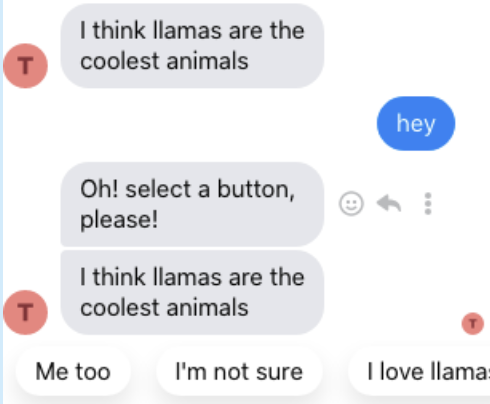
● If the user doesn’t tap a button and instead types something random, the bot will stop.
● By connecting “Any of the above,” you make sure the flow continues.


You can choose how to handle it:
● Redirect back to the same question, asking them to pick a button.
● Send a different message, guiding them forward in the flow.
This keeps your bot running smoothly and avoids dead ends in conversations.
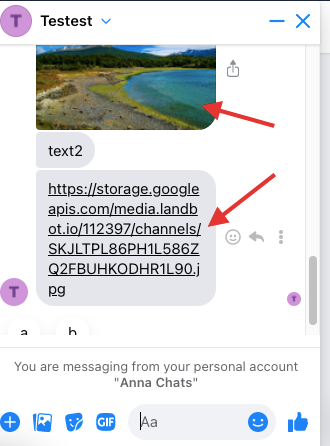
🖼️ Images and buttons
You can add an image in the same message bubble as your buttons, but Messenger has some limitations:
● If you place text between the image and the buttons, the image will display normally.
● If you place the image right before the buttons, it will only appear as a link.

To make sure your image displays correctly:
● Use a Media block for the image, then add a Buttons block after it.
● Or add a short text line between the image and the buttons.
This ensures your users always see the image clearly instead of a link.