Build a bot
Getting started
Basics and builder
Managing Data in Your Chatbot: A Guide to Using Fields
Builder's keyboard shortcuts and mechanics! 🏗
Builder Interface
How to "debug" (troubleshoot) your bot's flow to spot possible errors (for non coders)
Starting Point
How to disable a bot
Bricks
Bot's Settings
Bot General Settings
Second Visit Settings
Custom System Messages
Hidden Fields (Get params / UTMs from url and use it as variables)
Landbot native SEO & Tracking tools
Typing Emulation (Message Delay)
How to Import a Chatbot Flow Without JSON – Use "Build It For Me" Feature
Getting started - build a bot
Messages, Questions and Logic & Technical blocks
Messages
Media Block
Media block
How to display images with a variable URL source
How to embed a .gif file inside a message
Different ways to embed Videos in Landbot
Display video and hide button to continue until video has ended
Send a Message block - Simple Message
Goodbye block
Question blocks
Date Block
Scale Block
Buttons block
Ask for a Name block
Ask for an Email block
Ask a Question block
Question: Phone block
Forms block
How to set up Multiple Choice questions
Question: Address block
Question: Autocomplete block
Question: File block
Question: Number block
Question: Picture Choice block
Question: Rating block
Question: URL block
Question: Yes/No block
Logic & Technical blocks
Code Blocks
Dynamic Data
Dynamic Data (Arrays)
Get the array's index of the user selection and extract information from array
Formulas
How to Perform Basic Calculations
Get started with the Formulas block
Formulas Blocks Dashboard
Formulas - Regex
Formulas - Date
Formulas - String
Formulas - Logical
Formulas - Math
Formulas - Object
Formulas - Comparison
Formulas - Array
Persistent Menu
Trigger Automation
Webhook
How to Use the Webhook Block in Landbot: A Beginner's Guide
Webhook Block Dashboard
Webhook Block for Advanced Users
Landbot System Fields
Set a Field block
Any of the above Output
Global Keywords 🌍
Keyword Jump
Lead Scoring block
Jump To block
AB Test
Conditions block
Conditions block II (with Dates, Usage and Agents variables)
Close Chat block
How to ask a question based on a variable not being set (empty URL params)
Business Hours block
Custom Goals
Note block
Using Flow Logic in Landbot
Share & Embed
Redirect Users
How to open a new URL in another tab (window)
How to redirect visitors to a URL (web only)
Conditional Welcome (Non-embedded bots)
How to add a Click-to-Call/Email/WhatsApp button
Redirect User Based on Language Input (DeepL)
Generate a URL that has variables from user answers
Popup on Exit Intent
Share
Customized Embed Actions
How to redirect user to another url in your site with Livechat open to continue conversation
How to Detect Visitors Browser
Customize and embed your WhatsApp Widget
Modifying Embed Size
Conditional Welcome: Direct the Flow of Your Bot Based on External Parameters
Detect if bot was opened
Customized Behavior in Mobile Browsers
Load script and display bot on click button
Launch Bot On Exit Intent
Display Bot During Business Hours Only (Livechat & Popup)
Open / Close a Web bot (embedded)
Launching a bot depending on browser language
How to pass WordPress logged in user data to Landbot
Set the flow depending on the url path (for embedded landbots)
How to launch a Landbot by clicking a button
Open LiveChat bot as soon as page loads
Detect if a visitor is on Mobile/Tablet or Desktop
Embed
Embed your bot into your website and use a custom domain
Embed Landbot in an iframe
Landbot in Wix
Landbot in your web with Google Tag Manager
Landbot in Webflow
Embed in Sharetribe
Landbot in Shopify
Embedding Landbot in Carrd
Landbot in Wordpress
Landbot in Squarespace
Customizing the Proactive Message
Design section (web bots)
Verification & Security
Account Settings and Billing
Billing
Account Settings
Trial period
Account Settings
Common reasons for not receiving account activation email
How to create your Landbot account, set it up and invite teammates
Navigating the Landbot Interface 🧭
Privacy and Security
Landbot's Privacy & Security Policies
Compliance with the GDPR - General Data Protection Regulation
Landbot's Abuse Policy - How to Report an Abusive Use of Landbot
Delete Customer Data in Flow
Teammates
Agent Status and Log out
Roles & Permissions for Teammates
Manage Landbot Teammates - Add and Customize Agents
Startup Discounts
NGOs and Educational Organizations Discount
AI in Landbot
Landbot AI Agent
AI Agents Overview
How to connect a Chatbot flow to an AI Agent
How to Create an AI Agent to Detect User Intent
Exit Conditions
Tips to migrate from old AI Assistants to AI Agents
How to create custom Instructions for your Landbot AI Agent with AI (ChatGPT, Claude...)
Capture, generate and use data with AI Agents
Custom AI Integrations
Create a JSON format response from OpenAI in WhatsApp
Connect OpenAI Assistant with Landbot
AI in WhatsApp
How to build a FAQ chatbot with GPT-3
GPT-4 in Landbot
OpenAI
Prompt Engineering for GPT-3
Build a Customer Service Bot with ChatGPT and Extract Information
Google Gemini in Landbot
Build a Chatbot with DeepSeek
How to Build a Hybrid AI Bot
Integrations with Landbot
Native Integrations
Airtable
Airtable integration block
Get data filtered from Airtable with a Brick- Shop example
20 different ways to GET and filter data from Airtable
How to add/update different field types in Airtable (POST, PATCH & PUT)
How to Create, Update, Retrieve and Delete records in Airtable (POST, PATCH, GET & DELETE)
Get more than 100 items from Airtable
Insert Multiple Records to Airtable with a Loop
How to Get an Airtable Token
Advanced filters formulas Airtable block
Airtable usecase: Create an event registration bot with limited availability
Update Multiple Records in Airtable Using a Loop
Reservation bot with Airtable
Calendly
Dialogflow
Dialogflow & Landbot course
Dialogflow & Landbot intro: What is NLP, Dialogflow and what can you do with it?
Dialogflow & Landbot lesson 1: Create your first agent and intent in Dialogflow
Dialogflow & Landbot lesson 2: Get the JSON Key
Dialogflow & Landbot lesson 3: Setting up of Dialogflow in Landbot
Dialogflow & Landbot lesson 4: Training phrases and responses for a FAQ
Dialogflow & Landbot lesson 5: Entities and Landbot variables
Dialogflow & Landbot lesson 6: Redirect user depending on Dialogflow response parameters (intent, entities and more)
Learn more about Dialogflow - Courses and communities
Integrations > Dialogflow Block
How to extract parameters from Dialogflow response with Formulas
Dialogflow Integration Dashboard
Dialogflow in Unsupported Languages (& Multilingual)
Dialogflow - How to get JSON Key
Google Sheets
Google Sheets (Insert, Update and Get data)
How to use Google Sheets to create a simple verification system for returning visitors
How to Upload Document & store link
How to give unique Coupon Codes (with Google Spreadsheets)
Google Sheets Integration Dashboard
How to insert a new row with data and formulas in Google Sheets
How to use Google Spreadsheet as a Content Management System for your bot
Hubspot
MailChimp
Salesforce
Segment
SendGrid
Send an Email
Sendgrid Integration Dashboard
How to create a custom SendGrid email - (Custom "from" email)
Slack
Stripe
Zapier
How to Configure the Landbot and Zapier Integration Using the Zapier Block
Zapier Integration Dashboard
How to insert a row to Google Spreadsheet by Zapier
How to generate a document with PDFMonkey by Zapier
Send WhatsApp Templates from Zapier
How to send an email with Gmail by Zapier
Get Opt-ins (Contacts) from Facebook Leads using Zapier
How to extract data from an external source with Zapier and use it in Landbot
Zapier trigger
How to complete a digital signature flow by Zapier
Make a survey with Landbot and display the results in a Notion table using Zapier
Custom Integrations
ActiveCampaign
Google Calendar
Google Fonts
Google Maps
Embed Google Maps
Google Maps API Key for Address block
Extract Data With Google Maps Geocoding API
Calculate Distances With Google Maps API
Google Meet
IFTTT
Integrately
Intercom
Make
Connecting MySQL with Make.com (formerly Integromat)
Send WhatsApp Message Template from Make
Make Integration With Trigger Automation Block
How to send an email through Sendinblue by Make.com (formerly Integromat)
Get Opt-ins (Contacts) from Facebook Leads using Make
How to extract data from an external source with Make.com and use it in Landbot
OCR
Pabbly
Paragon
Pipedream
PDF Monkey
Store Locator Widgets
Xano
Zendesk
WhatsApp Channel
Getting started!
WhatsApp Testing
Build a WhatsApp Bot - Best Practices and User guide
Build a WhatsApp Bot - Best Practices for Developers
Types of Content and Media you can use in WhatsApp 🖼
1. WhatsApp Article Directory
2. WhatsApp Integration FAQ's
Adding & Managing your WhatsApp Channel
Facebook Business Verification - Best Practices 🇬🇧
WhatsApp Number Deletion (WA Channel management)
Adding a WhatsApp number to your account
WhatsApp’s Messaging Policy: New Accepted Industry verticals
Meta processes guide: FBM verification, Official Business Account (OBA) requests, Appeals
Additional Number integration: Limitations and Requirements (Number integration)
Existing WhatsApp Number Migration
Key Insights for Migrating to WhatsApp Business API Cloud
How to's, Compatibility & Workarounds
WhatsApp bots - Feature Compatibility Guide
WhatsApp - How to direct a user through a different bot flow on their second visit
WhatsApp - Get user out of error message loop
How to do Meta ads conversion tracking in WhatsApp bot using the Conversion API
Getting Subscribers: Opt-in, Contacts
How to get Opt-ins (Contacts) for your WhatsApp 🚀
WhatsApp Quality - Best Practices
Opt-In block for WhatsApp 🚀
Opt-in Check Block
WhatsApp Channel Settings
Parent Bot/Linked Bot - Add a main bot to your WhatsApp number
WhatsApp Channel Panel (Settings)
Growth Tools for WhatsApp
Duplicating bots
Messaging and contacting your users
WhatsApp Campaigns 💌
WhatsApp's Message Templates
Audience block
WhatsApp Marketing Playbook: Best Practices for Leadgen
WhatsApp Error Logs: Troubleshooting guide
Audiences
WhatsApp for Devs
How to calculate the number of days between two selected dates (WhatsApp)
Creating a Loop in WhatsApp
Recognise the users input when sending a Message Template with buttons
Trigger Event if User Abandons Chat
Calculate Distances in WhatsApp
Send Automated Message Templates based on Dates
reply from Slack: How to create an integration to allow agents reply WhatsApp users from Slack (with Node JS)
Set Up a Delay Timer in Bot
Notify Teammates of Chat via WhatsApp
Native blocks for WhatsApp
Other Channels - Messenger and APIChat
Facebook Messenger
The Facebook Messenger Ultimate Guide
Types of content you can use in Messenger bots 🖼
How to Preview a Messenger bot
API Chat (for Developers)
Human Takeover & Inbox
Metrics and Data Management
Metrics Section
How to export the data from your bots
Export data: How to open a CSV file
Bot's Analyze Section
For Developers & Designers
JavaScript and CSS
CSS and Design Customizations
Design Customizations
Advanced (Custom CSS & Custom JS)
Components CSS Library Index
Background Class CSS
Identify Blocks CSS
Buttons Class CSS
Header Class CSS
Media Class CSS
Message Bubble Class CSS
Miscellaneous Classes CSS
CSS Customization Examples: "Back to School" Theme
Get started guide for CSS Design in Landbot
CSS Customization Examples: Call To Action: WhatsApp
CSS Examples: Lead Gen
CSS Customization Examples: "Translucid"
CSS Customization Examples: "Minimalist" Theme
Dynamic Data CSS
Form Block CSS
CSS for Typewriter Effect
CSS Customization Examples: Carrd Embed Beginner
Dynamically Change a Bot's Background
Proactive Message Customizations with Javascript and CSS
Landbot v3 - Web CSS - RTL
CSS Customization Examples: Video Bubble
Dynamically Change Any Style
CSS Customization Examples: CV Template
Change Landbot custom CSS dynamically from parent page onload
Widget/Bubble Customizations with Javascript and CSS
JavaScript
How to change Avatar dynamically
Javascript in WhatsApp
Landbot JavaScript Integration
Different ways to format numbers with JS
How to display an HTML Table and a List in Landbot v3 web
Trigger a Global Keyword with JS (web v3)
Create Dynamic Shopping Cart with JS and CSS
Add a Chart (with Chart JS library) in your Landbot
Different ways to format numbers with JS (WhatsApp)
Pop up modal to embed third party elements
Landbot API
Send WhatsApp Messages with Landbot API
How to "send" a user to a specific point in the flow with Javascript and with the API
APIs
Get Opt-ins (Contacts) using Landbot API
MessageHooks - Landbot Webhooks
Resume flow based on external process with Landbot API (Request, Set, Go)
Tracking
Google Analytics - Track Events (Not embedded)
Google Analytics - Track Events (Embedded)
Meta Pixel - Track Events (only Embedded)
How Track Google Analytics Events in Landbot with Google Tag Manager (GTM)
Google Adwords - How to track Google Adwords in Landbot
Set a timer to get the time spent during the flow
Workarounds and How To's
Workflows
How to build an event registration Landbot (to be used in one screen by many attendees) (web only)
How to let user select a time of booking (with a minimum 45 minutes notice)
Send Files Hosted in Landbot to Your Google Drive with Make
Two-Step Email Verification
Fixing Web Bot Loading Issues for iOS Devices in Meta Campaigns with Disclaimers
Progress Bar Workaround
How to Add User Verification to Your Chatbot
How to set up questions with a countdown
HTML Template for Emails
Creating a Simple Cart in WhatsApp
More Topics
Table of Contents
- All Categories
- For Developers & Designers
- JavaScript and CSS
- CSS and Design Customizations
- CSS Examples: Lead Gen
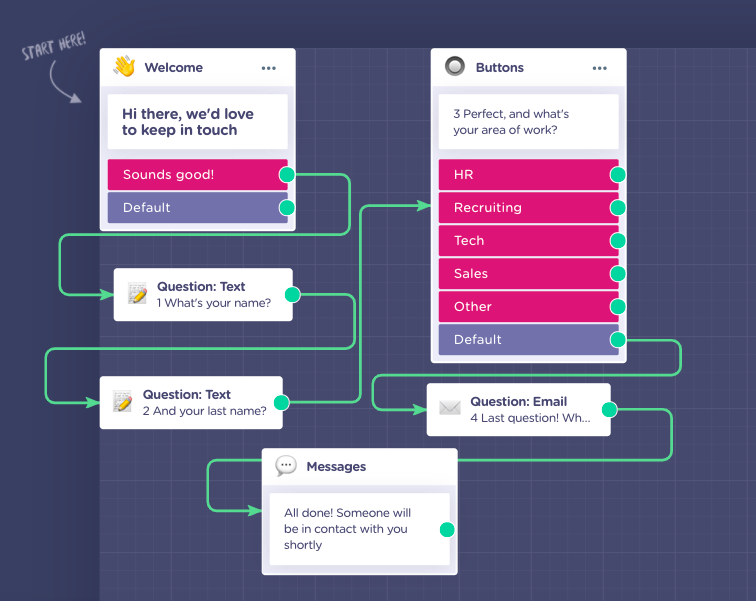
CSS Examples: Lead Gen
 Updated
by Abby
Updated
by Abby
Collecting information from leads can be tricky as they have a tendency to quit halfway through.
For these simple lead cases, we've created a template that displays the questions one by one so the users aren't overwhelmed.

This article will be divided into question types as you'll need to enter the node references for each question. For more information on how to use CSS in your bot start here.
So, let's begin!
Background, Body, & Header
For the background, we're using an image.
We then made the header transparent and removed the shadow. We've also added lots of spacing so that only one question appears at a time
/* Transparent Header & Remove Shadow */
.Header{
background-color: transparent!important;
box-shadow: none!important;
}
/* Adds Spacing Between Elements */
.Chat__spacer{
height: 600px!important;
}
.msg-grid-container{
top: -80px;
justify-content: center;
margin-bottom 130px;
}
/* Hide User Input & Spacing */
.is-author-user{
background-color: transparent!important;
margin-bottom: 200px!important;
color: transparent!important;
}
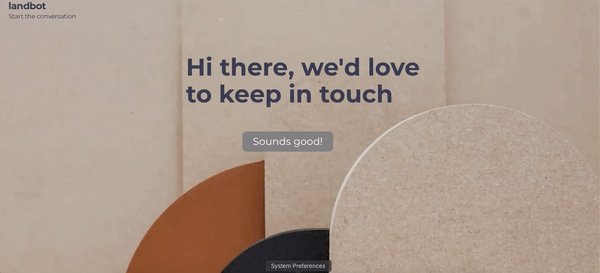
Welcome Message & Button
For the welcome message, we wanted something simple and easy to read, of course, you can customize this as much as you want.
We need to add the node reference as all of the messages have the same class.
[data-block="welcome_0"] .MessageBubble{
background-color: transparent!important;
font-size: larger;
color: black;
margin-bottom: 20px;
margin-left: 50px!important;
}
[data-block="welcome_0"] .input-button{
background-color: grey!important;
border-style: none!important;
max-height: 10px!important;
margin-left: 160px;
margin-top: 80px;
margin-left: 220px!important;
border-radius: 10px;
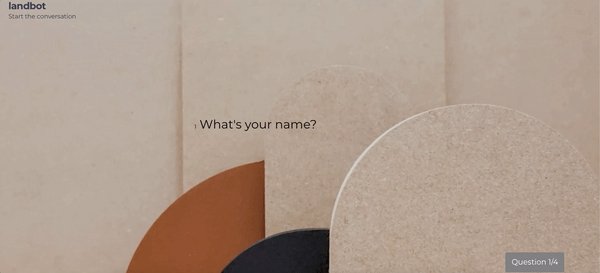
}Input Questions
In this case, we have two different types of input questions, the first is basic and the second is 'type-email'.
We'll start by adding the classes that apply to both types, then for each question, you'll add the first type with the node reference.
Since we only ask for the email once, you'll just need to add the email reference once.
/* APPLY TO BOTH TYPES */
.MessageBubble{
background-color: transparent!important;
font-size: larger;
color: black;
margin-bottom: 27px;
}
/* Shadow On Focus */
.MessageBubble__content .input:not(:focus){
box-shadow: none;
border-radius: 0px;
background-color: transparent!important;
}
.MessageBubble__content .input:focus{
box-shadow: none;
border-radius: 0px;
background-color: transparent!important;
}
.MessageBubble__content .textarea:not(:focus){
box-shadow: none;
border-radius: 0px;
background-color: transparent!important;
}
.MessageBubble__content .textarea:focus{
box-shadow: none;
border-radius: 0px;
}
/* Text Input Styling */
.InputTextLong__TextArea{
background-color: transparent;
letter-spacing: .1em;
margin-top: 30px;
}
.InputTextLong__TextArea{
border-top: 0px;
border-right: 0px;
border-left: 0px;
width: 390px!important;
height: 30px!important;
border-color: black!important;
}
.InputTextLong{
width: 450px!important;
}
.InputText{
width: 450px!important;
}
/* Remove Box From Input */
.input{
border-top: 0px;
border-right: 0px;
border-left: 0px;
width: 390px!important;
height: 30px!important;
border-color: black!important;
}
/* Hide Send Button */
.input-icon-send-button{
display: none;
}
/* Text Press Enter To Send */
.input-help-text{
top: 200px!important;
color: black;
font-size: small!important;
}
Basic Input Questions (Add the node reference each time you have an input question)
[data-block="Nklkp7zpn"] .MessageBubble p{
width: 600px!important;
}
[data-block="Nklkp7zpn"] .MessageBubbleText{
margin-left: 70px;
}
[data-block="Nklkp7zpn"] .input-help-text{
top: 220px!important;
left: 340px;
color: black;
font-size: small!important;
}
[data-block="Nklkp7zpn"] .input{
padding-bottom: 2px!important;
margin-left: 60px;
font-size: large;
}
/* First Character Small (the number in this case)*/
[data-block="Nklkp7zpn"] p::first-letter {
font-size: small!important;
}Email Input
[data-block="Nklku03aj"] .MessageBubble p{
width: 600px!important;
}
[data-block="Nklku03aj"] .MessageBubbleText{
margin-left: 70px;
}
[data-block="Nklku03aj"] .input-help-text{
top: 190px!important;
left: 340px;
color: black;
font-size: small!important;
}
[data-block="Nklku03aj"] .input{
padding-bottom: 2px!important;
margin-left: 50px;
font-size: large;
background-color: transparent!important;
}
.InputEmail{
margin-left: 78px;
}
[data-block="Nklku03aj"] p:first-letter {
font-size: small!important;
}
/*Email Autofill Background Color*/
input:-webkit-autofill,
input:-webkit-autofill:hover,
input:-webkit-autofill:focus,
textarea:-webkit-autofill,
textarea:-webkit-autofill:hover,
textarea:-webkit-autofill:focus,
select:-webkit-autofill,
select:-webkit-autofill:hover,
select:-webkit-autofill:focus {
-webkit-box-shadow: 0 0 0px 1000px #000 inset;
transition: background-color 5000s ease-in-out 0s;
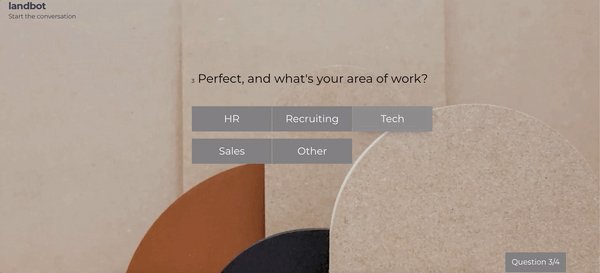
}Button Question
[data-block="Nklkr4ggp_0"] .input-button{
border-radius: 0px;
margin-top: -5px;
margin-left: 0px!important;
margin-right: 1px!important;
padding-top: 30px;
padding-bottom: 30px;
width: 190px;
background-color: grey!important;
}
[data-block="Nklkr4ggp_0"] .input-buttons{
margin-top: 129px!important;
margin-left: 100px!important;
}
[data-block="Nklkr4ggp_0"] .MessageBubble p{
width: 600px!important;
margin-left: 63px;
}
/* First Character (number) Small */
[data-block="Nklkr4ggp_0"] p:first-letter {
font-size: small!important;
}
/* Hide Question Help Text */
.input-small-header{
display: none;
}Little Details
Small things that make a big difference
.BackButton{
margin-left: -340px!important;
font-size: smaller;
padding-top: 0px;
}
.BackButton__Button{
opacity: 1!important;
font-size: smaller;
}
.BackButton__Label{
font-size: smaller!important;
}
.lb-loader{
color: black!important;
}
.MessageDate{
display: none;
}Inside the Builder